这篇文章给大家介绍html 5 中怎么利用websocket实现实时视频文字传输,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。轮询:这是最早的一种实现实时 WEB 应用的方案。客户端以
这篇文章给大家介绍html 5 中怎么利用websocket实现实时视频文字传输,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
轮询:
这是最早的一种实现实时 WEB 应用的方案。客户端以一定的时间间隔向服务端发出请求,以频繁请求的方式来保持客户端和服务器端的同步。这种同步方案的***问题是,当客户端以固定频率向服务器发起请求的时候,服务器端的数据可能并没有更新,这样会带来很多无谓的网络传输,所以这是一种非常低效的实时方案。
长轮询:
长轮询是对定时轮询的改进和提高,目地是为了降低无效的网络传输。当服务器端没有数据更新的时候,连接会保持一段时间周期直到数据或状态改变或者时间过期,通过这种机制来减少无效的客户端和服务器间的交互。当然,如果服务端的数据变更非常频繁的话,这种机制和定时轮询比较起来没有本质上的性能的提高。
流:
流技术方案通常就是在客户端的页面使用一个隐藏的窗口向服务端发出一个长连接的请求。服务器端接到这个请求后作出回应并不断更新连接状态以保证客户端和服务器端的连接不过期。通过这种机制可以将服务器端的信息源源不断地推向客户端。这种机制在用户体验上有一点问题,需要针对不同的浏览器设计不同的方案来改进用户体验,同时这种机制在并发比较大的情况下,对服务器端的资源是一个极大的考验。
最近WebSocket很火啊,曾经做通信都用的 长轮询 后来.net平台上用上 “SignalR(关于这个有兴趣的可以和我讨论这里就不多说了)”这个血牛B的神器可以看看jabbr(基于它实现的多人聊天室,可能你访问不到这个网站,请自备XX工具访问 )和老外一起讨论技术是不是很爽?
简单的介绍下SignalR
SignalR 是一个集成的客户端与服务器库,基于浏览器的客户端和基于 asp.net 的服务器组件可以借助它来进行双向多步对话。 换句话说,该对话可不受限制地进行单个无状态请求/响应数据交换;它将继续,直到明确关闭。 对话通过***连接进行,允许客户端向服务器发送多个消息,并允许服务器做出相应答复,值得注意的是,还允许服务器向客户端发送异步消息。它和ajax类似,都是基于现有的技术。本身是一个复合体。一般情况下,SignalR会使用javascript的长轮询( long polling),实现客户端和服务端通信。在WebSockets出现以后,SignalR也支持WebSockets通信(前提是使用.NET4.5的版本基于IIS8后面会有介绍)。当然SignalR也使用了服务端的任务并行处理技术以提高服务器的扩展性。
照官方的话讲SignalR它可以实现全双工的通信也就是实时的 而且它有一个“推送消息”的概念通过查看它的文档和源代码可以发现他也非常智能(自动检测当前浏览器和服务器是否支持websocket如果支持则使用websocket通信否则是长轮询),最牛X的是他是跨平台的可以基于Mono!!!!
Mono!
