本文小编为大家详细介绍“Gojs图片绘图模板Picture怎么使用”,内容详细,步骤清晰,细节处理妥当,希望这篇“GoJs图片绘图模板Picture怎么使用”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。go.Pi
本文小编为大家详细介绍“Gojs图片绘图模板Picture怎么使用”,内容详细,步骤清晰,细节处理妥当,希望这篇“GoJs图片绘图模板Picture怎么使用”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
图片地址可以是本地图片和网络地址
import pic from '../../assets/img.jpg'//本地图片let jj = "https://lf3-cdn-tos.bytescm.com/obj/static/xitu_juejin_WEB/e08da34488b114bd4c665ba2fa520a31.svg"//掘金logo图片$$(go.Picture,{ margin:5,source:jj }),$$(go.Picture,{ width: 107, height: 22,margin:5,source:jj }),$$(go.Picture,{ width: 200, height: 200,margin:5,source:pic }),{ width: 200,//图片模板的宽度 height: 200,//图片模板的高度 desiredSize: new go.Size(200, 300),//图片模板的宽高,设置的width和height会转换成desiredSize margin:5,//图片模板的外边距 source:pic,//图片源,可以是本地图片,也可以是网络图片 flip:go.GraphObject.None,//默认显示,或者水平、垂直反转 imageStretch:go. GraphObject.Fill,// 设置图片的拉伸方式 imageAlignment:go.spot.center,//在图片小于当前当前区域时候的对齐方式 }图片模板的宽高,其优先级以desiredSize最高,设置的width、height最后也是会转换成desiredSize。这里的宽高的设置和go.Shape不太相同的一点就是,图片不会以最短的一边为比例基准,保证图片不失真.而是会以设置的宽高为准,不考虑图片是否失真。其他类似于margin之类的通用属性则是正常生效
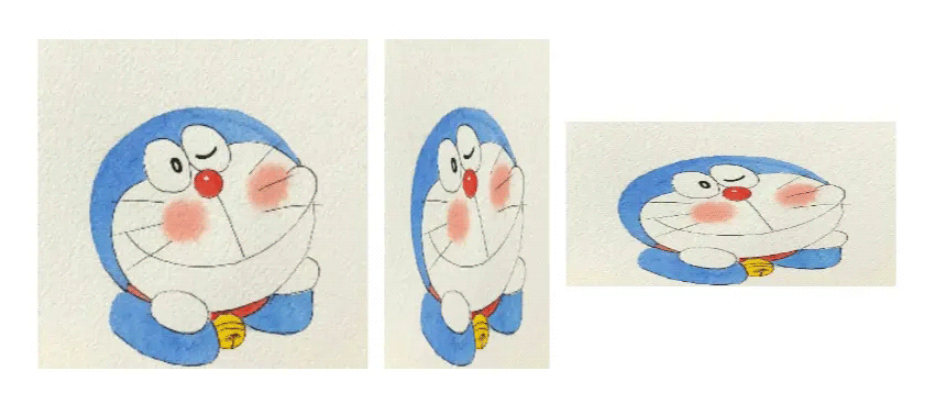
$$(go.Picture,{ width: 200, height: 200,margin:5,source:pic }),$$(go.Picture,{ width: 100, height: 200,margin:5,source:pic }),$$(go.Picture,{ width: 200, height: 100,margin:5,source:pic }),
source属性是设置图片的url,可以是任何的图片(png,jpg等)的url。如果在加载图片的过程中没有设置desiredSize属性,则会重新加载.以图片的原始尺寸进行展示。其url可以是本地文件的相对地址,也可以是网络地址。其效果在上文中已经展示。
flip属性为图片的反转属性,可以根据设置进行不同的反转。go.GraphObject.None为默认展示。go.GraphObject.FlipHorizontal为水平反转。go.GraphObject.FlipVertical为垂直反转。go.GraphObject.FlipBoth为对角线反转.
