文章目录 需求操作步骤一、开放端口二、在nginx配置文件中配置端口1)server块2)区分root和alias3)区分server块的root和location块的root4)proxy_
工作中我们时常需要完成个性化任务,有些甚至涉及从零搭建客户需要的一套代码项目。以移动端+Vue+Nginx为例,如何将本地代码部署到客户现场?
sudo firewall-cmd --zone=public --add-port=4161/tcp --permanent很多人会忽视这一步。在我的工作场景中,可能客户现场的实施人员已经自行完成nginx部署,却发现始终无法访问。其实是因为服务器防火墙并未开放端口。(如上,以4161为例)
sudo firewall-cmd --reload执行命令后们需要重新加载,保险起见可通过list查看是否开启此端口。
同样以4161为例,键入以下server块:
server {listen 4161;root /opt/example/h5/dist; location / { try_files $uri $uri/ /index.html; } location /h5 { alias /opt/example/h5/dist; index index.html index.htm; try_files $uri $uri/ /index.html; } location /api { proxy_pass Http://172.xx.xx.xx:8080/;proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $remote_addr; } }网上有很多大佬分享了nginx相关知识,这里就简单描述一下:
nginx配置文件的位置通常在 /nginx/conf 或是/etc/nginx 下,main块相当于全局配置、server块相当于单独为每个端口进行指定配置。
listen 4161; // 监听端口location /h5 {root /absolute;}location /h5 {alias /relative;}root和alias的区别在于:
· alias指定的路径就是真实静态资源的路径;
· root指定的路径是在以location块名称为文件夹下的路径;
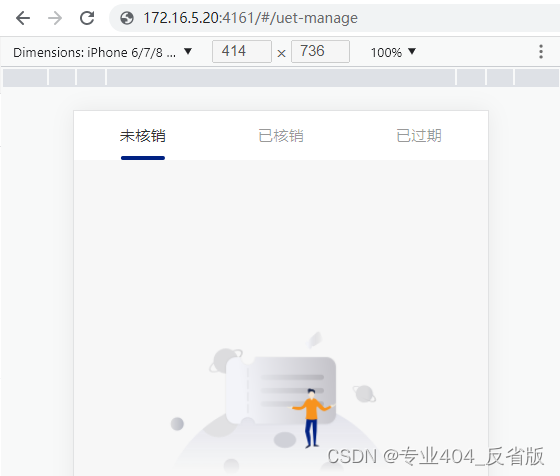
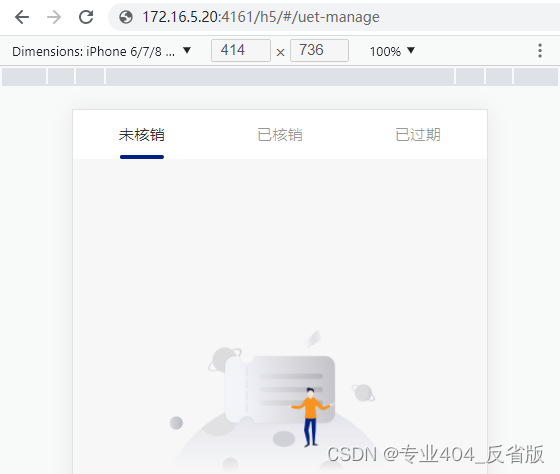
访问 http://172.xx.xx.xx:4161/h5/absolute= 访问 http://172.xx.xx.xx:4161/relativeserver块里的root相当于直接访问,如 http://172.xx.xx.xx:4161/
location块里的root相当于是添加了二级路径访问,如 http://172.xx.xx.xx:4161/h5/
访问 http://172.xx.xx.xx:4161/ = 访问 http://172.xx.xx.xx:4161/h5/

如何在当前ip下访问其他域名?这个时候就用到proxy_pass进行代理,你可以理解为以/api的名义去请求另一个域名。
location /api { proxy_pass http://172.xx.xx.xx:8080/;proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $remote_addr; }root /opt/example/h5/dist;在服务器的/opt/下创建新的文件夹/example,再创建项目文件夹/h5。
将代码项目build后的dist丢在里面。
至此,就能通过http://172.xx.xx.xx:4161/h5访问项目资源页面。
这是一个最简单最基础的部署过程,也是我第一次在现场环境下独立完成部署的个性化项目。
如有更好的方式或是认为理解有偏差,欢迎指点!
来源地址:https://blog.csdn.net/qq_38990345/article/details/128338264
--结束END--
本文标题: 5分钟教你快速配置nginx实现访问
本文链接: https://www.lsjlt.com/news/398007.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-13
2024-05-13
2024-05-11
2024-05-11
2024-05-10
2024-05-07
2024-04-30
2024-04-30
2024-04-30
2024-04-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0