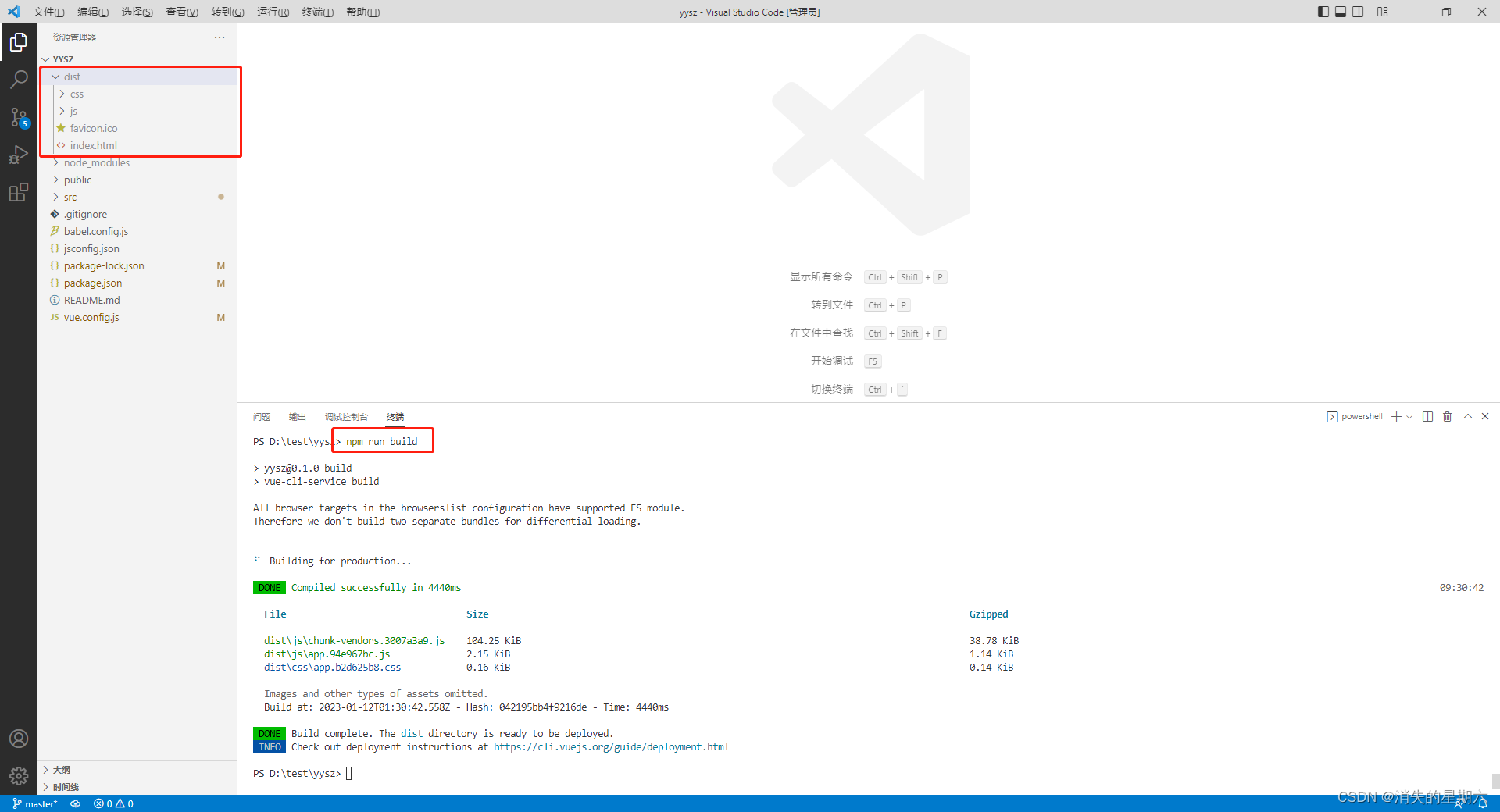
1、打包前端项目 打包命令:npm run build 执行完命令后,会生成一个名为 dist 的文件夹,这个就是打包好的前端项目。 2、打包后端项目 2.1、执行 Maven 的 clean ,删除项目编译创建的 target 文
打包命令:
npm run build
执行完命令后,会生成一个名为 dist 的文件夹,这个就是打包好的前端项目。




