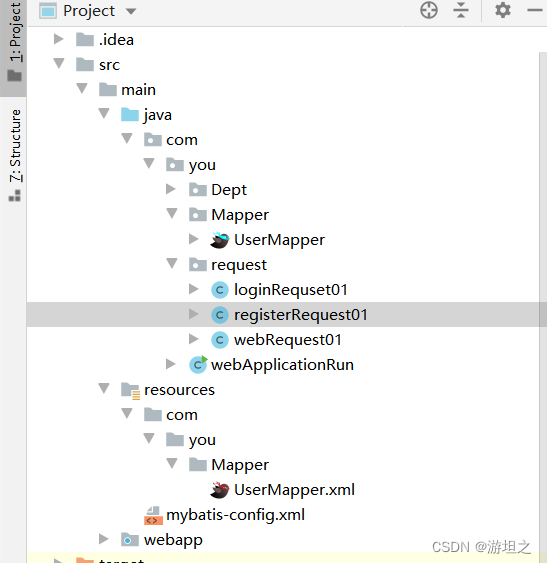
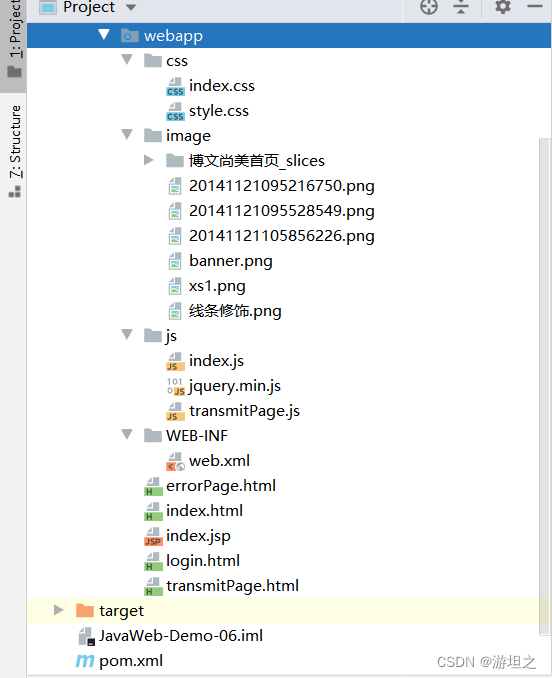
文章目录 前言为何要写?目录结构 1 依赖配置1.1 创建一个web项目1.2 依赖需求分析1.3 pom.xml 2 配置Mybatis2.1 mybatis-config.xml2
首先声明这是一个非常简单的项目,只包含注册和登录。
有人说了,这么简单的项目,我瞧不上。确实!对于一些高手来说,这点东西不过是毛毛雨。
但是对于一个初学者来说,有一个简单易上手的项目可以吧mybatis+Servlet+Mysql 整合起来,对于自己的学习不可不算是一个良好的契机。
学以致用,本文章旨在检验前面系列文章是否写的合格,结果是:
理论性太强,而实践太散,所以借着这篇文章,把实践的方便加强


不会的可以看这篇文章 Http://t.csdn.cn/UahZN
mybatis+Servlet很显然需要用到二者的依赖,mybatis需要连接数据库,所以需要数据库的依赖,数据库则需要实体类,为了简便开发引入Lombok依赖。想要使用单元测试,则还需要引入junit依赖。
所以总共需求如下依赖
mybatis
servlet
mysql
lombok
junit
<project xmlns="http://Maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0modelVersion> <groupId>com.yougroupId> <artifactId>javaweb-Demo-06artifactId> <version>1.0-SNAPSHOTversion> <packaging>warpackaging> <name>JavaWeb-Demo-06 Maven Webappname> <url>http://www.example.comurl> <properties> <project.build.sourceEncoding>UTF-8project.build.sourceEncoding> <maven.compiler.source>1.7maven.compiler.source> <maven.compiler.target>1.7maven.compiler.target> properties> <dependencies> <dependency> <groupId>junitgroupId> <artifactId>junitartifactId> <version>4.11version> <scope>testscope> dependency> <dependency> <groupId>org.mybatisgroupId> <artifactId>mybatisartifactId> <version>3.5.7version> dependency> <dependency> <groupId>org.projectlombokgroupId> <artifactId>lombokartifactId> <version>1.18.24version> dependency> <dependency> <groupId>javax.servletgroupId> <artifactId>javax.servlet-apiartifactId> <version>3.1.0version> <scope>providedscope> dependency> <dependency> <groupId>mysqlgroupId> <artifactId>mysql-connector-javaartifactId> <version>8.0.30version> dependency> dependencies> <build> <finalName>JavaWeb-Demo-06finalName> <pluginManagement> <plugins> <plugin> <artifactId>maven-clean-pluginartifactId> <version>3.1.0version> plugin> <plugin> <artifactId>maven-resources-pluginartifactId> <version>3.0.2version> plugin> <plugin> <artifactId>maven-compiler-pluginartifactId> <version>3.8.0version> plugin> <plugin> <artifactId>maven-surefire-pluginartifactId> <version>2.22.1version> plugin> <plugin> <artifactId>maven-war-pluginartifactId> <version>3.2.2version> plugin> <plugin> <artifactId>maven-install-pluginartifactId> <version>2.5.2version> plugin> <plugin> <artifactId>maven-deploy-pluginartifactId> <version>2.8.2version> plugin> plugins> pluginManagement> build>project>参考自自己的文章《Mybatis的快速入门》 http://t.csdn.cn/3SXlb 《Mybatis的代理开发》http://t.csdn.cn/Bt8Xi
mybatis-config配置,主要包括两个点:
