文章目录 0、安装docker并准备一个springboot-vue前后端分离项目前后端打包放到服务器上1、docker 安装jdk2、docker 安装mysql通过Docker命令进入My

安装docker: https://blog.csdn.net/qq_39900031/article/details/121666892
springboot-vue前后端分离项目:https://gitee.com/ma-haojie/springboot-vue-demo.git

https://jackwei.blog.csdn.net/article/details/110227719
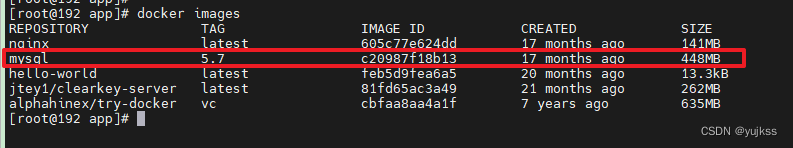
docker search openjdk:8docker pull openjdk:8docker run -di --name=jdk1.8 openjdk:8docker exec -it jdk1.8 /bin/bashroot@2365c0f5b0ce:/# java -versionopenjdk version "1.8.0_312"OpenJDK Runtime Environment (build 1.8.0_312-b07)OpenJDK 64-Bit Server VM (build 25.312-b07, mixed mode)root@2365c0f5b0ce:/#docker pull mysql:5.7