多么牛X的框架!神马iOS Android都能使用它!而且Android有一个叫做 SignalA(Signal for Android 不过它只支持Persistent Connections的连接方式)的框架可以***结合.Net做通信 我已经用上了 ^_^
node js 里面有个 socket.io 的东西 目测使用方法和SignalR 非常的类似(指的是Signal 的 Hub连接方式) 稍后会介绍的。
继续说WebSocket 从w3c上看文档能够看到一些东西的比如
客户端发到服务器的内容:
1.GET /chat Http/1.1
2.Host: server.example.com
3.Upgrade: websocket
4.Connection:Upgrade
5.Sec-WebSocket-Key: dGhlIHNhbXBsZSBub25jZQ==
6.Origin: http://example.com
7.Sec-WebSocket-Protocol: chat, superchat
8.Sec-WebSocket-Version:13
从服务器到客户端的内容:
1.HTTP/1.1101SwitchingProtocols
2.Upgrade: websocket
3.Connection:Upgrade
4.Sec-WebSocket-Accept: s3pPLMBiTxaQ9kYGzzhZRbK+xOo=
5.Sec-WebSocket-Protocol: chat
关于这个概念 可以去参考 WebSocket简单使用(一) - 概念然后今天要说的是 利用HTML5的 WebSocket做传输基础然后canvas绘图 来实现视频实时传输首先说一下平台 Chrome和Safari的***版本浏览器已经支持是绝对可以的 火狐也可以(好像要用MozWebSocket) 然后恭喜IE10也支持了 最奇葩的时 windows Phone8上的浏览器也支持参照网上的(来源自)先写一个简单的Demo应该是这样
客户端
在支持WebSocket的浏览器中,可以直接在Javascript中通过WebSocket对象来实现通信。WebSocket对象主要通过onopen,onmessage,onclose即onerror四个事件实现对socket消息的异步响应。
请创建静态页面 不用创建ruant=“server”的 否则会自动reload
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> <script type="text/javascript"> var wsServer = 'ws://localhost:9999/webSocket.ashx'; //基于.NET4.5服务器地址 //var wsServer = 'ws://localhost:1818'; //基于.NET服务器地址 var websocket = new WebSocket(wsServer); //创建WebSocket对象 //websocket.send("hello");//向服务器发送消息 //alert(websocket.readyState);//查看websocket当前状态 websocket.onopen = function (evt) { //已经建立连接 alert("已经建立连接"); }; websocket.onclose = function (evt) { //已经关闭连接 alert("已经关闭连接"); }; websocket.onmessage = function (evt) { //收到服务器消息,使用evt.data提取 evt.stopPropagation() evt.preventDefault() //alert(evt.data); writeToScreen(evt.data); //websocket.close(); }; websocket.onerror = function (evt) { //产生异常 //alert(evt.message); writeToScreen(evt.message); }; function sendMsg() { if (websocket.readyState == websocket.OPEN) { msg = document.getElementById("msg").value; websocket.send(msg); writeToScreen("发送成功!"); } else { writeToScreen("连接失败!"); } } function writeToScreen(message) { var pre = document.createElement("p"); pre.style.WordWrap = "break-word"; pre.innerHTML += message; output.appendChild(pre); } </script> </head> <body> <div> <input type="text" id="msg" value="beyond is number one!" /> <button onclick="sendMsg()">send</button> </div> <div id="output"></div> </body> </html>readyState表示连接有四种状态:
CONNECTING (0):表示还没建立连接;
OPEN (1): 已经建立连接,可以进行通讯;
CLOSING (2):通过关闭握手,正在关闭连接;
CLOSED (3):连接已经关闭或无法打开;
url是代表 WebSocket 服务器的网络地址,协议通常是”ws”或“wss(加密通信)”,send 方法就是发送数据到服务器端;
close 方法就是关闭连接;
onopen连接建立,即握手成功触发的事件;
onmessage收到服务器消息时触发的事件;
onerror异常触发的事件;
onclose关闭连接触发的事件;
先说说基于.NET4.5的吧 ashx里面应该是这样写的
//得到当前WebSocket请求 HttpContext.Current.AcceptWebSocketRequest(async (context) => { WebSocket socket = context.WebSocket;//Socket while (true) { ArraySegment<byte> buffer = new ArraySegment<byte>(new byte[1024]); CancellationToken token; WebSocketReceiveResult result = await socket.ReceiveAsync(buffer, token); if (socket.State == WebSocketState.Open) { string userMessage = Encoding.UTF8.GetString(buffer.Array, 0, result.Count); userMessage = "You sent: " + userMessage + " at " + DateTime.Now.ToLongTimeString(); buffer = new ArraySegment<byte>(Encoding.UTF8.GetBytes(userMessage)); await socket.SendAsync(buffer, WebSocketMessageType.Text, true, CancellationToken.None); } else { break; } } });然后需要注意的是 部署到IIS8上面 转到 Windows程序和功能 -打开Windows功能里面 IIS选项启动4.5 和WebSocket支持 否则会报错误的。
如果你不是Windows8 或者IIS的问题 你可以使用其他方式实现websocket服务器 比如.net socket模拟(因为websocket本身就是基于tcp的完全可以模拟只是规则特别..)