DOCTYPE configuration PUBLIC "-//mybatis.org//DTD Config 3.0//EN" "http://mybatis.org/dtd/mybatis-3-config.dtd"><configuration> <environments default="development"> <environment id="development"> <transactionManager type="JDBC"/> <dataSource type="POOLED"> <property name="driver" value="com.mysql.cj.jdbc.Driver"/> <property name="url" value="jdbc:mysql://localhost:3306/us80?useSSL=false&serverTimezone=UTC"/> <property name="username" value="root"/> <property name="passWord" value="200201203332"/> dataSource> environment> environments> <mappers> <package name="com/you/Mapper"/> mappers>configuration>这个知识点是漏网之鱼,没有意识到即使是使用注解配置sql语句,也需要接口绑定。
DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd"><mapper namespace="com.you.Mapper.UserMapper">mapper>package com.you.Mapper;import com.you.Dept.User;import org.apache.ibatis.annotations.Insert;import org.apache.ibatis.annotations.Param;import org.apache.ibatis.annotations.Select;import java.util.List;public interface UserMapper { @Select("select * from user where user_name = #{user_name} and user_pwd = #{user_pwd}") public User selectUserByInfo(@Param("user_name") String user_name,@Param("user_pwd") String user_pwd); @Select("select * from user") public List<User> queryAllUsers(); @Insert("insert into user values(null,#{user_name},#{user_pwd},#{user_emil})") public boolean reGISterUser(@Param("user_name") String user_name,@Param("user_pwd") String user_pwd,@Param("user_emil") String user_emil);}参考本人的文章 《idea集成Tomcat》 http://t.csdn.cn/6Uma5
处理登录的功能,需要注意的点:
package com.you.request;import com.you.Dept.User;import com.you.Mapper.UserMapper;import org.apache.ibatis.io.Resources;import org.apache.ibatis.session.SqlSession;import org.apache.ibatis.session.SqlSessionFactory;import org.apache.ibatis.session.SqlSessionFactoryBuilder;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.httpservlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.io.IOException;import java.io.InputStream;import java.io.PrintWriter;import java.util.Timer;import java.util.TimerTask;@WebServlet(urlPatterns = "/login")public class loginRequset01 extends HttpServlet { @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { System.out.println("进来!!!"); req.setCharacterEncoding("UTF-8"); String username = req.getParameter("username"); String password = req.getParameter("password"); System.out.println("用户名:"+username); System.out.println("密码:"+password); String resource = "mybatis-config.xml"; InputStream inputStream = null; inputStream = Resources.getResourceAsStream(resource); SqlSessionFactory sqlSessionFactory = new SqlSessionFactoryBuilder().build(inputStream); SqlSession sqlSession = sqlSessionFactory.openSession(); UserMapper mapper = sqlSession.getMapper(UserMapper.class); User user1 = mapper.selectUserByInfo(username,password); resp.setContentType("text/html;charset=UTF-8"); PrintWriter writer = resp.getWriter(); if(user1!