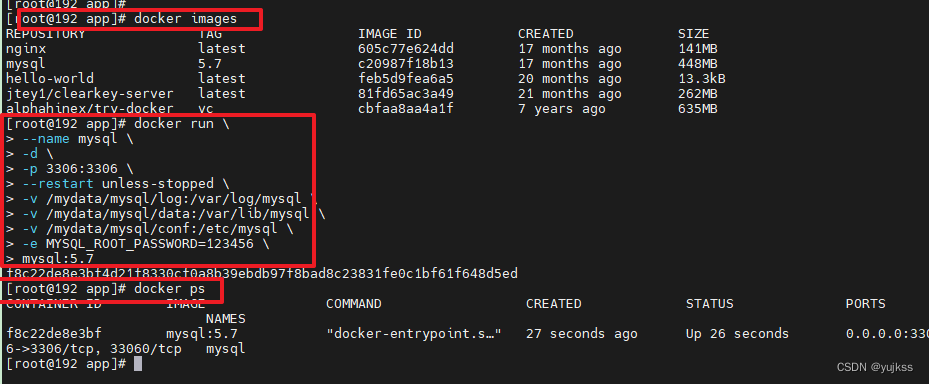
docker run \--name mysql \-d \-p 3306:3306 \--restart unless-stopped \-v /mydata/mysql/log:/var/log/mysql \-v /mydata/mysql/data:/var/lib/mysql \-v /mydata/mysql/conf:/etc/mysql \-e MYSQL_ROOT_PASSWord=123456 \mysql:5.7
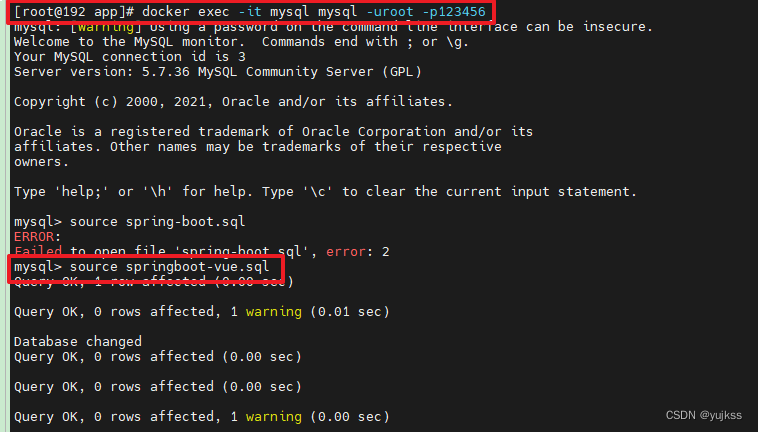
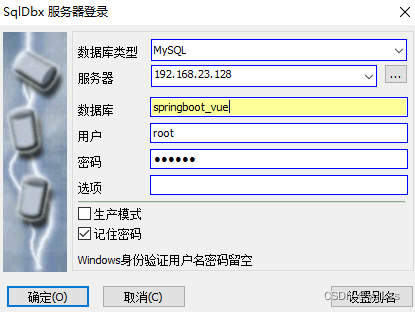
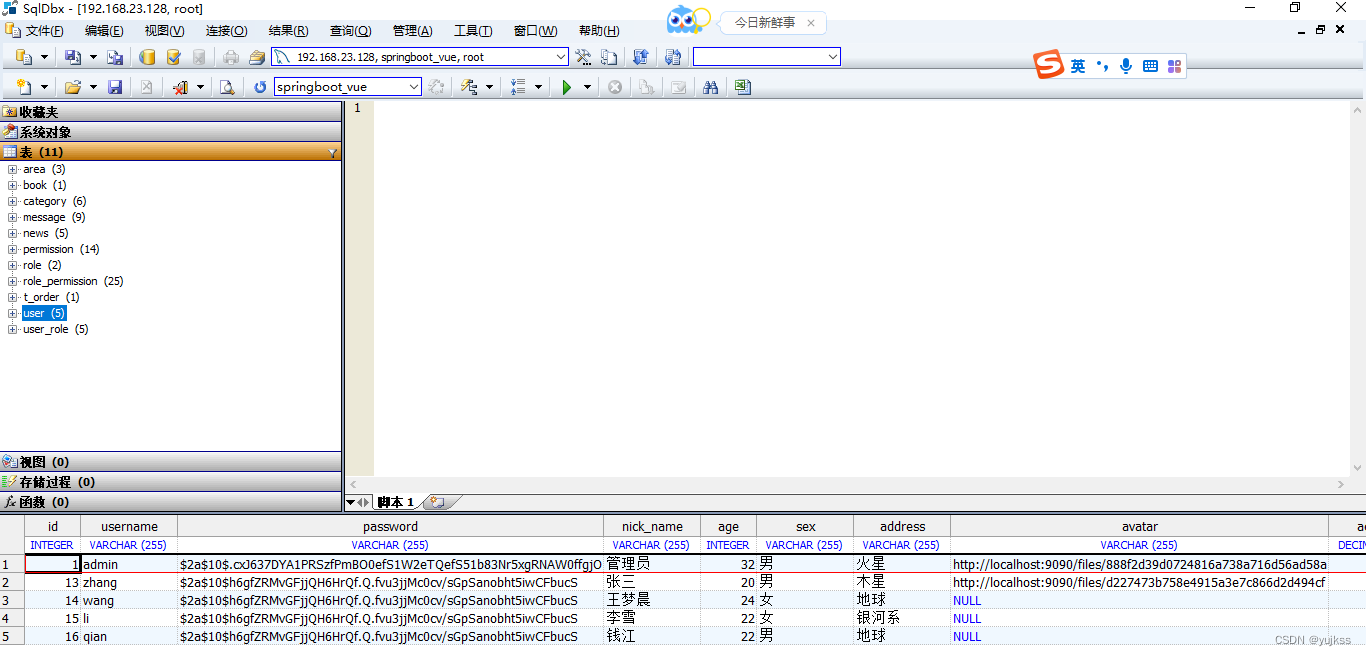
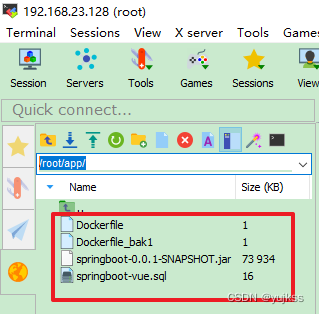
docker exec -it mysql /bin/bash## 或者docker exec -it mysql bash# 1.拷贝SQL文件到mysql容器中docker cp /root/app/springboot-vue.sql mysql:/springboot-vue.sql# 2. 创建数据库docker exec -it mysql mysql -uroot -p123456 # 3.登陆控制台执行source 命令mysql> source springboot-vue.sql





