Django中如何使用 FORM组件,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。为什么需要Form组件注:Form组件,只适用于,前后端
Django中如何使用 FORM组件,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
为什么需要Form组件
注:Form组件,只适用于,前后端未分离的项目中,主要用于验证表单数据,所以,关键字是表单!!!
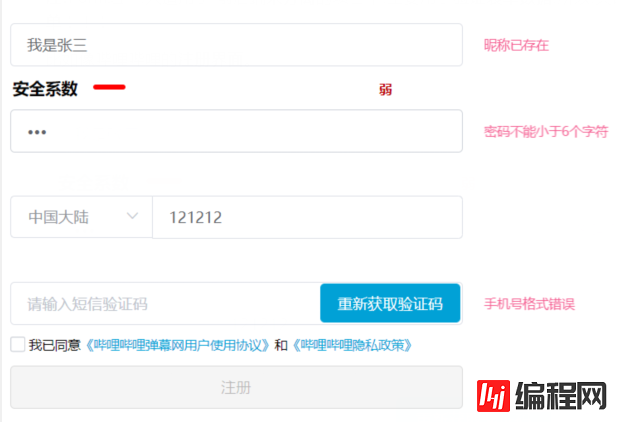
比如像哔哩哔哩的注册界面。

我点击注册,它不仅仅可以知道我的注册昵称是否存在,密码是否小于6位,手机号格式错误。
还会把错误信息一直留在上面,给我提示。
我们就以这个为雏形,来简单的写一个小小的注册界面。
普通版注册
代码
urls.py
from djanGo.urls import path from WEB import views urlpatterns = [ path('reg/', views.reg,), ]web/views.py
def reg(request): if request.method == "GET": return render(request, "reg.html") nick = request.POST.get("nick") pwd = request.POST.get("pwd") phone = request.POST.get("phone") error = {} if len(pwd) < 6: error["pwd"] = "密码小于6位" if len(phone) != 11: error["phone"] = "手机号格式错误" # error为空表示未触发异常 if not error: print("写入数据库", nick, pwd, phone) return HttpResponse("注册成功") else: return render(request, "reg.html", {"error": error})templates/reg.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录</title> </head> <body> <div style="width: 40%;margin: auto"> <form action="" method="post"> <div><input name="nick" type="text" placeholder="昵称"></div> <div> <input name="pwd" type="passWord" placeholder="密码"> <span>{{ error.pwd }}</span> </div> <div> <input name="phone" type="text" placeholder="手机号"> <span>{{ error.phone }}</span> </div> <div><input type="submit"></div> </form> </div> </body> </html>实现效果
如果填写的信息正常。
填写信息

跳转之后

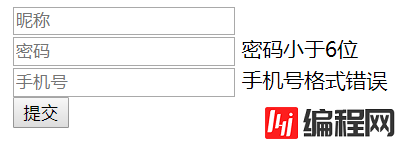
如果填写的信息错误。
填写信息

错误提示

小总结
但是你发现虽然能把错误信息显示出来。
但是我原来填写的东西没了啊!!!,因为html form表单提交是刷新页面提交的!
雾草,没了,这是少的,如果有十几个???,那不就气死了
好像我记得我上学时,好多网站都是这。。。好像我也骂了很久,直到前后端分离时,才好一点!
Form组件版注册
再使用之前,需要将Django项目的settings.py的LANGUAGE_CODE设置为zh-hans

代码
以下代码可能看不懂,大概理解就好!
urls.py
同上
web/views.py
from django.shortcuts import render, HttpResponse from django.forms import Form from django.forms import fields from django.forms import widgets # Create your views here. class RegForm(Form): name = fields.CharField( widget=widgets.TextInput(attrs={"placeholder": "昵称"}) ) pwd = fields.CharField( min_length=6, widget=widgets.TextInput(attrs={"placeholder": "密码"}) ) phone = fields.CharField( min_length=11, max_length=11, widget=widgets.TextInput(attrs={"placeholder": "手机号"}) ) def reg(request): if request.method == "GET": form = RegForm() return render(request, "reg.html", {"form": form}) form = RegForm(request.POST, request.FILES) # 验证表单数据 if form.is_valid(): result = form.clean() print(result) return HttpResponse("登录") return render(request, "reg.html", {"form": form})templates/reg.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录</title> </head> <body> <div style="width: 40%;margin: auto"> <form action="" method="post" novalidate> {% for foo in form %} <div> {{ foo }} <span style="color: red">{{ foo.errors.0 }}</span> </div> {% endfor %} <div><input type="submit"></div> </form> </div> </body> </html>实现效果
如果填写的信息正常。
同上
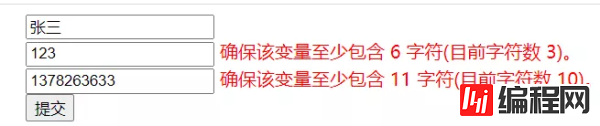
如果填写的信息错误。

小总结
这是我点击提交之后报错的结果!
可以发现,即使刷新页面提交,还是会把原来的数据保存下来,并且还有验证失败的信息!
Form总结
从上述示例可以发现。
Django Form组件最起码具有以下功能:
生成HTML标签。
验证提交的数据。
保留提交之前的数据。
关于Django中如何使用 Form组件问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注编程网html频道了解更多相关知识。
--结束END--
本文标题: Django中如何使用 Form组件
本文链接: https://www.lsjlt.com/news/74126.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0