=null) { resp.sendRedirect("/JavaWeb_Demo_06_war/index.html"); }else{ resp.sendRedirect("/JavaWeb_Demo_06_war/errorPage.html"); } } @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { this.doGet(req,resp); }}处理注册的功能,需要注意的点:
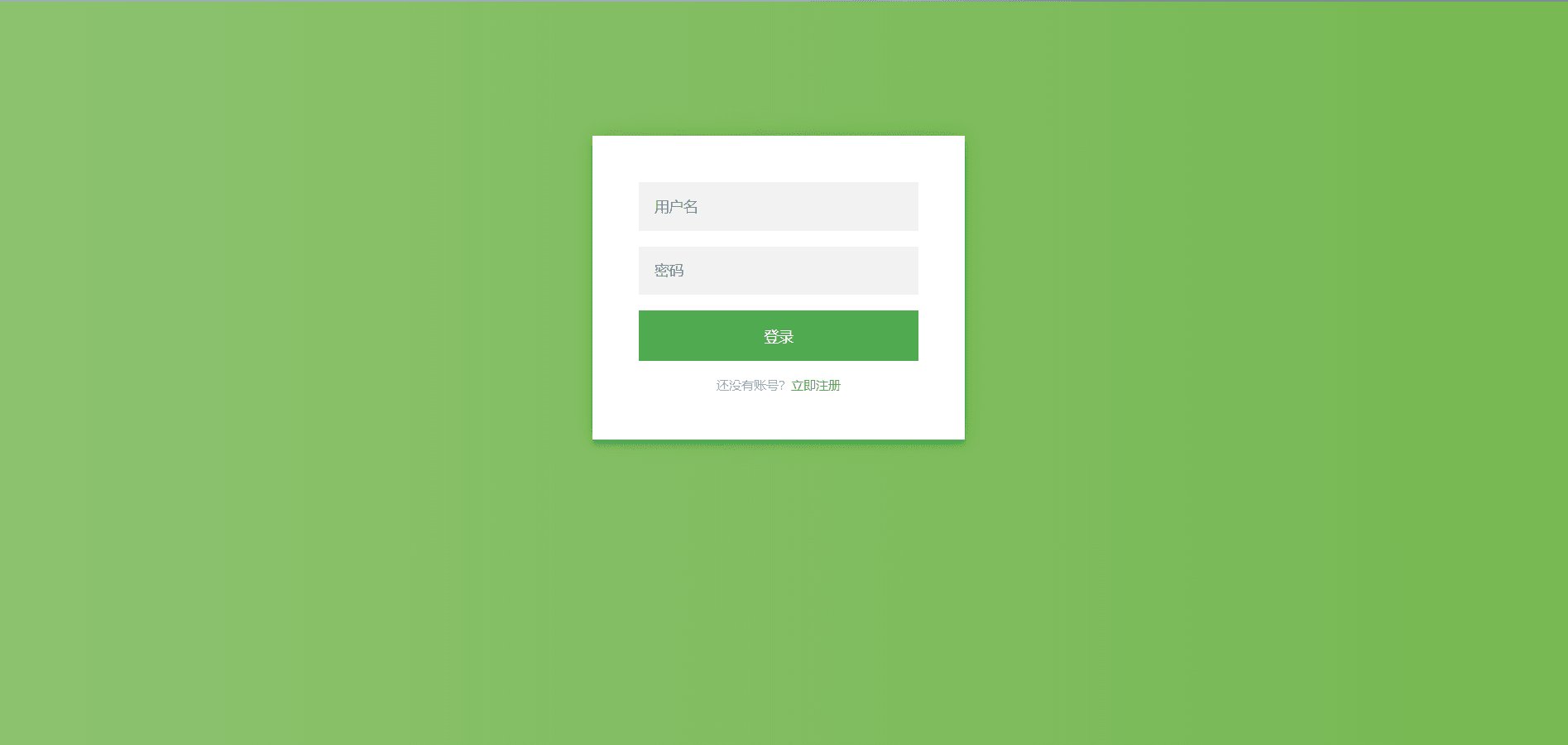
package com.you.request;import com.you.Dept.User;import com.you.Mapper.UserMapper;import org.apache.ibatis.io.Resources;import org.apache.ibatis.session.SqlSession;import org.apache.ibatis.session.SqlSessionFactory;import org.apache.ibatis.session.SqlSessionFactoryBuilder;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.io.IOException;import java.io.InputStream;import java.io.PrintWriter;@WebServlet("/registerRequest01")public class registerRequest01 extends HttpServlet { @Override protected void doGet(final HttpServletRequest req, final HttpServletResponse resp) throws ServletException, IOException { req.setCharacterEncoding("UTF-8"); String username = req.getParameter("username"); String password = req.getParameter("password"); String useremail = req.getParameter("useremail"); String resource = "mybatis-config.xml"; InputStream inputStream = null; inputStream = Resources.getResourceAsStream(resource); SqlSessionFactory sqlSessionFactory = new SqlSessionFactoryBuilder().build(inputStream); SqlSession sqlSession = sqlSessionFactory.openSession(); UserMapper mapper = sqlSession.getMapper(UserMapper.class); boolean user = mapper.registerUser(username, password, useremail); resp.setContentType("text/html;charset=UTF-8"); PrintWriter writer = resp.getWriter(); if(user!=false) { sqlSession.commit(); resp.sendRedirect("/JavaWeb_Demo_06_war/transmitPage.html"); }else{ } } @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { this.doGet(req,resp); }}DOCTYPE html><html lang="zh-CN"><head> <meta charset="utf-8"> <title>游坦之title> <link rel="stylesheet" href="CSS/style.css">head><body><div class="login-page"> <div class="fORM"> <form class="register-form" method="post" action="/JavaWeb_Demo_06_war/registerRequest01"> <input placeholder="用户名" name="username"> <input type="password" placeholder="密码" name="password"> <input placeholder="邮箱" name="useremail"> <button>注册button> <p class="message">已有账号? <a href="javascript:">立即登录a>p> form> <form class="login-form" method="post" action="/JavaWeb_Demo_06_war/login"> <input placeholder="用户名" name="username"> <input type="password" placeholder="密码" name="password"> <button>登录button> <p class="message">还没有账号?