前言 「作者主页」:雪碧有白泡泡 「个人网站」:雪碧的个人网站 「推荐专栏」: ★java一站式服务 ★ ★前端炫酷代码分享 ★ ★ uniapp-从构建到提升★ ★ 从0到英雄,vue成神之路★ ★ 解决算法,一个专栏就够了★ ★

「作者主页」:雪碧有白泡泡
「个人网站」:雪碧的个人网站
「推荐专栏」:
★java一站式服务 ★
★前端炫酷代码分享
★ ★ uniapp-从构建到提升★
★ 从0到英雄,vue成神之路★
★ 解决算法,一个专栏就够了★
★ 架构咱们从0说★
★ 数据流通的精妙之道★


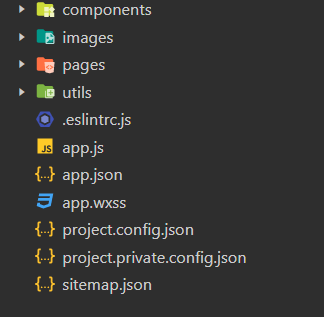
我们新创建一个小程序项目

当创建一个小程序时,以下是各个文件的一般作用:
images:这是一个目录,通常用于存放小程序中使用的图片文件。
pages:这可能是一个目录,用于存放小程序中的页面或组件文件。
.eslintrc.js:这是 ESLint 的配置文件,ESLint 是一种流行的 javascript 代码检查工具,用于捕获错误并强制执行编码规范。
app.js:这通常是小程序的入口文件,用于进行初始配置和初始化应用程序的代码。
app.wxss:这个文件包含了使用 WXSS(微信样式表)编写的样式表,WXSS 是微信小程序中的一种样式语言。
project.config.json:这是特定开发环境或框架使用的配置文件。它可能包含与项目设置、构建过程、依赖关系等相关的设置。
project.private.config.json:这可能是您的项目特定的私有配置文件。根据项目的要求,它的用途可能会有所不同。
sitemap.json:此文件通常用于向搜索引擎提供有关您的网站或应用程序的结构和组织方式的信息。
components :存放小程序的组件,可以在多个页面中复用的UI模块。

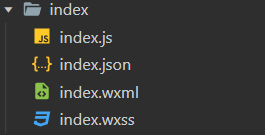
.js 文件:这些文件是页面的脚本文件,用于存放页面的数据、事件处理函数等逻辑代码。
.json 文件:这些文件是当前页面的配置文件,用于配置窗口的外观、表现等。例如,可以设置导航栏标题、背景色、是否启用下拉刷新等。
.wxml 文件:这些文件是页面的模块结构文件,类似于 html。它定义了页面的结构和组件的位置,并可以通过插值表达式(如 {{}})绑定数据。
.wxss 文件:这些文件是当前页面的样式表文件,类似于 CSS。您可以在其中编写样式规则,用于定义页面元素的外观和布局。
.eslintrc.jsmodule.exports = { env: { es6: true, browser: true, node: true, }, ecmaFeatures: { modules: true, }, parserOptions: { ecmaVersion: 2018, sourceType: 'module', }, globals: { wx: true, App: true, Page: true, getCurrentPages: true, getApp: true, Component: true, requirePlugin: true, requireMiniProgram: true, }, // extends: 'eslint:recommended', rules: {},}.eslintrc.js是一个用于配置 ESLint 的配置文件。ESLint 是一个流行的 JavaScript 静态代码分析工具,它可以帮助开发者在编码过程中发现并修复潜在的问题,以确保代码的质量和一致性。
.eslintrc.js 文件,你可以定义一组规则来检查你的 JavaScript 代码,并指定应该如何处理违反这些规则的情况。这些规则可以涵盖代码风格、错误检查、最佳实践等方面。下面是一个简单的 .eslintrc.js 文件示例:
module.exports = { root: true, env: { browser: true, node: true, es2021: true, }, extends: [ 'eslint:recommended', 'plugin:React/recommended', ], parserOptions: { ecmaVersion: 12, sourceType: 'module', ecmaFeatures: { jsx: true, }, }, rules: { // 在这里定义你的规则 'no-console': 'off', 'indent': ['error', 2], 'quotes': ['error', 'single'], },};在这个示例配置中:
