这篇文章将为大家详细讲解有关微信小程序怎么使用wx.request请求服务器JSON数据并渲染到页面,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。具体如下:微信小程序的数
这篇文章将为大家详细讲解有关微信小程序怎么使用wx.request请求服务器JSON数据并渲染到页面,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
具体如下:
微信小程序的数据总不能写死吧,肯定是要结合数据库来做数据更新,而小程序数据主要是json数据格式,所以我们可以利用PHP操作数据库,把数据以json格式数据输出即可。现在给大家讲一下,微信小程序的wx.request进行服务器数据请求的用法:
官方文档给出了示例代码,但是我这边自己进行了简单的处理:
index.js
Page({
data: {
},
onLoad: function () {
var that = this
wx.request({
url: 'Http://www.likeyunba.com/test/test.json',
headers: {
'Content-Type': 'application/json'
},
success: function (res) {
//将获取到的json数据,存在名字叫list的这个数组中
that.setData({
list: res.data,
//res代表success函数的事件对,data是固定的,list是数组
})
}
})
}
})上面的url是json数据
test.json
[
{
"id":"1",
"title":"测试数据1"
},
{
"id":"2",
"title":"测试数据2"
},
{
"id":"3",
"title":"测试数据3"
},
{
"id":"4",
"title":"测试数据4"
},
{
"id":"5",
"title":"测试数据5"
},
{
"id":"6",
"title":"测试数据6"
},
{
"id":"7",
"title":"测试数据7"
},
{
"id":"8",
"title":"测试数据8"
},
{
"id":"9",
"title":"测试数据9"
}
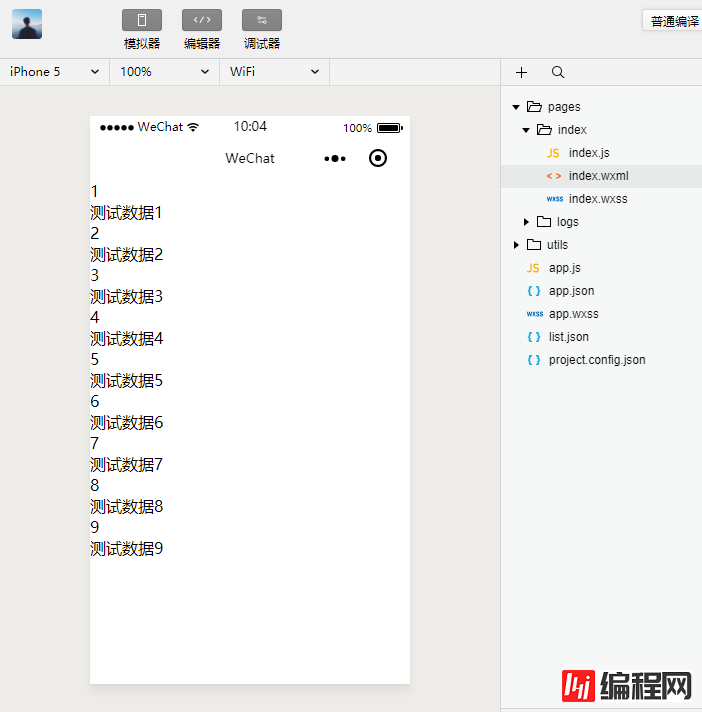
]index.wxml
<view wx:for="{{list}}" wx:key="list">
<view>{{item.id}}</view>
<view>{{item.title}}</view>
</view>然后wxml是首页,渲染json数据的,这是一个for循环(wx.for),wx:key="list"干嘛用的?
如果我们没有wx:key="list",那么在控制台会报错,但是这个报错并不影响页面的渲染,基本可以忽略掉!
Now you can provide attr "wx:key" for a "wx:for" to improve perfORMance.这是报错信息
wx:key用来对列表渲染的数据指定一个"主键”,以加快列表渲染的速度。以下是官方文档原话:如不提供 wx:key,会报一个 warning, 如果明确知道该列表是静态,或者不必关注其顺序,可以选择忽略。如果你一定想去掉这个警告,可以在wx:for的组件属性里增加一个 wx:key="unique",unique请替换成数据绑定列表里的任意一个字段的字段名,比如文章列表数据中的字段“postId”,即wx:key="postId"。不建议使用wx:key="*this"。

关于“微信小程序怎么使用wx.request请求服务器json数据并渲染到页面”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: 微信小程序怎么使用wx.request请求服务器json数据并渲染到页面
本文链接: https://www.lsjlt.com/news/73311.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-13
2024-05-13
2024-05-11
2024-05-11
2024-05-10
2024-05-07
2024-04-30
2024-04-30
2024-04-30
2024-04-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0