<a href="javascript:">立即注册a>p> form> div> div><script src="js/Jquery.min.js">script><script src="js/index.js">script>body>html>DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Titletitle>head><body> <div> 注册成功... <span id="time">3span> s后自动跳转至登录页面 div>body><script src="js/transmitPage.js">script>html>DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> <link rel="stylesheet" href="css/index.css">head><body> <header class="contanier hd"> <img src="./image/博文尚美首页_slices/loGo.png" alt=""> <ul> <li>HOME li> <li>ABOUT li> <li>PROTFOLIOli> <li>SERVICEli> <li>NEWSli> <li>CONTACTli> ul> header> <div class="swiper-contianer"> <ul> <li><img src="./image/banner.png" alt="">li> ul> <ol> <li>li> <li>li> <li>li> <li>li> ol> div> <div class="services contanier"> <h2>服务范围h2> <p class="text">OUR SERVICESp> <div class="serList"> <ul> <li> <img src="./image/博文尚美首页_slices/mail1.png" alt=""> <p>1.web designp> <p>企业品牌网站设计/手机网站制作<br />动画网站创意设计p> li> <li> <img src="./image/博文尚美首页_slices/mail1.png" alt=""> <p>1.web designp> <p>企业品牌网站设计/手机网站制作<br />动画网站创意设计p> li> <li> <img src="./image/博文尚美首页_slices/mail1.png" alt=""> <p>1.web designp> <p>企业品牌网站设计/手机网站制作<br />动画网站创意设计p> li> <li> <img src="./image/博文尚美首页_slices/mail1.png" alt=""> <p>1.web designp> <p>企业品牌网站设计/手机网站制作<br />动画网站创意设计p> li> ul> div> div> <div class="container-fluid"> <div class="customer contanier"> <h2>{客户案例}h2> <p class="text">With the best professional technology, to design the best innovative web sitep> <div class="cusList"> <ul> <li><img src="./image/20141121095216750.png" alt="">li> <li><img src="./image/20141121095528549.png" alt="">li> <li><img src="./image/20141121105856226.png" alt="">li> ul> <div class="btn"> VIEW MOREdiv> div> div> div> <div class="new contanier"> <h2>最新资讯h2> <p class="text">TEH LATEST NEWSp> <div class="newList"> <img src="./image/xs1.png" alt=""> <ul> <li> <div class="l"> <span>09span> <span>Janspan> div> <div class="r"> <p>网站排名进入前三的技巧说明p> <p>很多客户都会纳闷为什么自己的网站老是优化不到搜索引擎 首页,更不用说进首页前三了。那么网站优...p> div> li> <li> <div class="l"> <span>09span> <span>Janspan> div> <div class="r"> <p>网站排名进入前三的技巧说明p> <p>很多客户都会纳闷为什么自己的网站老是优化不到搜索引擎 首页,更不用说进首页前三了。那么网站优...p> div> li> <li> <div class="l"> <span>09span> <span>Janspan> div> <div class="r"> <p>网站排名进入前三的技巧说明p> <p>很多客户都会纳闷为什么自己的网站老是优化不到搜索引擎 首页,更不用说进首页前三了。那么网站优...p> div> li> <li> <div class="l"> <span>09span> <span>Janspan> div> <div class="r"> <p>网站排名进入前三的技巧说明p> <p>很多客户都会纳闷为什么自己的网站老是优化不到搜索引擎 首页,更不用说进首页前三了。