今天就跟大家聊聊有关CSS中怎么设置div背景颜色,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。一、p标签内直接设置背景颜色代码如下:<div
今天就跟大家聊聊有关CSS中怎么设置div背景颜色,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
一、p标签内直接设置背景颜色
代码如下:
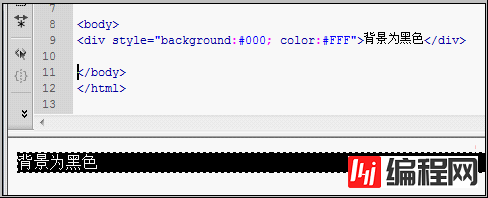
<div >背景为黑色</div>
p标签内设置背景色为黑色,字体颜色为白色

p标签内设置背景色截图
通过p标签内设置style设置背景色等CSS样式。
二、外部css设置p背景色
这里为一个对象CSS命名为".pcss5",通过建立外部选择器设置p对象背景色
CSS代码:
代码如下:
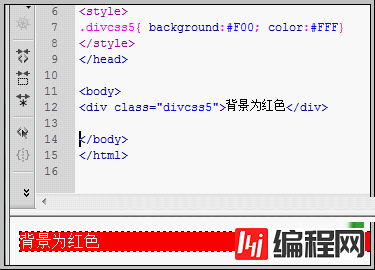
.divcss5{ background:#F00; color:#FFF}
html源代码:
代码如下:
<div class="divcss5">背景色为红色</div>
效果截图:

看完上述内容,你们对css中怎么设置div背景颜色有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注编程网JavaScript频道,感谢大家的支持。
--结束END--
本文标题: css中怎么设置div背景颜色
本文链接: https://www.lsjlt.com/news/74975.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0