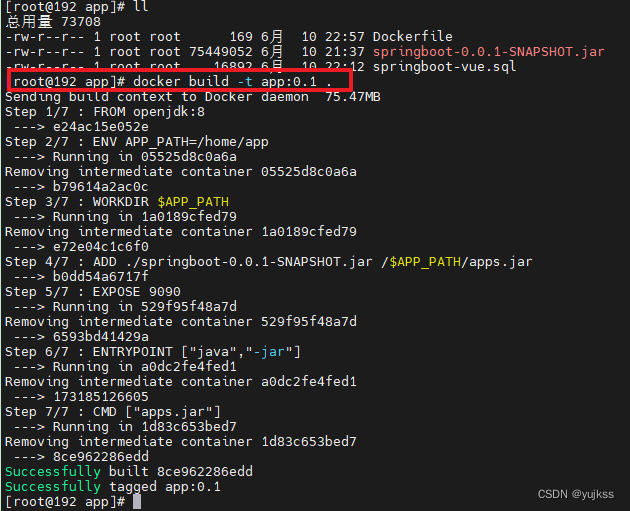
FROM openjdk:8ENV APP_PATH=/root/appWORKDIR $APP_PATHADD ./springboot-0.0.1-SNAPSHOT.jar /$APP_PATH/apps.jarEXPOSE 9090ENTRYPOINT ["java","-jar"]CMD ["apps.jar"]或者
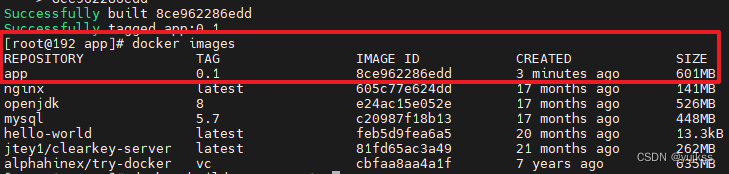
FROM openjdk:8ENV APP_PATH=/home/appWORKDIR $APP_PATHADD ./springboot-0.0.1-SNAPSHOT.jar /$APP_PATH/apps.jarEXPOSE 9090ENTRYPOINT ["java","-jar","/home/app/apps.jar"]docker build -t app:0.1 .

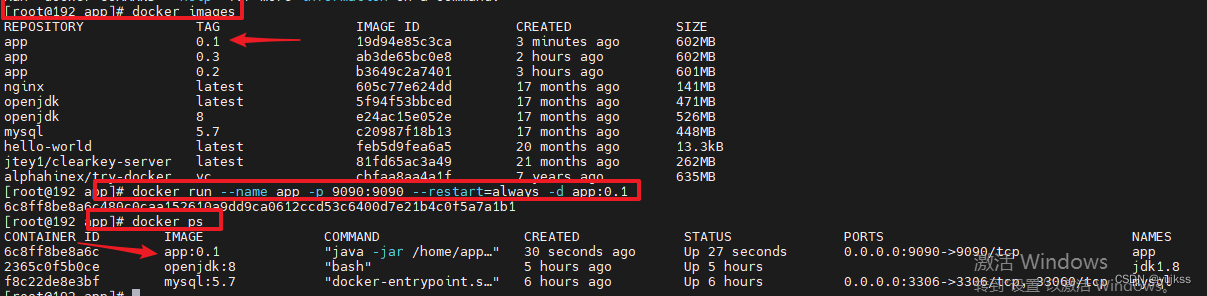
docker run --name app -p 9090:9090 --restart=always -d app:0.1
