这篇文章主要为大家展示了“CSS中计算函数calc在网站布局中的示例分析”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“css中计算函数calc在网站布局中的示例
这篇文章主要为大家展示了“CSS中计算函数calc在网站布局中的示例分析”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“css中计算函数calc在网站布局中的示例分析”这篇文章吧。
calc在css 中是一个函数,用来做数值的计算。可以进行长度、角度、时间等的计算。支持 + 、 - 、 * 、 / 和小括号。使用的时候有个需要注意的地方是就是 加号和减号前后需要有个空格 。 calc 大大的增加了css的灵活性。给一些特殊的布局,提供了方便。
示例的显示的效果

使用cacl 布局的一个示例
想做个一个效果, 就是在 #div1 的背景,延伸到 #div2 可见区域,在 #div2 显示固定60个像素。就是黑色框宽度是60px。而不用考虑 #div1 的宽度。
css代码
#div1 {
width: 100%;
min-width: 400px;
outline: blue;
}
#div2 {
width: 300px;
margin: 0 auto;
outline: 1px solid #ccc;
color: white;
}html代码
<div id="div1" class="cw">
<div id="div2">
test
</div>
</div>解决的方法
.cw {
background:blue linear-gradient(
to right, red calc(50% - 150px + 60px ) ,
transparent calc(50% - 150px + 60px )
);
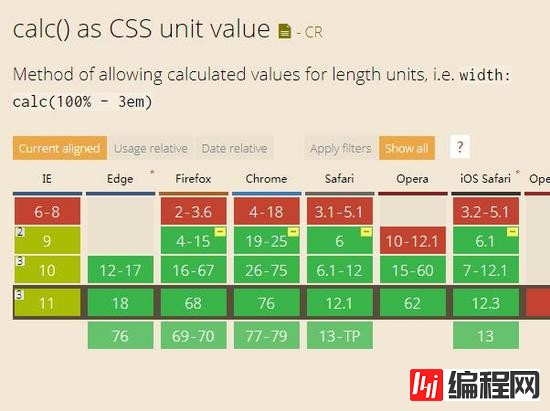
}cacl 的兼容性

以上是“css中计算函数calc在网站布局中的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网node.js频道!
--结束END--
本文标题: css中计算函数calc在网站布局中的示例分析
本文链接: https://www.lsjlt.com/news/76263.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0