root: true 表示禁止在父级目录中寻找其他 ESLint 配置文件。env 定义了代码运行的环境,此处指定了浏览器、Node.js 和 ES2021 环境。extends 是一个数组,用于扩展现有的规则集。eslint:recommended 是 ESLint 内置的推荐规则集,plugin:react/recommended 是针对 React 项目的推荐规则集。parserOptions 指定解析器选项,包括 ECMAScript 版本和源代码类型等。rules 定义具体的 ESLint 规则。在这个示例中,no-console 规则被关闭(‘off’),indent 规则要求使用两个空格缩进,quotes 规则要求使用单引号。通过 .eslintrc.js 文件的配置,你可以根据项目需求自定义规则,提高代码质量和一致性。
app.js// app.jsApp({})app.js 是一个常见的命名约定,用于表示一个应用程序的主要入口文件或主要功能文件。它通常包含应用程序的核心逻辑,例如路由设置、中间件配置、服务器启动等。
作用:
app.js 文件通常包含应用程序的主要逻辑。这可能涉及路由定义、请求处理、数据操作等任务。app.js 可能会负责加载和初始化应用程序所需的各种依赖项,例如框架、库、插件等。app.js 中,你可以读取和应用配置文件的值,例如数据库连接字符串、端口号、密钥等。这样可以方便地对应用程序进行配置。以下是一个简单的 app.js 文件示例:
const express = require('express');const app = express();const port = 3000;// 定义路由app.get('/', (req, res) => { res.send('Hello, World!');});// 启动服务器app.listen(port, () => { console.log(`Server is running on port ${port}`);});在这个示例中,app.js 使用了 Express 框架创建了一个简单的 WEB 服务器。它通过调用 express() 创建了一个 Express 应用实例,并将其赋值给变量 app。
接下来,我们定义了一个简单的根路由,当用户访问根路径时,服务器会响应一个 “Hello, World!” 字符串。
最后,我们通过调用 app.listen(port) 启动了服务器,并在控制台打印出服务器运行的端口号。
这只是一个简单的示例,实际的 app.js 文件可能会包含更复杂的逻辑和更多的路由定义,以满足应用程序的需求。
app.json{ "pages": [ "pages/index/index" ], "window": { "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "Weixin", "navigationBarTextStyle": "black" }, "style": "v2", "sitemapLocation": "sitemap.json"}app.json 是一个常见的配置文件,用于定义应用程序的元数据和配置信息。它通常用于在构建、部署或托管应用程序时提供关键设置和信息。
作用:
app.json 文件可以包含关于应用程序的元数据信息,例如应用名称、版本号、描述等。这些信息可以用于应用商店列表、应用程序管理和展示等场景。app.json 文件可以包含应用程序的环境相关配置。这些配置可能包括数据库连接字符串、api 地址、密钥等,使得应用程序能够根据不同环境进行配置。app.json 文件可以指定构建和部署应用程序所需的一些配置,例如构建脚本、输出目录、依赖项等。这样可以简化构建和部署过程。以下是一个简单的 app.json 文件示例:
{ "name": "MyApp", "version": "1.0.0", "description": "A sample application", "environment": { "apiUrl": "https://api.example.com", "apiKey": "123456789" }, "scripts": { "build": "npm run compile && npm run bundle", "compile": "babel src -d dist", "bundle": "webpack" }, "dependencies": { "express": "^4.17.1", "react": "^17.0.2", "axiOS": "^0.24.0" }}在这个示例中,app.json 包含了一些关键的配置信息:
"name":应用程序的名称。"version":应用程序的版本号。"description":应用程序的描述。"environment":包含环境相关的配置信息,如 API 地址和密钥。"scripts":定义了一些脚本命令,例如构建、编译和打包命令。"dependencies":列出了应用程序依赖的库和版本。实际的 app.json 文件可以根据不同项目和需求进行自定义。它允许你提供应用程序的元数据和配置信息,以便于构建、部署和管理应用程序。
