这篇文章给大家分享的是有关bootstrap中如何实现路径导航、分页、进度条的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。路径导航<ol class="
这篇文章给大家分享的是有关bootstrap中如何实现路径导航、分页、进度条的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
路径导航
<ol class="breadcrumb">
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Home</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Library</a></li>
<li class="active">Data</li>
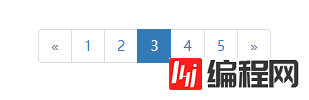
</ol>分页
<ul class="pagination">
<li class="disabled">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >1</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >2</a></li>
<li class="active"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >3</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >4</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >5</a></li>
<li>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
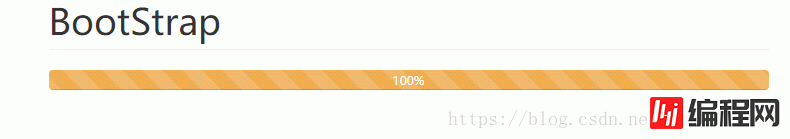
进度条动画
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-Scalable=no">
<link rel="stylesheet" href="CSS/bootstrap.css" rel="external nofollow" >
<script src="js/Jquery.1.12.4.min.js"></script>
<script src="js/bootstrap.js"></script>
<title>Bootstrap</title>
</head>
<style type="text/css">
*{
font-family: 微软雅黑;
}
</style>
<body>
<div class="container">
<h2 class="page-header">BootStrap</h2>
<div class="progress">
<div class="progress-bar progress-bar-warning progress-bar-striped active" >
</div>
</div>
</div>
</body>
<script type="text/javascript">
s=0;
v=5;
sObj=setInterval(function(){
s+=v;
if(s>=100){
clearInterval(sObj);
}
$('.progress-bar').html(s+'%').css({'width':s+'%'});
},50);
</script>
</html>
感谢各位的阅读!关于“bootstrap中如何实现路径导航、分页、进度条”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
--结束END--
本文标题: bootstrap中如何实现路径导航、分页、进度条
本文链接: https://www.lsjlt.com/news/69388.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0