--restart=always参数能够使我们在重启docker时,自动启动相关容器。 Docker容器的重启策略如下:
no,默认策略,在容器退出时不重启容器 on-failure,在容器非正常退出时(退出状态非0),才会重启容器
on-failure:3,在容器非正常退出时重启容器,最多重启3次
always,在容器退出时总是重启容器
unless-stopped,在容器退出时总是重启容器,但是不考虑在Docker守护进程启动时就已经停止了的容器

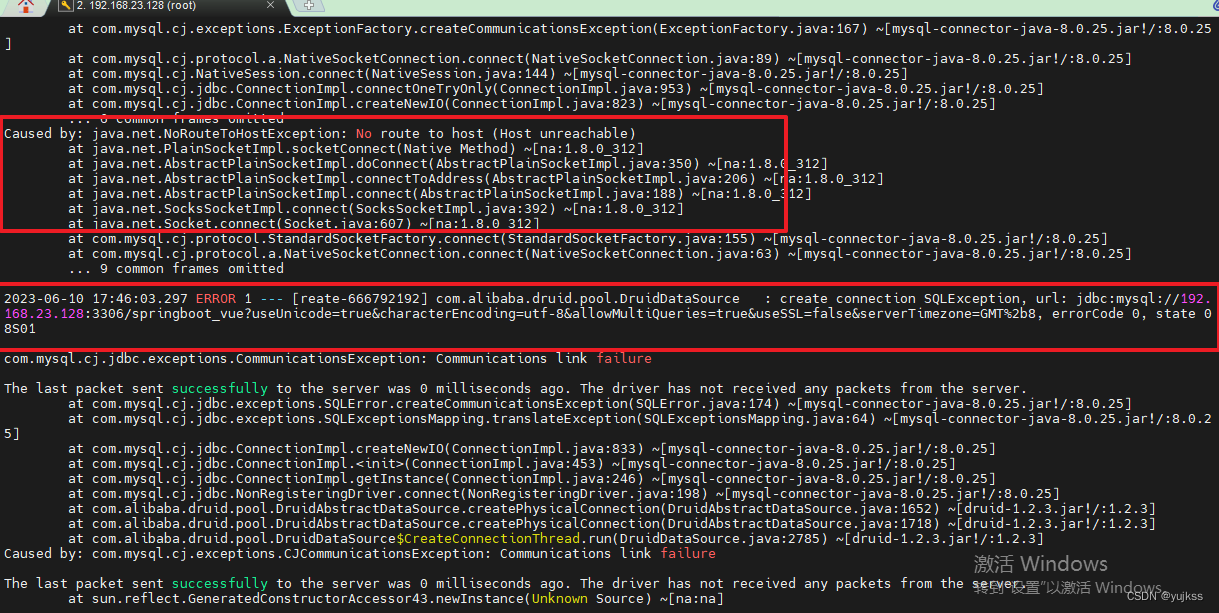
docker logs -f app
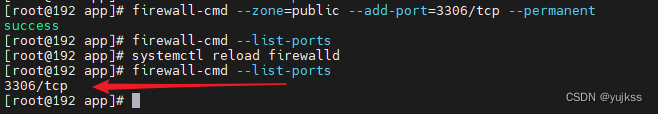
查看防火墙状态命令 systemctl status firewalld 重启防火墙命令 systemctl reload firewalld 关闭防火墙命令 systemctl stop firewalld查看数据库服务器已开放端口firewall-cmd --list-ports开放3406端口firewall-cmd --zone=public --add-port=3306/tcp --permanentfirewall-cmd --zone=public --add-port=3306/tcp --permanent重启防火墙命令 systemctl reload firewalld再次查看数据库服务器已开放端口firewall-cmd --list-ports