app.wxss.container { height: 100%; display: flex; flex-direction: column; align-items: center; justify-content: space-between; padding: 200rpx 0; box-sizing: border-box;} app.wxss 是一个用于定义小程序全局样式的文件。它是微信小程序中的一种样式文件,用于设置应用程序的整体样式和布局。
作用:
app.wxss 文件可以设置小程序的全局样式,包括页面的背景色、字体样式、字体大小等。这些样式会应用到整个小程序的所有页面和组件上。app.wxss 文件,你可以重置默认样式,并定义全局的样式规则,以确保应用程序在不同设备上的一致性。app.wxss 文件中的样式,你可以实现应用程序的主题切换功能,例如暗黑模式和日间模式。以下是一个简单的 app.wxss 文件示例:
body { background-color: #f8f8f8; font-family: Arial, sans-serif;}.page-title { font-size: 24rpx; font-weight: bold; color: #333333;}.button { width: 120rpx; height: 40rpx; background-color: #007bff; color: #ffffff; border-radius: 4rpx;}在这个示例中,我们使用了 CSS 语法来定义全局样式和特定元素的样式。
body 选择器定义了整个小程序的页面背景色和字体样式。.page-title 类选择器定义了页面标题的样式,包括字体大小、粗细和颜色。.button 类选择器定义了按钮的样式,包括宽度、高度、背景色、文字颜色和边框圆角。以上只是一个简单的示例,实际的 app.wxss 文件可以根据你的需求来定义更多样式规则,以满足应用程序的设计和展示要求。
project.config.json{ "appid": "touristappid", "compileType": "miniprogram", "libVersion": "2.33.0", "packOptions": { "ignore": [], "include": [] }, "setting": { "coverView": true, "es6": true, "postcss": true, "minified": true, "enhance": true, "showShadowRootInWxmlPanel": true, "packNpmRelationList": [], "babelSetting": { "ignore": [], "disablePlugins": [], "outputPath": "" } }, "condition": {}, "editorSetting": { "tabIndent": "insertSpaces", "tabSize": 2 }}project.config.json 是一个用于配置小程序项目的文件。它是微信小程序开发中的一个重要配置文件,用于定义项目的基本信息、编译选项和插件配置等。
作用:
project.config.json 文件包含了项目的基本信息,例如项目名称、开发者信息、项目描述等。这些信息在小程序开发工具中显示,并提供给开发者和团队成员参考。project.config.json 文件,你可以设置小程序项目的编译选项,例如编译模式、压缩代码、生成 Source Map 等。这些选项可以影响构建和发布过程。project.config.json 允许你配置插件相关的信息,例如插件列表、插件版本等。以下是一个简单的 project.config.json 文件示例:
{ "miniprogramRoot": "./dist", "appid": "wx1234567890abcdef", "projectname": "My Mini Program", "setting": { "urlCheck": true, "es6": true, "postcss": true, "minified": true, "newFeature": true }, "compileType": "miniprogram", "plugins": {}, "useExtendedLib": {}}在这个示例中,project.config.json 包含了一些关键的配置信息:
"miniprogramRoot":指定小程序代码的根目录,此处为 dist 目录。"appid":小程序的 App ID。"projectname":小程序的项目名称。"setting":包含了一些编译选项的配置,如 URL 检查、ES6 转 ES5、使用 PostCSS 等。"compileType":指定编译类型,此处为 “miniprogram”,表示编译成小程序。"plugins":插件配置,用于声明和配置使用的插件。"useExtendedLib":是否使用扩展库。实际的 project.config.json 文件可能会根据具体项目的需求进行自定义。它允许你配置小程序项目的基本信息、编译选项和插件配置,以便于构建和管理小程序项目。
