本文操作环境:windows7系统、PHP7.1版、DELL G3电脑php怎么实现留言板删除功能?php实现小程序留言板功能 之 只能修改删除自己发表的留言PHP实现小程序留言板功能这里我实现了一个只能修改和删除自己的留言,如下图所示 这

本文操作环境:windows7系统、PHP7.1版、DELL G3电脑
php怎么实现留言板删除功能?
PHP实现小程序留言板功能
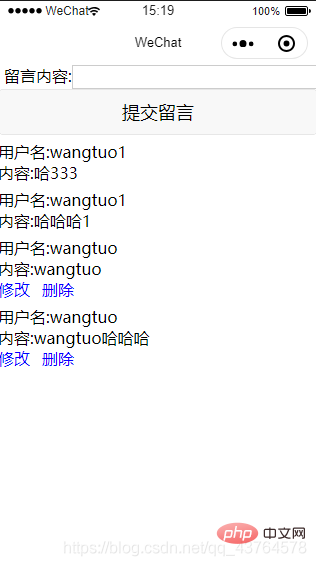
这里我实现了一个只能修改和删除自己的留言,如下图所示
这是接上篇文章做的添加了新功能,我也不多废话了,发修改了和添加的代码
logs.wxml
<fORM bindsubmit="liuyanban">
<view style="float:left;margin-left:15rpx">留言内容:</view>
<input type="text" name="content" style="border:1px solid #ccc"></input>
<button form-type="submit">提交留言</button>
</form>
<view wx:for="{{liuyantext}}" wx:key="{{liuyantext}}">
<view style="margin-top:15rpx;">用户名:{{item.uname}}</view>
<view style="">内容:{{item.content}}</view>
<navigator wx:if="{{uids == item.uid}}" style="float:left;margin-right:30rpx;color:#0000FF" url="/pages/update/update?id={{item.id}}">修改</navigator>
<view wx:if="{{uids == item.uid}}" bindtap="deletei" style="margin-button:30rpx;color:#0000FF" src="{{item.id}}">删除</view>
</view>logs.js
Page({
data: {
},
onLoad: function(options) {
this.setData({
id:options.id,
uid: options.uid,
uname: options.uname
})
var that = this
that.setData({
uids:that.data.uid
})
wx.request({
url: 'Http://127.0.0.1/liuyanban.php',
data:{
'a':1
},
header: { 'content-type': 'application/JSON'},
method: 'GET',
dataType: 'json',
success: function(res) {
that.setData({
liuyantext: res.data['0'],
})
console.log('查询值', res.data['0'])
},
})
},
liuyanban: function(e) {
if(e.detail.value.content != ""){
var that = this
wx.request({
url: 'http://127.0.0.1/liuyanban.php',
data: {
"uid":this.data.uid,
"uname":this.data.uname,
"content":e.detail.value.content
},
header: { 'content-type': 'application/x-www-form-urlencoded'},
method: 'POST',
dataType: 'json',
success: function(res) {
console.log('插入数据值:',res)
},
})
}
console.log('留言内容',e.detail.value.content)
console.log('uid:', this.data.uid)
console.log('uname:', this.data.uname)
},
deletei: function (e) {
wx.showModal({
title: '提示',
content: '是否确定删除',
success(res) {
if (res.confirm) {
wx.request({
url: 'http://127.0.0.1/update.php',
method:"get",
header: { 'content-type': 'application/json'},
dataType:'json',
data:{
'a':2,
'id': e.currentTarget.dataset.src
},
success:function(){
wx.showToast({
title: '删除成功',
icon: 'none',
})
}
})
console.log('用户点击确定')
} else if (res.cancel) {
console.log('用户点击取消')
}
}
})
},
})这里我说一下,上篇文章的查询留言发表留言PHP没有变,多添加了一个修改页面和一个PHP文件,修改页面如下图所示
然后就是修改页面和PHP,删除放到了发表留言页面但是后台文件是链接到修改页面的
update.wxml
<form bindsubmit="update">
<view wx:for="{{updatei}}" wx:key="{{updatei}}">
<view style="float:left">内容:</view>
<input style="border:1px solid #ccc" type="text" value="{{item}}" name="content"></input>
</view>
<button form-type="submit">修改</button>
</form>update.js
Page({
data: {
},
onLoad: function (options) {
this.setData({
id: options.id,
})
var that = this
wx.request({
url: 'http://127.0.0.1/update.php',
data: {
'a': 1,
'id':that.data.id
},
header: { 'content-type': 'application/json' },
method: 'GET',
dataType: 'json',
success: function (res) {
that.setData({
updatei: res.data,
})
console.log('查询值',res.data)
},
})
},
update:function(e){
wx.showToast({
title: '修改成功',
icon: 'none',
})
wx.request({
url: 'http://127.0.0.1/update.php',
method: "GET",
header: { 'content-type': 'application/json' },
data:{
"id":this.data.id,
"content":e.detail.value.content
},
dataType:'json',
success:function(res){
wx.navigateBack({
delta: 1
})
}
})
console.log('content',e.detail.value.content)
},
})update.php
<?php
class update{
//查询
public function select(){
require_once 'config.inc.php';
$sql = "select * from wt_blog where id = ?";
try{
$stmt = $link -> prepare($sql);
$stmt -> execute([$_GET['id']]);
$row = $stmt->fetch(PDO::FETCH_ASSOC);
//要转成json格式给小程序才可以
echo json_encode([$row['content']]);
}catch(PDOException $e){
die($e->getMessage());
}
}
//修改
public function edit(){
require_once 'config.inc.php';
$sql = "update wt_blog set content = ? where id = ?";
try{
$stmt = $link -> prepare($sql);
$stmt -> execute([$_GET['content'],$_GET['id']]);
}catch(PDOException $e){
die($e->getMessage());
}
}
//删除
public function delete(){
require_once 'config.inc.php';
$sql = 'delete from wt_blog where id=?';
try{
$stmt = $link -> prepare($sql);
$stmt -> execute([$_GET['id']]);
}catch(PDOException $e){
die($e->getMessage());
}
}
}
$a = new update();
if($_GET['a'] == 1){
$a->select();
}elseif($_GET['a'] == 2){
$a->delete();
}else{
$a->edit();
}
?>以上就是php怎么实现留言板删除功能的详细内容,更多请关注编程界其它相关文章!
--结束END--
本文标题: php怎么实现留言板删除功能
本文链接: https://www.lsjlt.com/news/460.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0