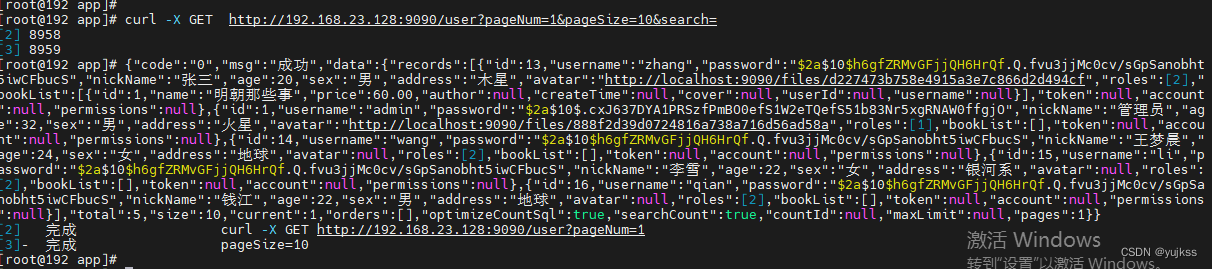
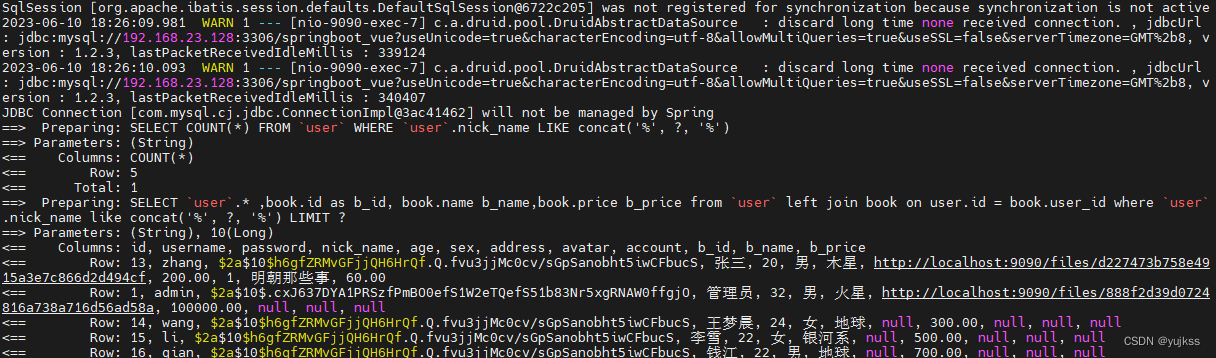
curl -X GET Http://localhost:9090/user?pageNum=1&pageSize=10&search=
docker logs -f app
https://blog.csdn.net/BThinker/article/details/123507820
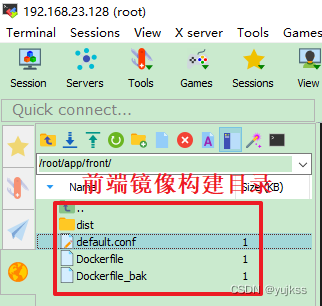
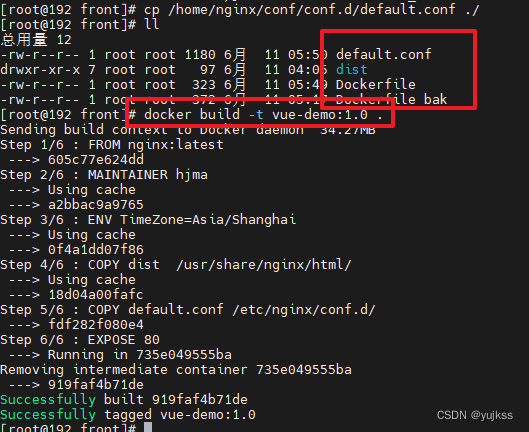
docker pull nginx:latest# 基础镜像使用NginxFROM nginx:latest# 作者MAINTAINER hjma# 添加时区环境变量,亚洲,上海ENV TimeZone=Asia/Shanghai# 将前端dist文件中的内容复制到nginx目录COPY dist /usr/share/nginx/html/# 用本地的nginx配置文件覆盖镜像的Nginx配置 必须跟Dockerfile平级目录COPY default.conf /etc/nginx/conf.d/# 暴露端口EXPOSE 80

docker build -t vue-demo:1.0 .
