这篇文章主要介绍了javascript中?. 和??指的是什么意思的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇JavaScript中?. 和??指的是什么意思文章都会有所收获,下面我们一起
这篇文章主要介绍了javascript中?. 和??指的是什么意思的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇JavaScript中?. 和??指的是什么意思文章都会有所收获,下面我们一起来看看吧。
?. 和 ?? 是 JavaScript 中的两个新操作符,分别是可选链操作符(optional chaining operator)和空值合并操作符(nullish coalescing operator)。
?. 可选链操作符用于访问可能为空或未定义的属性或方法,它允许我们安全地访问嵌套对象的属性,如果中间的属性为空或未定义,则不会抛出错误,而是返回 undefined。例如:
const obj = { foo: { bar: 123 }};// 普通访问属性的方式const x = obj.foo.bar; // x = 123// 使用可选链操作符const y = obj?.foo?.bar; // y = 123// 如果对象未定义,则返回 undefinedconst z = undefined?.foo?.bar; // z = undefined?? 空值合并操作符用于检查一个变量是否为 null 或 undefined,如果是,则返回一个默认值,否则返回该变量的值。与传统的逻辑运算符 || 不同,?? 只会在左侧的值为 null 或 undefined 时返回右侧的默认值,对于其他假值(如空字符串、0、false 等)并不会返回默认值,而是会返回它本身。例如:
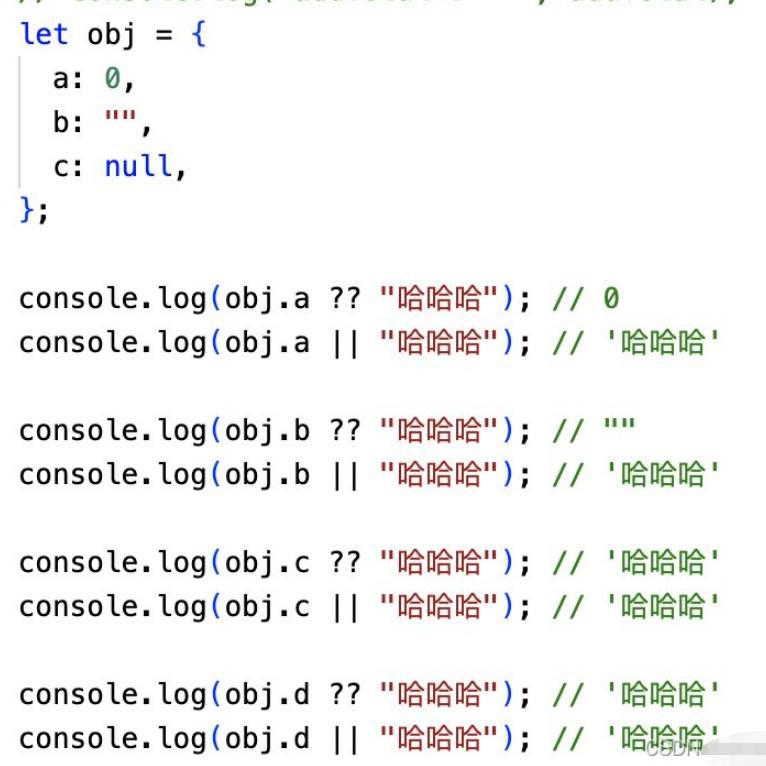
const x = undefined ?? 'default'; // x = 'default'const y = null ?? 'default'; // y = 'default'const z = 'value' ?? 'default'; // z = 'value'const a = '' ?? 'default'; // a = ''const b = '' || 'default'; // b = 'default'需要注意的是,?? 操作符需要在 ES11 及以上的版本才能使用。
和||运算符的区别:
|| 只会在左边的值为假值时返回右边的值 (0, '', undefined, null, false 等都为假值)
?? 是在左边的值为undefined或者null时才会返回右边的值

关于“JavaScript中?. 和??指的是什么意思”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“JavaScript中?. 和??指的是什么意思”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网精选频道。
--结束END--
本文标题: JavaScript中?. 和??指的是什么意思
本文链接: https://www.lsjlt.com/news/349414.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0