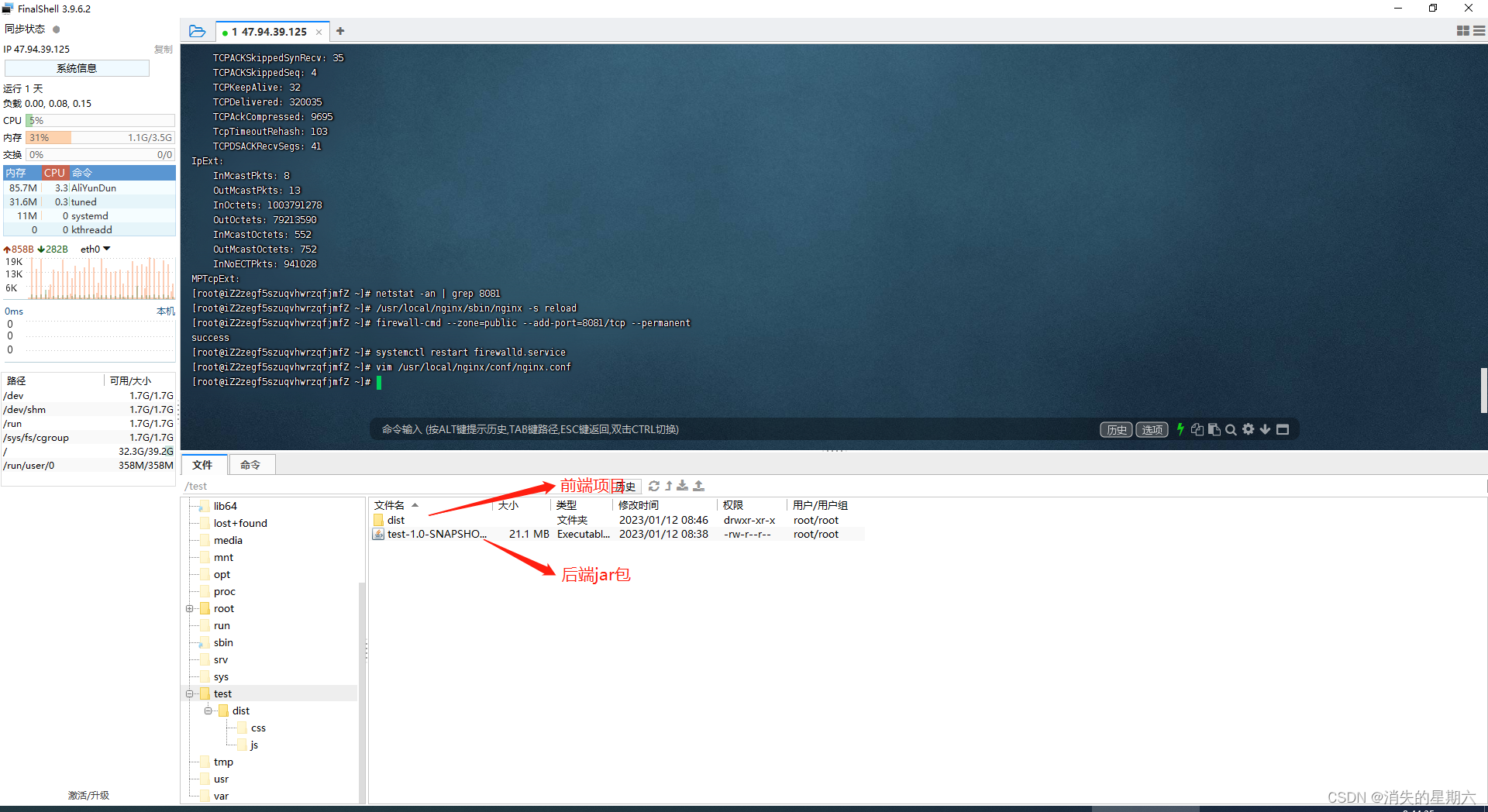
java -jar xxx.jar这种方式是直接运行jar包,当你关闭远程连接时,它就被关闭了,相当于这个进程被杀死了。
nohup java -jar xxx.jar &在服务器上想要让一个 jar 包一直处于运行状态,需要让其在后台启动。
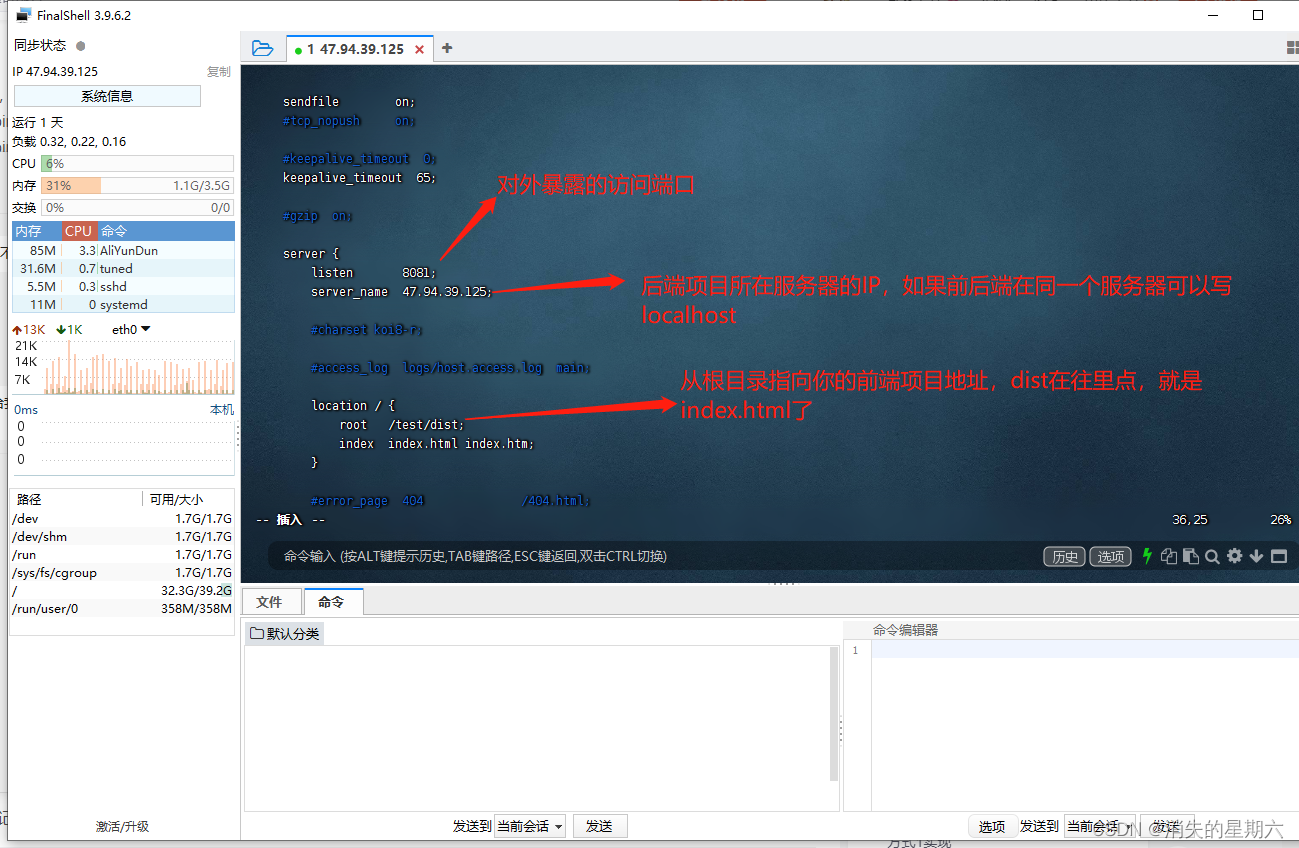
