这篇文章给大家分享的是有关微信公众号菜单如何配置微信小程序的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。先提条件是你的公众号版定了小程序第一种:直接配置
这篇文章给大家分享的是有关微信公众号菜单如何配置微信小程序的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
先提条件是你的公众号版定了小程序
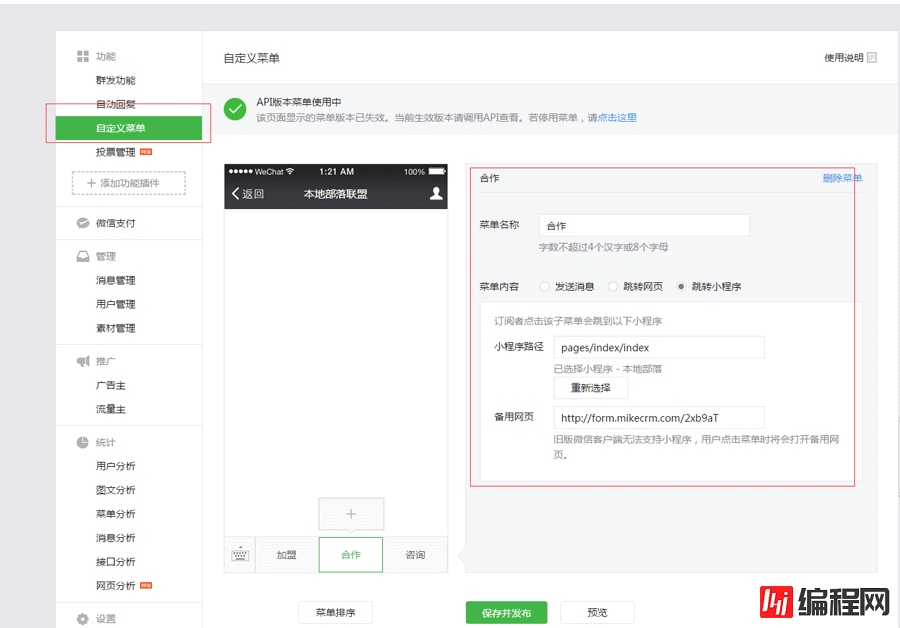
第一种:直接配置

第二张:代码配置
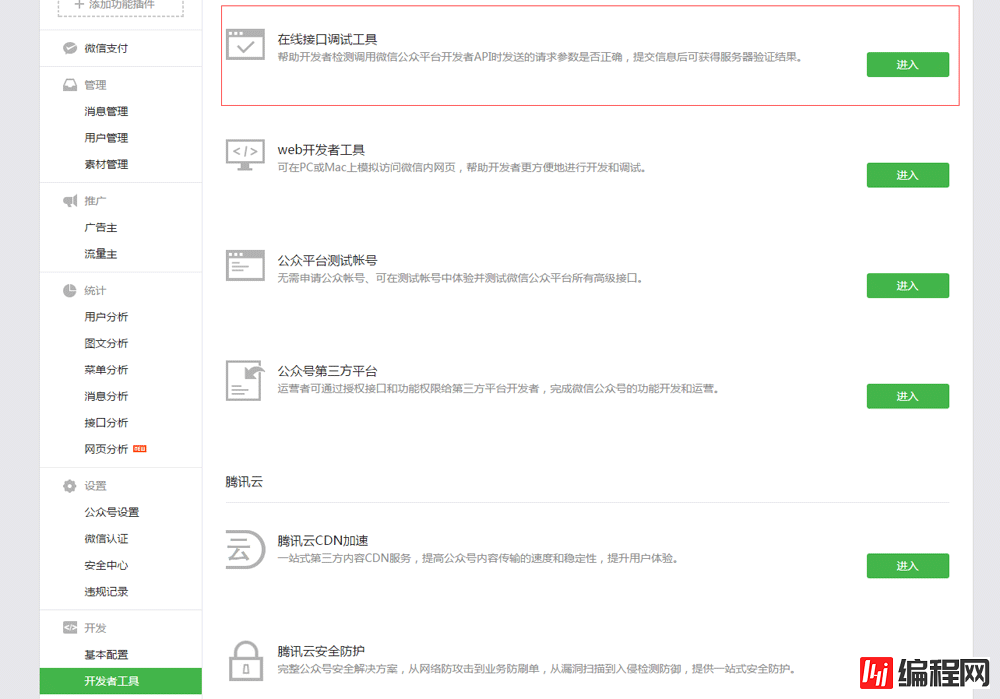
1、进入在线接口调试工具

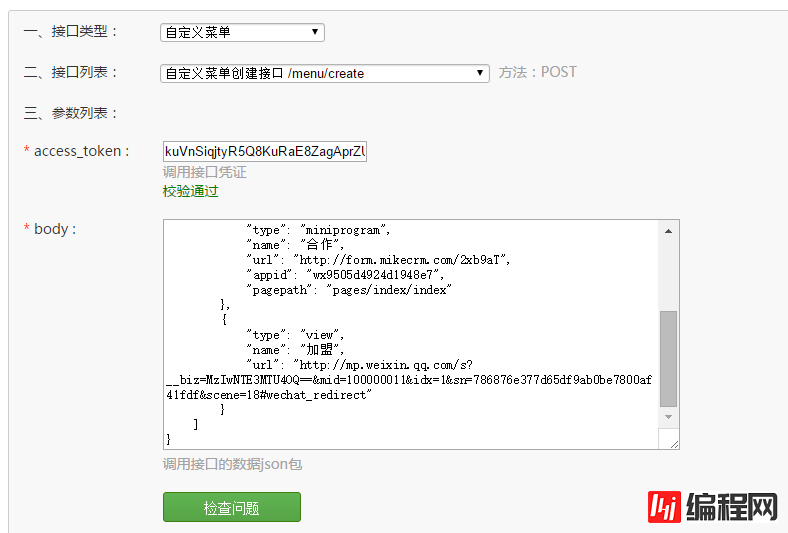
2、选择自定义菜单
菜单body为json格式:
{
"button": [
{
"type": "miniprogram",
"name": "合作",
"url": "Http://fORM.mikecrm.com/2xb9aT",
"appid": "wx9505d4924d1948e7",
"pagepath": "pages/index/index"
}
]
}点击检查问题就行了。
感谢各位的阅读!关于“微信公众号菜单如何配置微信小程序”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
--结束END--
本文标题: 微信公众号菜单如何配置微信小程序
本文链接: https://www.lsjlt.com/news/70361.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0