小编给大家分享一下Jquery如何实现随机展示头像,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!先分析实现思路需要一个容器,作为
小编给大家分享一下Jquery如何实现随机展示头像,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
先分析实现思路
需要一个容器,作为头像显示的区域。
容器内部需要头像图片作为展示。
随机每个头像的大小,位置,层级。
头像位置随机范围要减去等于该头像宽高,以限制随机范围不溢出容器。
样式
代码如下:
*{ margin:0; padding:0;} .Icon-Box{ width:960px; height:700px; margin:0 auto; position:relative;} .Icon-Box li{ position:absolute; list-style:none;} .Icon-Box li img{ width:100%;}html代码如下:
<ul class="Icon-Box"> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> </ul>jquery脚本代码如下:
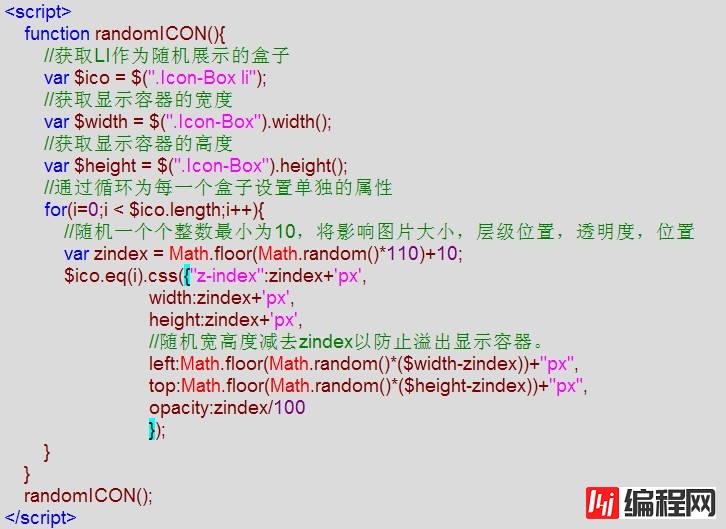
function randomICON(){ //获取LI作为随机展示的盒子 var $ico = $(".Icon-Box li"); //获取显示容器的宽度 var $width = $(".Icon-Box").width(); //获取显示容器的高度 var $height = $(".Icon-Box").height(); //通过循环为每一个盒子设置单独的属性 for(i=0;i < $ico.length;i++){ //随机一个个整数最小为10,将影响图片大小,层级位置,透明度,位置 var zindex = Math.floor(Math.random()*110)+10; $ico.eq(i).CSS({"z-index":zindex+'px', width:zindex+'px', height:zindex+'px', //随机宽高度减去zindex以防止溢出显示容器。 left:Math.floor(Math.random()*($width-zindex))+"px", top:Math.floor(Math.random()*($height-zindex))+"px", opacity:zindex/100 }); } } randomICON();
上面插入的脚本可能看不清,弄个编辑器里面的截图出来了。
以上是“jQuery如何实现随机展示头像”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网html频道!
--结束END--
本文标题: jQuery如何实现随机展示头像
本文链接: https://www.lsjlt.com/news/75663.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0