网上有人写了下面一段
class Program { static void Main(string[] args) { int port = 1818; byte[] buffer = new byte[1024]; IPEndPoint localEP = new IPEndPoint(IPAddress.Any, port); Socket listener = new Socket(localEP.Address.AddressFamily,SocketType.Stream, ProtocolType.Tcp); try{ listener.Bind(localEP); listener.Listen(10); Console.WriteLine("等待客户端连接...."); Socket sc = listener.Accept();//接受一个连接 Console.WriteLine("接受到了客户端:"+sc.RemoteEndPoint.ToString()+"连接...."); //握手 int length = sc.Receive(buffer);//接受客户端握手信息 sc.Send(PackHandShakeData(GetSecKeyAccetp(buffer,length))); Console.WriteLine("已经发送握手协议了...."); //接受客户端数据 Console.WriteLine("等待客户端数据...."); length = sc.Receive(buffer);//接受客户端信息 string clientMsg=AnalyticData(buffer, length); Console.WriteLine("接受到客户端数据:" + clientMsg); //发送数据 string sendMsg = "您好," + clientMsg; Console.WriteLine("发送数据:“"+sendMsg+"” 至客户端...."); sc.Send(PackData(sendMsg)); Console.WriteLine("演示Over!"); } catch (Exception e) { Console.WriteLine(e.ToString()); } } /// <summary> /// 打包握手信息 /// </summary> /// <param name="secKeyAccept">Sec-WebSocket-Accept</param> /// <returns>数据包</returns> private static byte[] PackHandShakeData(string secKeyAccept) { var responseBuilder = new StringBuilder(); responseBuilder.Append("HTTP/1.1 101 Switching Protocols" + Environment.NewLine); responseBuilder.Append("Upgrade: websocket" + Environment.NewLine); responseBuilder.Append("Connection: Upgrade" + Environment.NewLine); responseBuilder.Append("Sec-WebSocket-Accept: " + secKeyAccept + Environment.NewLine + Environment.NewLine); //如果把上一行换成下面两行,才是thewebsocketprotocol-17协议,但居然握手不成功,目前仍没弄明白! //responseBuilder.Append("Sec-WebSocket-Accept: " + secKeyAccept + Environment.NewLine); //responseBuilder.Append("Sec-WebSocket-Protocol: chat" + Environment.NewLine); return Encoding.UTF8.GetBytes(responseBuilder.ToString()); } /// <summary> /// 生成Sec-WebSocket-Accept /// </summary> /// <param name="handShakeText">客户端握手信息</param> /// <returns>Sec-WebSocket-Accept</returns> private static string GetSecKeyAccetp(byte[] handShakeBytes,int bytesLength) { string handShakeText = Encoding.UTF8.GetString(handShakeBytes, 0, bytesLength); string key = string.Empty; Regex r = new Regex(@"Sec\-WebSocket\-Key:(.*?)\r\n"); Match m = r.Match(handShakeText); if (m.Groups.Count != 0) { key = Regex.Replace(m.Value, @"Sec\-WebSocket\-Key:(.*?)