执行命令:vim /usr/local/nginx/conf/nginx.conf

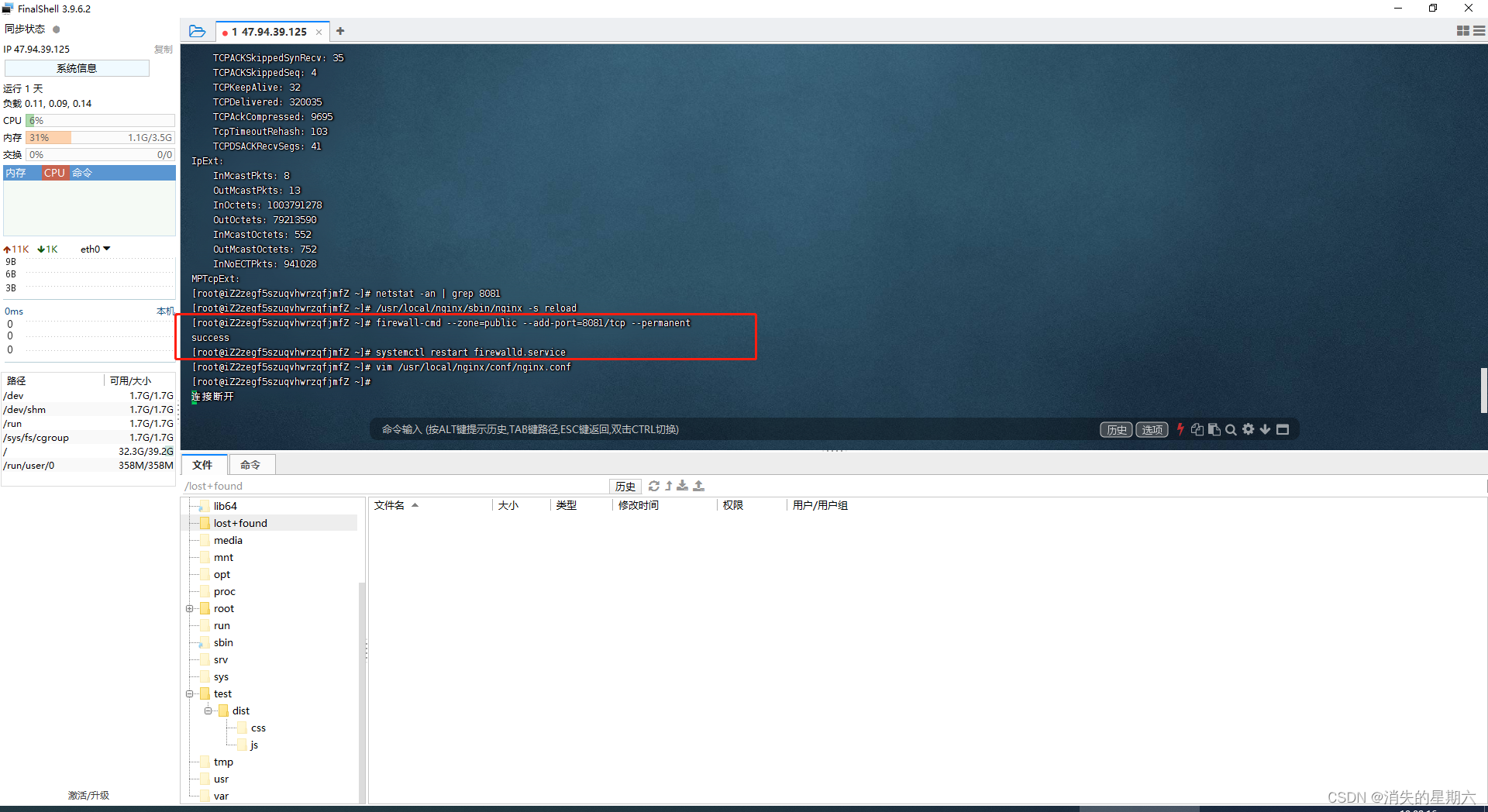
执行命令:/usr/local/nginx/sbin/nginx -s reload
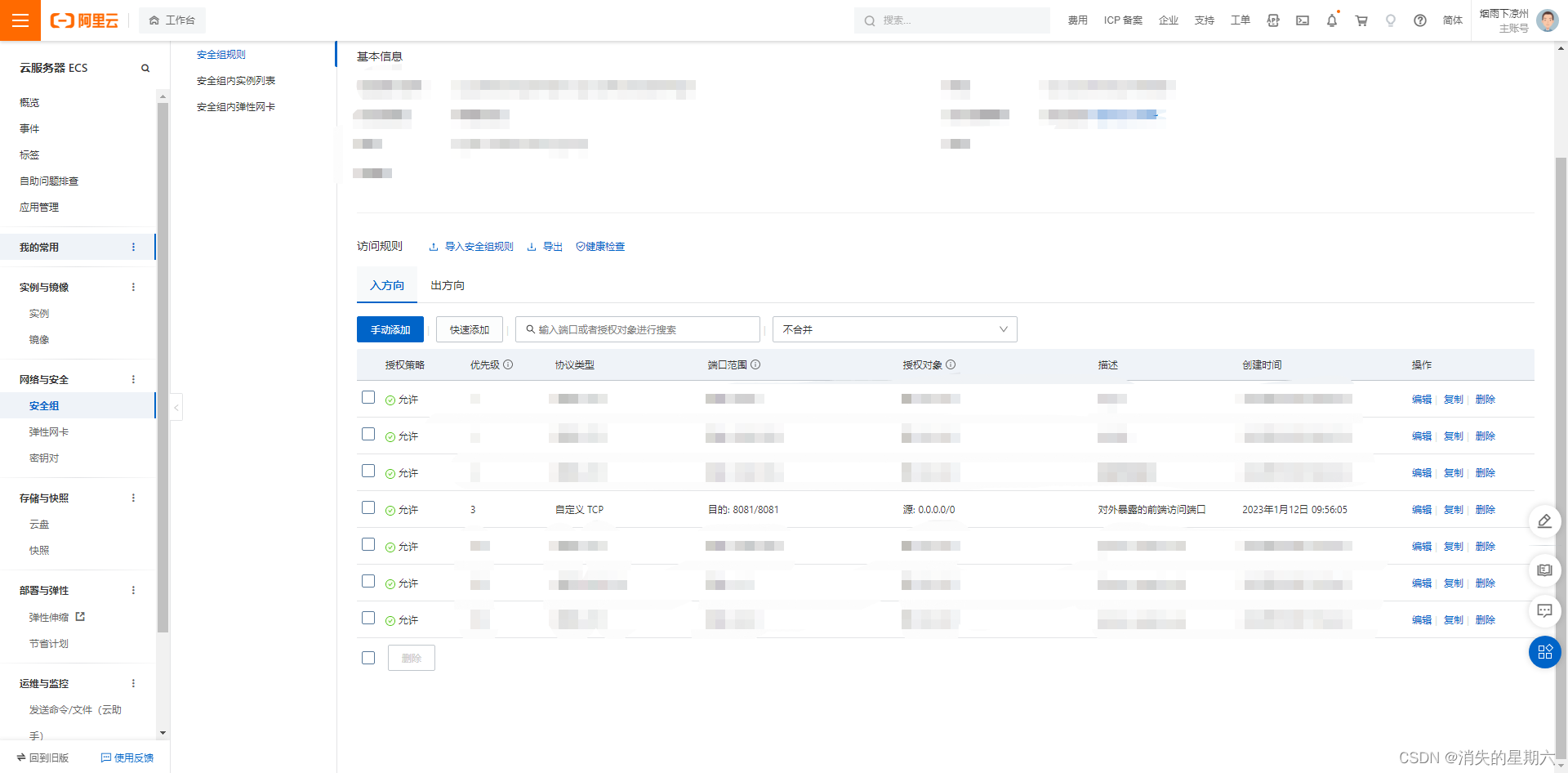
执行命令:firewall-cmd --zone=public --add-port=8081/tcp --permanent
执行命令:systemctl restart firewalld.service



来源地址:https://blog.csdn.net/qq_44726330/article/details/128653969
--结束END--
本文标题: 打包前后端项目并部署至服务器
本文链接: https://www.lsjlt.com/news/374773.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-13
2024-05-13
2024-05-11
2024-05-11
2024-05-10
2024-05-07
2024-04-30
2024-04-30
2024-04-30
2024-04-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0