那么网站优...p> div> li> ul> div> div> <footer class="contanier ft"> <div class="contanier"> <p>Copyright 2006- 2014 Bowenshangmei Culture All Rights Reservedp> <ul> <li>Home li> <li>About li> <li>Portfolio li> <li>Contactli> ul> div> footer>body>html>DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Titletitle>head><body> 用户名或密码不对 <span id="time">3span> 秒后跳转到登录页面body><script src="js/transmitPage.js">script>html>* { padding: 0; margin: 0; box-sizing: border-box;}li { list-style: none;}a { text-decoration: none; color: black;}body { width: 100%; font-family: ArialMT;}.contanier { width: 1082px; margin: 0 auto;}.container-fluid { width: 100%;}.hd { display: flex; justify-content: space-between;}.hd img { width: 162px; height: 44px; margin-top: 19px; margin-bottom: 18px;}.hd ul { display: flex; margin-top: 36px; width: 614px; height: 10px; margin-bottom: 35px;}.hd ul li { font-size: 14px; font-family: Arial; font-weight: 400; color: #646464; margin-right: 58px;}.hd ul li:nth-child(6) { margin-right: 0;}.swiper-contianer { position: relative; width: 100%;}.swiper-contianer ul { height: 469px;}.swiper-contianer ul li { height: 100%;}.swiper-contianer ul li img { width: 100%; height: 100%;}.swiper-contianer ol { display: flex; justify-content: center; position: absolute; bottom: 19px; left: 50%; transform: translateX(-50%);}.swiper-contianer ol li { width: 12px; height: 12px; border-radius: 50%; border: 2px solid #fff; margin-right: 11px;}.swiper-contianer ol li:last-child { margin-right: 0px;}.services { text-align: center; height: 407px; padding-top: 61px;}.services h2 { font-size: 20px; font-family: Adobe Heiti Std; font-weight: normal; color: #363636; line-height: 20px; background: url(image/线条修饰.png) no-repeat 50%;}.services .text { margin-top: 10px; margin-bottom: 34px; font-size: 14px; font-family: Arial; font-weight: 400; color: #9F9F9F;}.services .serList ul { display: flex; justify-content: center; width: 100%; padding: 0 46px;}.services .serList ul li { width: 202px; margin-right: 60px;}.services .serList ul li img { width: 102px; height: 102px;}.services .serList ul li p { font-size: 14px; font-family: Microsoft YaHei; font-weight: 400; color: #6D6D6D; line-height: 22px;}.services .serList ul li p:nth-of-type(1) { margin-top: 34px; margin-bottom: 22px; font-size: 18px; font-family: Arial; font-weight: bold; color: #434343;}.services .serList ul li:nth-of-type(4) { margin-right: 0;}.container-fluid { background-color: #f8f8f8; overflow: hidden;}.container-fluid .customer { height: 460px; text-align: center; padding: 0 12px;}.container-fluid .customer h2 { margin-top: 55px; font-size: 20px; font-family: Adobe Heiti Std; font-weight: normal; color: #66C5B4; line-height: 20px; background: url(image/线条修饰.png) no-repeat 50% 50%;}.container-fluid .customer p { font-size: 14px; font-family: Arial; font-weight: 400; color: #9F9F9F; margin-top: 12px; margin-bottom: 38px;}.container-fluid .customer ul { display: flex; margin-bottom: 36px;}.container-fluid .customer ul li { margin-right: 19px;}.container-fluid .customer ul li:last-child(3) { margin-right: 0;}.container-fluid .customer .btn { margin: 0 auto; width: 176px; height: 37px; text-align: center; background: #66C5B4; line-height: 37px; font-size: 14px; font-family: Arial; font-weight: 400; color: #FFFFFF; border-radius: 18px;}.new { text-align: center; margin-bottom: 89px;}.new h2 { margin-top: 68px; font-size: 20px; font-family: Adobe Heiti Std; font-weight: normal; color: #363636; line-height: 20px; background: url(image/线条修饰.png) no-repeat 50%;}.new .text { margin-top: 11px; font-size: 14px; font-family: Arial; font-weight: 400; color: #9F9F9F; margin-bottom: 58px;}.new .newList { display: flex;}.new .newList img { width: 234px; height: 196px;}.new .newList ul { display: flex; flex-wrap: wrap;}.new .newList ul li { display: flex;}.new .newList ul li .l { width: 71px; height: 70px;}.new .newList ul li .l span { display: block;}.new .newList ul li .l span:first-child { font-size: 39px; font-family: Arial; font-weight: bold; color: #66C5B4;}.new .newList ul li .l span:last-child { font-size: 20px; font-family: Arial; font-weight: 400; color: #999999;}.new .newList ul li .r { width: 310px; margin-left: 20px;}.new .newList ul li .r p { text-align: left;}.new .newList ul li .r p:first-child { font-size: 14px; font-family: Microsoft YaHei; font-weight: 400; color: #3F3F3F;}.new .newList ul li .r p:last-child { margin-top: 21px; font-size: 12px; font-family: NSimSun; font-weight: 400; color: #A4A4A4;}.new .newList ul li:nth-of-type(1) { margin-bottom: 48px;}.new .newList ul li:nth-of-type(2) { margin-bottom: 48px;}.ft { width: 100%; height: 52px; line-height: 52px; background-color: #66C5B4;}.ft .contanier { display: flex; justify-content: space-between;}.ft .contanier p { font-size: 12px; font-family: Arial; font-weight: 400; color: #FFFFFF;}.ft .contanier ul { display: flex;}.ft .contanier ul li { font-size: 12px; font-family: Arial; font-weight: 400; color: #FFFFFF;}.ft .contanier ul li:nth-of-type(1)::after { content: '|'; margin: 0 15px;}.ft .contanier ul li:nth-of-type(2)::after { content: '|'; margin: 0 15px;}.ft .contanier ul li:nth-of-type(3)::after { content: '|'; margin: 0 