\r\n", "$1").Trim(); } byte[] encryptionString = SHA1.Create().ComputeHash(Encoding.ASCII.GetBytes(key + "258EAFA5-E914-47DA-95CA-C***B0DC85B11")); return Convert.ToBase64String(encryptionString); } /// <summary> /// 解析客户端数据包 /// </summary> /// <param name="recBytes">服务器接收的数据包</param> /// <param name="recByteLength">有效数据长度</param> /// <returns></returns> private static string AnalyticData(byte[] recBytes, int recByteLength) { if (recByteLength < 2) { return string.Empty; } bool fin = (recBytes[0] & 0x80) == 0x80; // 1bit,1表示***一帧 if (!fin){ return string.Empty;// 超过一帧暂不处理 } bool mask_flag = (recBytes[1] & 0x80) == 0x80; // 是否包含掩码 if (!mask_flag){ return string.Empty;// 不包含掩码的暂不处理 } int payload_len = recBytes[1] & 0x7F; // 数据长度 byte[] masks = new byte[4]; byte[] payload_data; if (payload_len == 126){ Array.Copy(recBytes, 4, masks, 0, 4); payload_len = (UInt16)(recBytes[2] << 8 | recBytes[3]); payload_data = new byte[payload_len]; Array.Copy(recBytes, 8, payload_data, 0, payload_len); }else if (payload_len == 127){ Array.Copy(recBytes, 10, masks, 0, 4); byte[] uInt64Bytes = new byte[8]; for (int i = 0; i < 8; i++){ uInt64Bytes[i] = recBytes[9 - i]; } UInt64 len = BitConverter.ToUInt64(uInt64Bytes, 0); payload_data = new byte[len]; for (UInt64 i = 0; i < len; i++){ payload_data[i] = recBytes[i + 14]; } }else{ Array.Copy(recBytes, 2, masks, 0, 4); payload_data = new byte[payload_len]; Array.Copy(recBytes, 6, payload_data, 0, payload_len); } for (var i = 0; i < payload_len; i++){ payload_data[i] = (byte)(payload_data[i] ^ masks[i % 4]); } return Encoding.UTF8.GetString(payload_data); } /// <summary> /// 打包服务器数据 /// </summary> /// <param name="message">数据</param> /// <returns>数据包</returns> private static byte[] PackData(string message) { byte[] contentBytes = null; byte[] temp = Encoding.UTF8.GetBytes(message); if (temp.Length < 126){ contentBytes = new byte[temp.Length + 2]; contentBytes[0] = 0x81; contentBytes[1] = (byte)temp.Length; Array.Copy(temp, 0, contentBytes, 2, temp.Length); }else if (temp.Length < 0xFFFF){ contentBytes = new byte[temp.Length + 4]; contentBytes[0] = 0x81; contentBytes[1] = 126; contentBytes[2] = (byte)(temp.Length & 0xFF); contentBytes[3] = (byte)(temp.Length >> 8 & 0xFF); Array.Copy(temp, 0, contentBytes, 4, temp.Length); }else{ // 暂不处理超长内容 } return contentBytes; } }或者参考这里
ok! 基本上能实现传输文字了,接下来是图像 可以通过base64编码的方式传输 也可以通过二进制传输
HTML5的Canvas 可以实现绘图 然后应该是这样写的