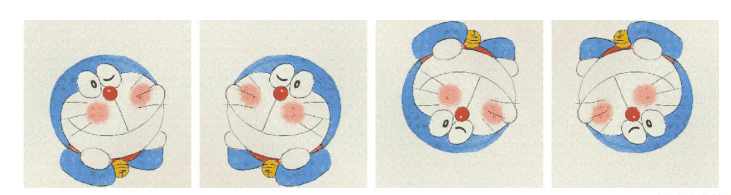
$$(go.Picture,{ width: 200, height: 200,margin:5,source:pic,flip:go.GraphObject.None }),$$(go.Picture,{ width: 200, height: 200,margin:5,source:pic,flip:go.GraphObject.FlipHorizontal }),$$(go.Picture,{ width: 200, height: 200,margin:5,source:pic,flip:go.GraphObject.FlipVertical }),$$(go.Picture,{ width: 200, height: 200,margin:5,source:pic,flip:go.GraphObject.FlipBoth }),
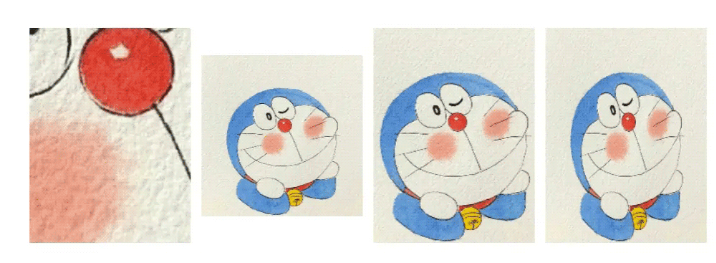
imageStretch属性是对图片进行一个拉伸的操作,可以根据不同的属性设置不同的拉伸新效果。由下图可以看出。go.GraphObject.None属性是直接显示了图片的原始尺寸,并且显示的图片的正中心位置。go.GraphObject.UnifORM则是以窄边(宽度)的150为基准,然后保证图片不失真并且在长边(高度)居中。go.GraphObject.UniformToFill则是以长边(高度)为基准,也是保证图片不失真的放大,填充到窄边(宽度)。go.GraphObject.Fill则是设置图片在可视区域的一个填充.图片会被拉伸失真。
$$(go.Picture,{ width: 150, height: 200,margin:5,source:pic,imageStretch:go.GraphObject.None }),$$(go.Picture,{ width: 150, height: 200,margin:5,source:pic,imageStretch:go.GraphObject.Uniform }),$$(go.Picture,{ width: 150, height: 200,margin:5,source:pic,imageStretch:go.GraphObject.UniformToFill }),$$(go.Picture,{ width: 150, height: 200,margin:5,source:pic,imageStretch:go.GraphObject.Fill }),
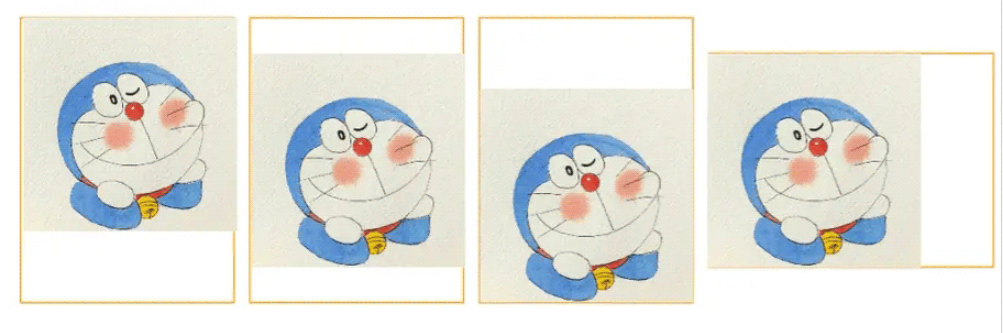
而imageAlignment则是可以调整拉伸之后的图片的什么部位显示到渲染的区域。go.Spot.Top是显示居上。go.Spot.Center是显示居中。go.Spot.Bottom是显示居下。go.Spot.Left是显示居左。go.Spot.Right是显示居右。
$$(go.Panel,"Horizontal", $$(go.Shape,"Rectangle",{ width: 150, height: 200,margin:5,stroke:"#FF9900",fill:null}), $$(go.Shape,"Rectangle",{ width: 150, height: 200,margin:5,stroke:"#FF9900",fill:null}), $$(go.Shape,"Rectangle",{ width: 150, height: 200,margin:5,stroke:"#FF9900",fill:null}), $$(go.Shape,"Rectangle",{ width: 200, height: 150,margin:5,stroke:"#FF9900",fill:null}), $$(go.Shape,"Rectangle",{ width: 200, height: 150,margin:5,stroke:"#FF9900",fill:null}), $$(go.Shape,"Rectangle",{ width: 200, height: 150,margin:5,stroke:"#FF9900",fill:null}),),$$(go.Panel,"Horizontal", $$(go.Picture,{ width: 150, height: 200,margin:5,source:pic,imageStretch:go.GraphObject.Uniform,imageAlignment:go.Spot.Top }), $$(go.Picture,{ width: 150, height: 200,margin:5,source:pic,imageStretch:go.GraphObject.Uniform,imageAlignment:go.Spot.Center }), $$(go.Picture,{ width: 150, height: 200,margin:5,source:pic,imageStretch:go.GraphObject.Uniform,imageAlignment:go.Spot.Bottom }), $$(go.Picture,{ width: 200, height: 150,margin:5,source:pic,imageStretch:go.GraphObject.Uniform,imageAlignment:go.Spot.Left }), $$(go.Picture,{ width: 200, height: 150,margin:5,source:pic,imageStretch:go.GraphObject.Uniform,imageAlignment:go.Spot.Center }), $$(go.Picture,{ width: 200, height: 150,margin:5,source:pic,imageStretch:go.GraphObject.Uniform,imageAlignment:go.Spot.Right }),),
前面已经说过了几何图形的go.Shape模板,那么可不可以用go.Shape和go.Picture结合起来。来实现一个几何图形的图片显示呢?答案当然是可以的。
$$(go.Panel,"Spot", $$(go.Picture,{ desiredSize: new go.Size(200, 200),source:pic }), $$(go.Shape,{ width: 200, height: 200,stroke:"#FF9900",fill:"red",geometryString: 'f M0 0 L100 0 L100 100 L0 100 z M5,50a45,45 0 1,0 90,0a45,45 0 1,0 -90,0 z',}),)
红色区域就是我们的几个图形的区域,如果在节点内部我们设置我们的几何图形的区域的填充颜色为背景颜色,就可以实现裁剪出几何图形的图片了。如下图

读到这里,这篇“GoJs图片绘图模板Picture怎么使用”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注编程网精选频道。
--结束END--
本文标题: GoJs图片绘图模板Picture怎么使用
本文链接: https://www.lsjlt.com/news/357702.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0