project.private.config.json{ "description": "项目私有配置文件。此文件中的内容将覆盖 project.config.json 中的相同字段。项目的改动优先同步到此文件中。详见文档:Https://developers.weixin.qq.com/miniprogram/dev/devtools/projectconfig.html", "projectname": "%E5%B0%8F%E7%A8%8B%E5%BA%8F%E6%9E%B6%E6%9E%84", "setting": { "compileHotReLoad": true }}project.private.config.json 是一个可选的私有配置文件,用于存储小程序项目的私密信息和敏感数据。它通常用于保存一些敏感的配置,例如 API 密钥、数据库连接字符串等,而这些信息不应该公开在代码仓库中。
作用:
project.private.config.json 文件用于存储小程序项目中的私密配置信息,以保护敏感数据的安全性。project.private.config.json 文件来适应不同的环境,如开发环境、测试环境和生产环境。以下是一个简单的 project.private.config.json 文件示例:
{ "api_key": "your_api_key", "database_url": "your_database_url"}在这个示例中,project.private.config.json 包含了一些私密配置信息:
"api_key":API 密钥,用于访问某些服务或接口。"database_url":数据库连接字符串,用于连接数据库服务。请注意,实际的私密配置信息应该是真实有效的,并且需要妥善保管。此处的示例仅用于演示目的。
在小程序代码中,你可以通过读取 project.private.config.json 文件来获取私密配置信息,并将其应用于相应的功能和组件中。通常,你需要在构建或部署过程中确保该文件不会被意外地公开或泄露。
请注意,project.private.config.json 文件是可选的,并不是必须使用的文件。你可以根据项目的需求和安全性要求,自行决定是否使用私有配置文件。如果不使用私有配置文件,也可以将私密配置直接存储在环境变量中或使用其他安全的方式进行管理。
sitemap.json{ "desc": "关于本文件的更多信息,请参考文档 https://developers.weixin.qq.com/miniprogram/dev/framework/sitemap.html", "rules": [{ "action": "allow", "page": "*" }]}sitemap.json 是一个用于定义小程序页面的索引文件。它是微信小程序中的一种配置文件,用于指定小程序中哪些页面应该被索引和展示给搜索引擎。
作用:
sitemap.json 文件用于告诉搜索引擎哪些页面是可以被索引的。这样可以提高小程序在搜索引擎中的可见性和搜索结果的准确性。sitemap.json 文件,你可以为搜索引擎提供更好的数据结构,以优化搜索引擎对小程序页面的抓取和索引过程。sitemap.json 文件可以帮助小程序在搜索引擎结果中获得更好的排名和曝光度。以下是一个简单的 sitemap.json 文件示例:
{ "rules": [ { "action": "allow", "page": "*" } ]}在这个示例中,sitemap.json 文件使用了一个规则:
"action": "allow":表示允许搜索引擎索引指定的页面。"page": "*":表示所有页面都可以被索引。你也可以根据需要指定具体的页面路径。请注意,在实际应用中,你可能需要根据小程序的具体情况和需求,定义更复杂的 sitemap.json 文件。例如,你可以指定不同页面的优先级、更新频率和最后修改时间等信息。
为了使 sitemap.json 文件起作用,你需要将其放置在小程序的根目录下,并在小程序管理后台配置自动提交索引的设置。
值得注意的是,虽然 sitemap.json 可以帮助小程序在搜索引擎中获得更好的可见性,但并不能保证搜索引擎会立即索引和展示所有指定的页面。搜索引擎的索引过程可能需要一定的时间和其他因素的影响。
来源地址:https://blog.csdn.net/Why_does_it_work/article/details/131777860
--结束END--
本文标题: 【微信小程序】小程序基本组成结构
本文链接: https://www.lsjlt.com/news/371830.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0