15px;}.login-page { width: 360px; padding: 8% 0 0; margin: auto;}.form { position: relative; z-index: 1; background: #FFFFFF; max-width: 360px; margin: 0 auto 100px; padding: 45px; text-align: center; box-shadow: 0 0 20px 0 rgba(0, 0, 0, 0.2), 0 5px 5px 0 rgba(0, 0, 0, 0.24);}.form input { font-family: "Roboto", sans-serif; outline: 0; background: #f2f2f2; width: 100%; border: 0; margin: 0 0 15px; padding: 15px; box-sizing: border-box; font-size: 14px;}.form button { font-family: "Roboto", sans-serif; text-transform: uppercase; outline: 0; background: #4CAF50; width: 100%; border: 0; padding: 15px; color: #FFFFFF; font-size: 14px; -webkit-transition: all 0.3 ease; transition: all 0.3 ease; cursor: pointer;}.form button:hover,.form button:active,.form button:focus { background: #43A047;}.form .message { margin: 15px 0 0; color: #b3b3b3; font-size: 12px;}.form .message a { color: #4CAF50; text-decoration: none;}.form .register-form { display: none;}.container { position: relative; z-index: 1; max-width: 300px; margin: 0 auto;}.container:before, .container:after { content: ""; display: block; clear: both;}.container .info { margin: 50px auto; text-align: center;}.container .info h1 { margin: 0 0 15px; padding: 0; font-size: 36px; font-weight: 300; color: #1a1a1a;}.container .info span { color: #4d4d4d; font-size: 12px;}.container .info span a { color: #000000; text-decoration: none;}.container .info span .fa { color: #EF3B3A;}body { background: #76b852; background: -webkit-linear-gradient(right, #76b852, #8DC26F); background: -moz-linear-gradient(right, #76b852, #8DC26F); background: -o-linear-gradient(right, #76b852, #8DC26F); background: linear-gradient(to left, #76b852, #8DC26F); font-family: "Roboto", sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; }$('.message a').click(function(){ $('form').animate({height: "toggle", opacity: "toggle"}, "slow");});太多了,放不上。请去7去找
onload=function(){ setInterval(go, 1000);};var x=3; //利用了全局变量来执行function go(){ x--; if(x>0){ document.getElementById("time").innerHTML=x; //每次设置的x的值都不一样了。 }else{ location.href='/JavaWeb_Demo_06_war/login.html'; // 设置你的注册页面 }}


杨鑫 / login-register-template 扁平简洁的登录页面
2、顾大壮 / 博文尚美静态首页
来源地址:https://blog.csdn.net/m0_59792745/article/details/126823742
--结束END--
本文标题: Mybatis+Servlet+Mysql 整合的一个小项目:对初学者非常友好,有助于初学者很快的上手Java Web
本文链接: https://www.lsjlt.com/news/404747.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-10-23
2024-10-22
2024-10-22
2024-10-22
2024-10-22
2024-10-22
2024-10-22
2024-10-22
2024-10-22
2024-10-22
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0