这篇文章给大家分享的是有关微信小程序如何设置底部导航栏目的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。微信小程序设置底部导航栏目方法我们先来看个效果图这里,我们添加了三个导航图标
这篇文章给大家分享的是有关微信小程序如何设置底部导航栏目的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
微信小程序设置底部导航栏目方法
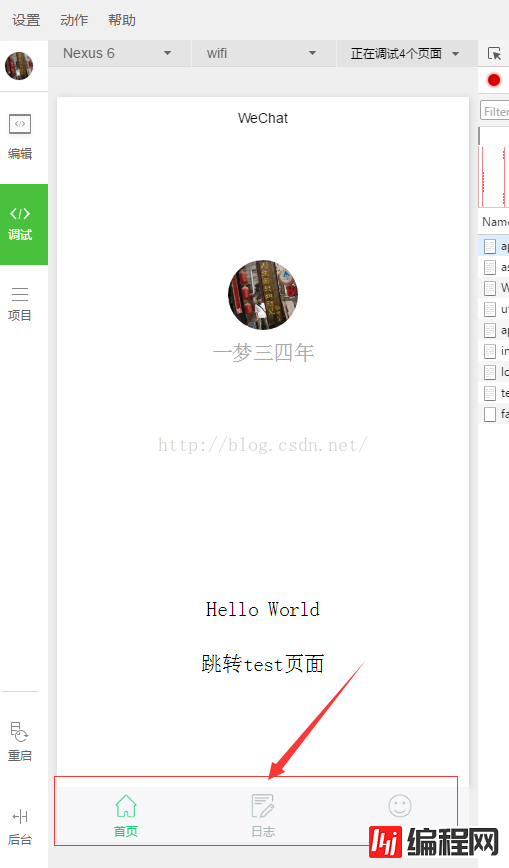
我们先来看个效果图

这里,我们添加了三个导航图标,因为我们有三个页面,小程序最多能加5个。
那他们是怎么出现怎么着色的呢?两步就搞定!
1. 图标准备
阿里图标库 Http://www.iconfont.cn/collections/show/29
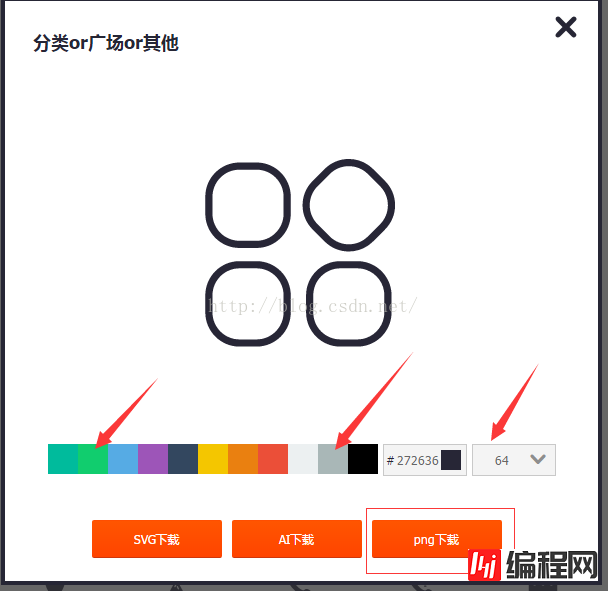
我们进入该网站,鼠标滑到一个喜欢的图标上面 点击下方的 下载按钮

在弹出框中 选择了 俩个不同颜色的 图标 选择64px大小即可,我选择的是png 然后下载下来 起上别名

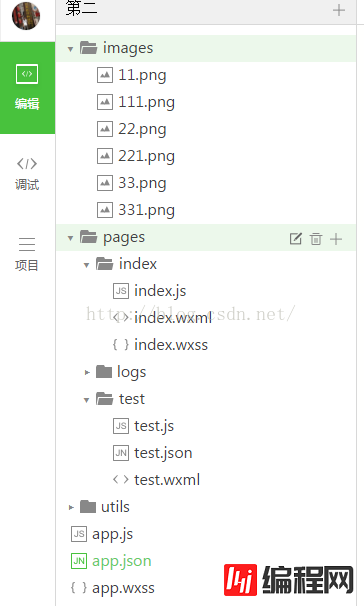
将上述起好名字的图标 保存到 小程序 项目目录中 新创建的 images 文件夹中,准备工作就做好了

2. 更改配置文件
我们找到项目根目录中的配置文件 app.JSON 加入如下配置信息
"tabBar": {
"color": "#a9b7b7",
"selectedColor": "#11cd6e",
"borderStyle":"white",
"list": [{
"selectedIconPath": "images/111.png",
"iconPath": "images/11.png",
"pagePath": "pages/index/index",
"text": "首页"
}, {
"selectedIconPath": "images/221.png",
"iconPath": "images/22.png",
"pagePath": "pages/logs/logs",
"text": "日志"
}, {
"selectedIconPath": "images/331.png",
"iconPath": "images/33.png",
"pagePath": "pages/test/test",
"text": "开心测试"
}]
},解释一下 对应的属性信息
tabBar 指底部的 导航配置属性
color 未选择时 底部导航文字的颜色
selectedColor 选择时 底部导航文字的颜色
borderStyle 底部导航边框的样色(注意 这里如果没有写入样式 会导致 导航框上边框会出现默认的浅灰色线条)
list 导航配置数组
selectedIconPath 选中时 图标路径
iconPath 未选择时 图标路径
pagePath 页面访问地址
text 导航图标下方文字感谢各位的阅读!关于“微信小程序如何设置底部导航栏目”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
--结束END--
本文标题: 微信小程序如何设置底部导航栏目
本文链接: https://www.lsjlt.com/news/70562.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0