本篇内容介绍了“CSS无序列表怎么创建标准菜单效果”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!这是一款用
本篇内容介绍了“CSS无序列表怎么创建标准菜单效果”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
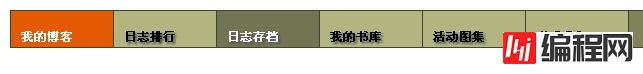
这是一款用LI无序列表创建的标准CSS菜单,这是国外一个网站的CSS制作教程,这里重新整理了一下,去除了广告代码,兼容性不错,在IE6/IE7/IE8、火狐下都表现很好,研究CSS的朋友请注意一些CSS的用法,很新颖。
运行效果截图如下:

在线演示地址如下:
Http://demo.jb51.net/js/2015/css-list-menu-style-codes/
具体代码如下:
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>CSS菜单</title>
<style type="text/css">
html,body {
margin:0;
padding:0;
color:#222;
background:#fff;
}
body {
padding:10px;
font:76%/150% Verdana, Arial, sans-serif;
}
#nav {
margin:0;
padding:0;
background:#808259;
width:100%;
float:left;
border:1px solid #42432d;
border-width:1px 0;
}
#nav li {
display:inline;
padding:0;
margin:0;
}
#nav a:link,#nav a:visited {
color:#000;
background:#b2b580;
padding:20px 40px 4px 10px;
float:left;
width:auto;
border-right:1px solid #42432d;
text-decoration:none;
font:bold 1em/1em Arial, Helvetica, sans-serif;
text-transfORM:uppercase;
text-shadow: 2px 2px 2px #555;
}
#nav a:hover {
color:#fff;
background:#727454;
}
#nav li:first-child a {
border-left:1px solid #42432d;
}
#home #nav-home a,
#about #nav-about a,
#arcHive #nav-archive a,
#lab #nav-lab a,
#reviews #nav-reviews a,
#contact #nav-contact a {
background:#e35a00;
color:#fff;
text-shadow:none;
}
#home #nav-home a:hover,
#about #nav-about a:hover,
#archive #nav-archive a:hover,
#lab #nav-lab a:hover,
#reviews #nav-reviews a:hover,
#contact #nav-contact a:hover {
background:#e35a00;
}
#nav a:active {
background:#e35a00;
color:#fff;
}
</style>
</head>
<body id="home">
<ul id="nav">
<li id="nav-home"><a href="#">我的博客</a></li>
<li id="nav-about"><a href="#">日志排行</a></li>
<li id="nav-archive"><a href="#">日志存档</a></li>
<li id="nav-lab"><a href="#">我的书库</a></li>
<li id="nav-reviews"><a href="#">活动图集</a></li>
<li id="nav-contact"><a href="#">联系我们</a></li>
</ul>
</div>
</body>
</html>
“CSS无序列表怎么创建标准菜单效果”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: CSS无序列表怎么创建标准菜单效果
本文链接: https://www.lsjlt.com/news/76875.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0