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> </head> <body> <div> <input type="text" id="msg" value="beyond is number one!" /> <button onclick="sendMsg()">走你~</button> </div> <canvas id="myCanvas" style="width: 400px; height: 500px;"></canvas> <div id="output"></div> <script type="text/javascript"> var wsServer = 'ws://192.168.10.242:9999/webSocket.ashx'; //服务器地址 //var wsServer = 'ws://localhost:36027/webSocket.ashx'; //服务器地址 var canvas = document.getElementById("myCanvas"); var context = canvas.getContext("2d"); var websocket = new WebSocket(wsServer); //创建WebSocket对象 websocket.onopen = function (evt) { //已经建立连接 alert("已经建立连接"); }; websocket.onclose = function (evt) { //已经关闭连接 //alert("已经关闭连接"); writeToScreen("连接关闭"); }; websocket.onmessage = function (evt) { //收到服务器消息,使用evt.data提取 var image = new Image(); image.onload = function () { //image.height context.clearRect(0, 0, canvas.width, canvas.height); context.drawImage(image, 0, 0, canvas.width, canvas.height); } image.src = URL.createObjectURL(evt.data); }; websocket.onerror = function (evt) { //产生异常 writeToScreen(evt.message); }; function sendMsg() { if (websocket.readyState == websocket.OPEN) { msg = document.getElementById("msg").value; websocket.send(msg); writeToScreen("发送成功!"); } else { writeToScreen("连接失败!"); } } function writeToScreen(message) { var pre = document.createElement("p"); pre.style.wordWrap = "break-word"; pre.innerHTML += message; output.appendChild(pre); } </script> </body> </html>通过 context.drawImage(image, 0, 0, canvas.width, canvas.height); 来绘制图像
websocket接到数据后通过
image.src = URL.createObjectURL(evt.data);转换成图片对象
ok 这样能实现接收图片了,然后服务端发送的时候
//Buffer里面为你的图片数据 你可以通过文件流的方式来打开 await socket.SendAsync(buffer, WebSocketMessageType.Binary,true, CancellationToken.None); //注意此时WebSocketMessageType 为Binary二进制流然后我实现了一个 读取本地文件夹 每隔1秒发送图片给网页的服务端
部分代码如下
string imgPath = HttpContext.Current.Server.MapPath("images"); string[] files = Directory.GetFiles(imgPath); for (int i = 0; i < files.Length; i++) { using (FileStream fs = new FileStream(files[i], FileMode.Open)) { byte[] imgData = new byte[fs.Length]; fs.Read(imgData, 0, imgData.Length); //buffer = new ArraySegment<byte>(Encoding.UTF8.GetBytes(userMessage)); buffer = new ArraySegment<byte>(imgData); // Asynchronously send a message to the client await socket.SendAsync(buffer, WebSocketMessageType.Binary, true, CancellationToken.None); Thread.Sleep(1000); } if (i == files.Length - 1) i = 0; }这样图像传输解决了,然后实现套接字 就可以传输实时图片了。
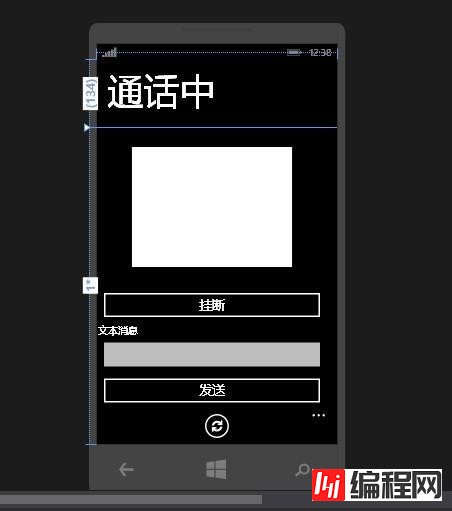
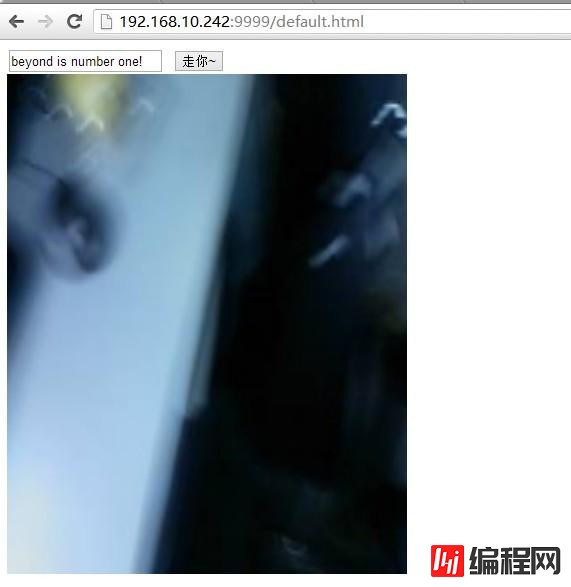
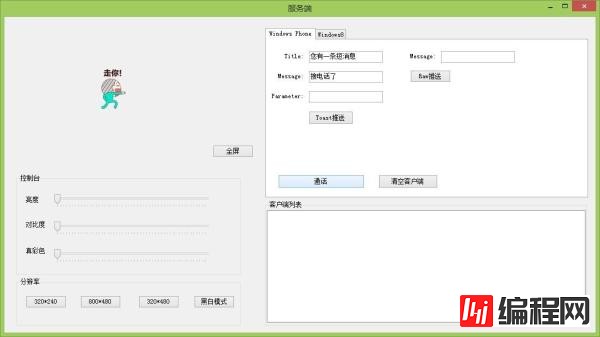
我做了一个Windows Phone的客户端不断的采集图片发送给服务器 然后服务器接到图片发送给浏览器的Demo 就不贴代码了 上图!



(这张图是在Windows Phone模拟器里面的IE浏览器上 证明了 它支持WebSocket)

关于HTML 5 中怎么利用WebSocket实现实时视频文字传输就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
--结束END--
本文标题: HTML 5 中怎么利用WebSocket实现实时视频文字传输
本文链接: https://www.lsjlt.com/news/73768.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0