小编给大家分享一下移动端适配如何使px自动转换rem,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!先安装postCSS-pxto
小编给大家分享一下移动端适配如何使px自动转换rem,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
先安装postCSS-pxtorem: npm install postcss-pxtorem --save-dev 进行安装
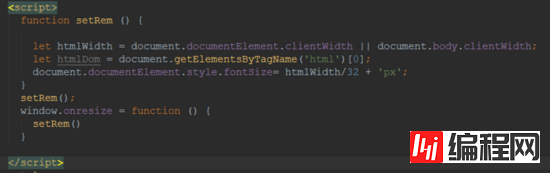
通过屏幕的变化,设置动态根元素 font-size :

function setRem () {
let htmlWidth = document.documentElement.clientWidth ||document.body.clientWidth; //检测html的屏幕宽度和body的屏幕宽度
document.documentElement.style.fontSize= htmlWidth/7.5 + 'px'; //设置font-size在750屏幕下的尺寸为100px,这样转换的rem可以一目了然之前是多少px的。开发屏幕尺寸自己选,3.2的320屏幕宽也可以。
}
setRem();
window.onresize = function () { //浏览器尺寸变化进行触发window.onresize函数,然后触发函数setRem()
setRem()
}-然后在 .postcssrc.js 中进行 postcss-pxtorem 配置( .postcssrc.js是脚手架自动生成文件。配置完,要重新npm run dev 运行 ):

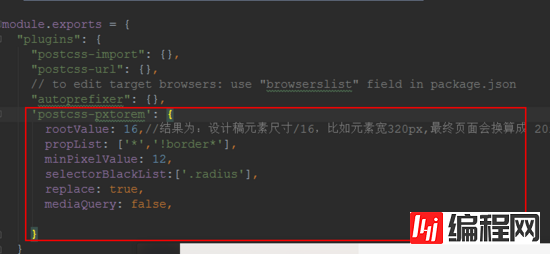
红圈内的需要配置的,剩下的是自带的 :

'postcss-pxtorem': {
rootValue: 100, //根元素大小设置,也就是html的font-size大小
unitPrecision: 5, //保留rem小数点多少位
propList: ['*'], // 是一个存储哪些将被转换的属性列表,这里设置为['*']全部,假设需要仅对边框进行设置,可以写['*', '!border*']
selectorBlackList: ['.radius'], //则是一个对css选择器进行过滤的数组,比如你设置为['fs'],那例如fs-xl类名,里面有关px的样式将不被转换,这里也支持正则写法。
replace: true, //这个真不知到干嘛用的。有知道的告诉我一下
mediaQuery: false, //媒体查询( @media screen 之类的)中不生效
minPixelValue: 12 //px小于12的不会被转换
}配置完了可以重新运行了npm run dev

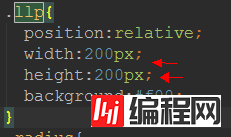
200px的宽高

200px变成2rem 配置的100px为font-size。rootValue为100

设置class名为radius的样式不被转换

以上是“移动端适配如何使px自动转换rem”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网VUE频道!
--结束END--
本文标题: 移动端适配如何使px自动转换rem
本文链接: https://www.lsjlt.com/news/75865.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0