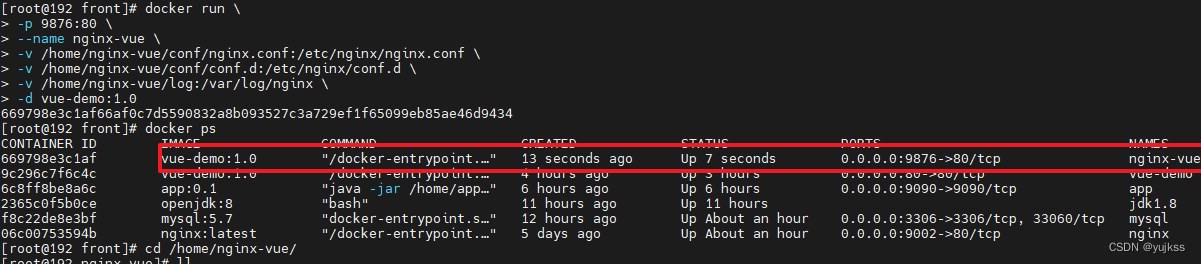
docker run \-p 9876:80 \--name nginx-vue \-v /home/nginx-vue/conf/nginx.conf:/etc/nginx/nginx.conf \-v /home/nginx-vue/conf/conf.d:/etc/nginx/conf.d \-v /home/nginx-vue/log:/var/log/nginx \-d vue-demo:1.0

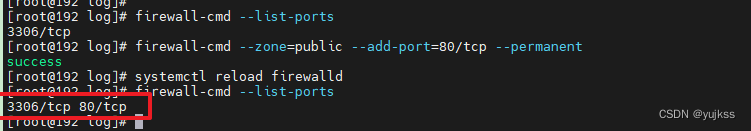
firewall-cmd --zone=public --add-port=80/tcp --permanentfirewall-cmd --zone=public --add-port=9090/tcp --permanent重启防火墙命令 systemctl reload firewalld再次查看数据库服务器已开放端口firewall-cmd --list-ports
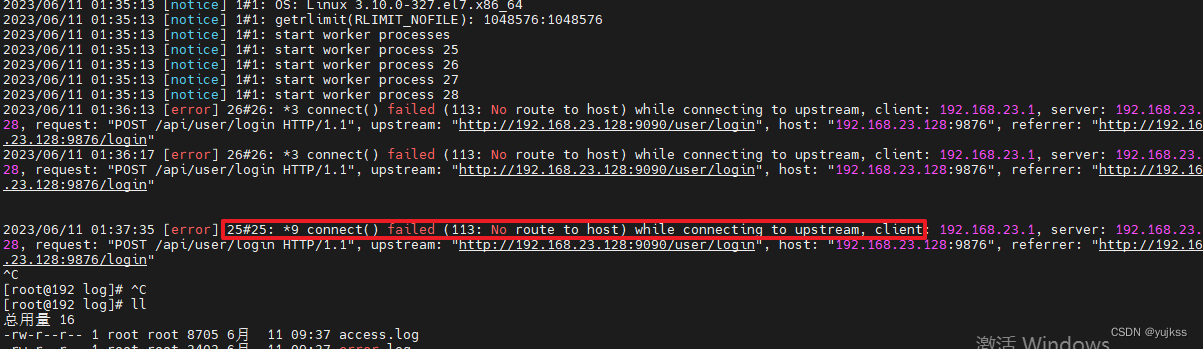
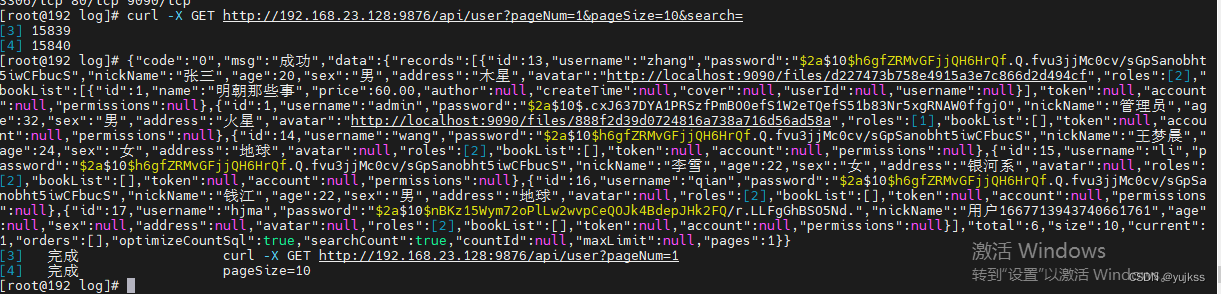
##192.168.23.128我的虚拟机IPcurl -X GET http://192.168.23.128:9876/api/user?pageNum=1&pageSize=10&search=

来源地址:https://blog.csdn.net/qq_39900031/article/details/131147039
--结束END--
本文标题: 【Docker】docker部署springboot+vue+mysql+nginx前后端分离项目【部署实战篇】
本文链接: https://www.lsjlt.com/news/392054.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-02
2024-05-02
2024-05-02
2024-05-02
2024-05-02
2024-05-02
2024-05-02
2024-05-02
2024-05-02
2024-05-02
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0