本文小编为大家详细介绍“elementUI表单验证踩坑问题怎么解决”,内容详细,步骤清晰,细节处理妥当,希望这篇“elementUI表单验证踩坑问题怎么解决”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。@char
本文小编为大家详细介绍“elementUI表单验证踩坑问题怎么解决”,内容详细,步骤清晰,细节处理妥当,希望这篇“elementUI表单验证踩坑问题怎么解决”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
我总结之后,有四个要注意:
1.在v-for的列表下,form表单的验证该如何精确触发
2.对list进行增删操作的时候,如何确保视图正确更新
3.自定义验证规则的时候,如何知道操作的数据在数据结构中的准确位置
4.对象深层的key验证该如何触发
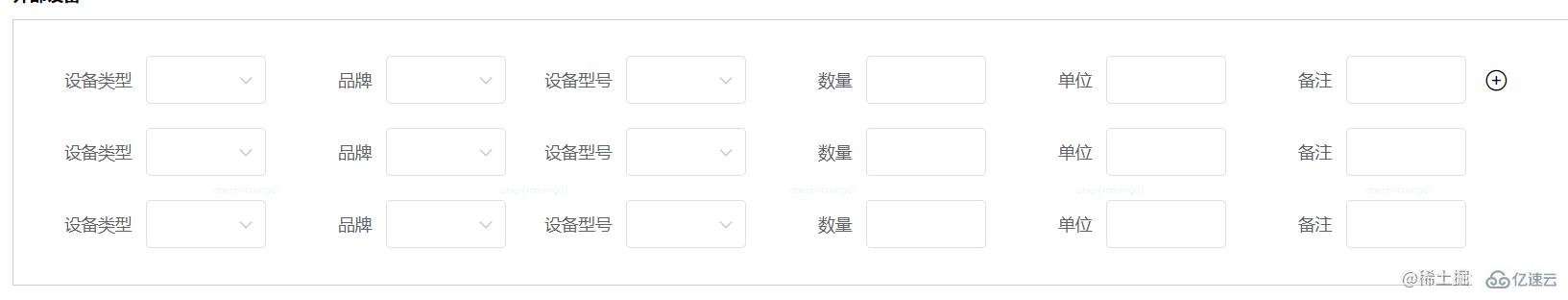
这是要操作的列表:
<div
class="boxItem"
v-for="(item, index) in formData.boxList"
:key="item.guid"
>
<el-form-item
:label="keytolabel(subkey)"
v-for="(subItem, subkey) in item"
:key="subkey"
:prop="`boxList.${index}.${subkey}`"
</el-form-item>
</div>
第一个问题的解决方案:
我们在遍历form-item的时候,就需要prop属性,根据官方文档的说明,prop是表单域 model 字段,在使用 validate、resetFields 方法的情况下,该属性是必填的。正是这个属性,可以让组件知道触发的时机。其中的触发逻辑没有去深入研究。
:prop="`boxList.${index}.${subkey}`"
在rules这里sybkey要和rules的key值对应上才可以正常触发
rules: {
screenlength: [{ validator: lengthhandler, trigger: "blur" }],
}
如上述所示,根据list的数量进行遍历行数,再根据item来遍历列数。每一列都有不定数量的key值,那么在这里的我们需要给prop指定到准确的位置,大概模式就是父key.行数.列key,简单地来说,就是要将这个值所在的数据结构位置告诉element组件。
根据我的猜测,element表单组件触发验证的逻辑是监听这个值的变化,根据给定的触发条件(change,input,blur,focus等等),符合触发条件就去对比是否发生值的变化,然后根据验证规则去做相应的提示。
第二个问题的解决方案:
我们在遍历form-item的时候,Vue会要求必须有一个key,这样可以正确更新视图。那么这一个key最大的特点是要操持唯一。我的方案是给key值生成一个唯一id,或者new Date().getTime()生成一个时间戳,当我们对列表进行操作的时候,就会正确更新视图了。
例如:当我们触发第一和第二的item验证的时候
 再去删除第二个item,视图就会在删除之后,验证提示会删除
再去删除第二个item,视图就会在删除之后,验证提示会删除

如果不是唯一key,例如使用index做key值,那么这个key是不会变化的,删除第二个item就会出现以下情况

当发生这种情况的时候,你应该考虑的是vue的视图更新规则
第三个问题的解决方案:
自定义验证规则在官方文档有详细的说明,这一块就不用细说了,但是里面的触发逻辑需要根据情况来修改代码。例如总数是根据前面的长和高相乘公式得出的,那么我们需要每次在长和高的值变化的时候,就需要去计算总数,然后根据规则去进行提示。
设置一个currentIndex,在长和高的输入框组件上定义focus事件,每次触发就说明输入框在操作,这一行就被操作的一行数据,那么在定义验证的时候就知道是哪一行了
// 在组件focus的时候,就说明想操作这个组件,提前将位置记录,以便于数据验证
focus(data) {
this.currentIndex = data.index;
},
当然,代码还是要根据具体交互来编写
第四个问题的解决方案:
很多时候,我们都只是对表层key进行验证,所以如果需要验证对象的深层可以的时候,我们需要做特殊处理,和第一个问题的处理方式类似,但又不完全相同。
// 要验证的数据结构:
formData:{
sendcard:{
sendcardsource:""
}
}
//prop:组件属性
<el-form-item prop="sendcard.sendcardsource">
</el-form-item>
//rules:规则设置
rules: {
// 发送卡
"sendcard.sendcardsource": [commonRule],
}
这里的特点就是需要在rules属性定义一个验证验证规则,prop的值要跟rules的值对应上才可以触发。这里的特点是,对象和对象的可能会有相同的key,所以这样做是可以在rules设置一个唯一的触发key值。
读到这里,这篇“elementUI表单验证踩坑问题怎么解决”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注编程网精选频道。
--结束END--
本文标题: elementUI表单验证踩坑问题怎么解决
本文链接: https://www.lsjlt.com/news/352009.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0