这篇文章主要介绍了Vue如何使用vue-cli创建项目,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。具体如下:vue-cli 是一个官方发布
这篇文章主要介绍了Vue如何使用vue-cli创建项目,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
具体如下:
vue-cli 是一个官方发布vuejs项目脚手架:https://GitHub.com/vuejs/vue-cli
我创建的模板项目:Https://github.com/Aleczhang1992/my-vue-project/tree/dev


一、步骤
1.要求已安装Node.js (>=4.x, 6.x preferred) and Git.
可以设置cnpm可以提升依赖包下载速度:
npm install -g cnpm --reGIStry=https://registry.npm.taobao.org安装vue-cli
sudo npm install -g vue-cli2.创建模板项目
命令格式:vue init <template-name> <project-name>
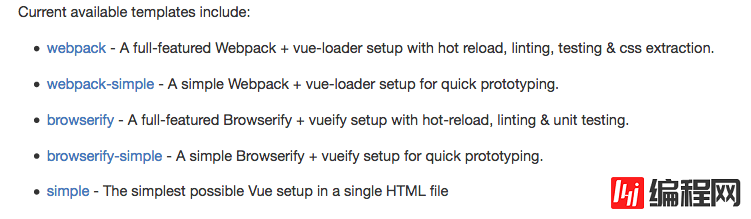
其中template-name是可选模板项,project-name是创建项目的名称。目前提供一下几种:

也可以使用自定义的模板,可以来自远端托管仓库或本地。
选用webpack模板项目:https://github.com/vuejs-templates/WEBpack
二、Mint_UI框架的使用
1.完整引入
在 main.js 中写入以下内容:
import Vue from 'vue'
import MintUI from 'mint-ui'
import 'mint-ui/lib/style.CSS'
import App from './App.vue'
Vue.use(MintUI)
new Vue({
el: '#app',
render: h => h(App)
})以上代码便完成了 Mint UI 的引入。需要注意的是,样式文件需要单独引入。
2.按需引入
安装 babel-plugin-component:
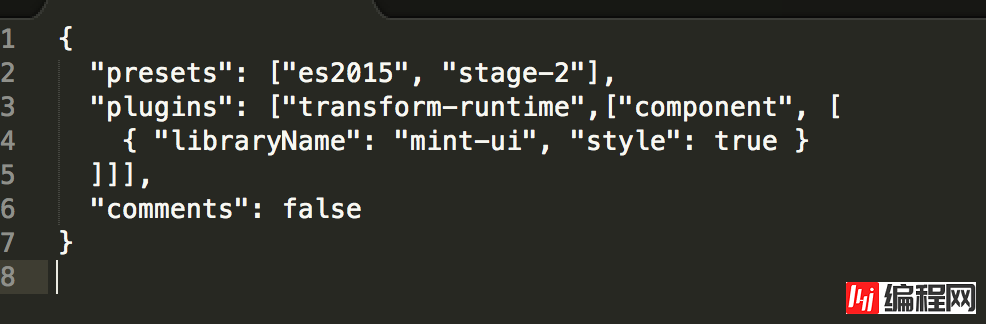
npm install babel-plugin-component -D将 .babelrc 修改为:
{
"presets": [
["es2015", { "modules": false }]
],
"plugins": [["component", [
{
"libraryName": "mint-ui",
"style": true
}
]]]
}引入方式如下
import Vue from 'vue'
import { Button, Cell } from 'mint-ui'
import App from './App.vue'
Vue.component(Button.name, Button)
Vue.component(Cell.name, Cell)
new Vue({
el: '#app',
render: h => h(App)
})创建项目过程中有一下几个问题:
1.本地开发状态启动项目时,常会有代码空行、分号报错的问题。 原因:在创建项目时,选择了使用eslint语法校验。
2.引入样式报错问题,babel无法编译css文件。
Module not found: Error: Cannot resolve module 'mint-ui/style.css'原因:全局引入需要引入样式,如果在.babelrc中设置过按需引入,则不要再专门引入css.

3.另外引入的组件要在自定义组件中注册,组件中嵌套的组件也要进行引用和注册。
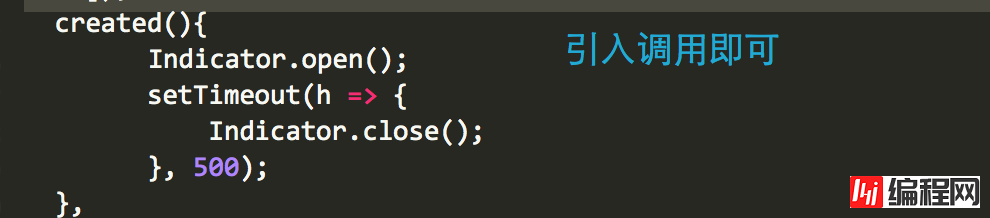
4.非渲染dom组件无需写在模板内,也无需注册,可以直接调用使用。比如load的Indicator

三、vue-router的使用
github地址:https://github.com/vuejs/vue-router
在入口文件main.js中引入
import VueRouter from 'vue-router';
Vue.use(VueRouter);
//然后实例化一个router
const router = new VueRouter({
mode: 'history',
routes: routes
});rotues是自己分配的路由设置;
四、使用vuex进行状态管理
vue的状态管理工具 vuex
下面简单介绍下vuex各个部分的概念
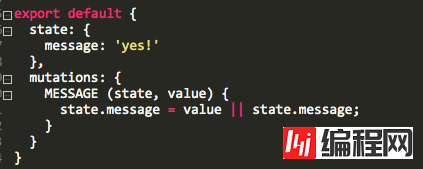
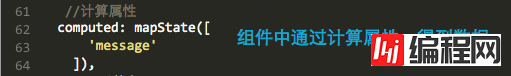
state是一个全局的状态存储,数据会存储在其中,vue组件可以直接访问其中的值,但是只可以读,不可以进行写操作
getter,有些时候我们需要对获取的数据进行加工,而不是直接获取state中的数据,这时候可以通过getter定义函数,返回对应的数据
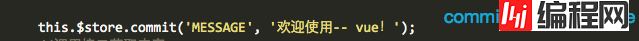
mutations是vuex中唯一一个可以修改数据的地方,mutations可以定义事件函数,在vue组件中可以通过commit发射事件,调用函数。需要注意的是,mutations中的操作必须是同步的,不可以存在异步操作的情况。
actions和 mutation比较相似,不同的是actions中不直接修改state,而是通过commit调用mutations修改数据,而且actions中可以存在异步处理逻辑
使用vuex需要在Vue.use中引入,然后实例化一个Vuex.Store对象就可以了,对象中需要定义state,actions,mutations,getters等内容,这样子就可以建立一个全局的状态管理机制,可以从应用的顶端去处理数据,各个组件中对数据进行操作也是通过事件直接传递到Vuex中进行数据更新,然后再进行响应到其他使用同个数据的组件中,进行视图更新。



感谢你能够认真阅读完这篇文章,希望小编分享的“Vue如何使用vue-cli创建项目”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网html频道,更多相关知识等着你来学习!
--结束END--
本文标题: Vue如何使用vue-cli创建项目
本文链接: https://www.lsjlt.com/news/71728.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0