小编给大家分享一下Vue中如何清除路由事件beforeRouteLeave及组件内定时器,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一
小编给大家分享一下Vue中如何清除路由事件beforeRouteLeave及组件内定时器,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
背景
之前在做ADTS项目的时候,首页是一个实时监测的页面,需要每隔5秒更新一次数据,而业务逻辑上的需要先请求告警列表的接口的,从告警列表中拿到数据再去获取其他的数据,所以我在获取告警列表的方法中增加了一个定时器。


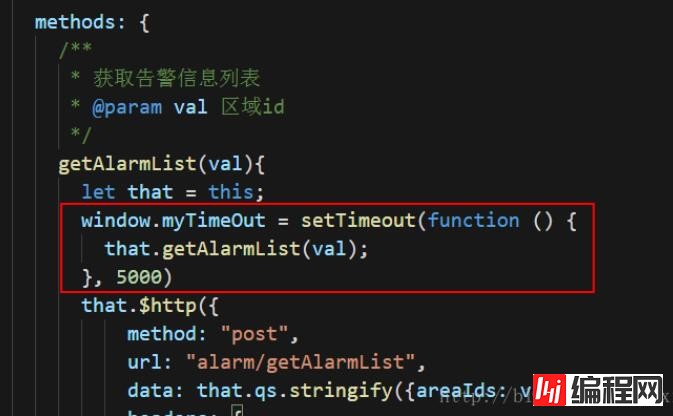
最开始我是将定时器声明在组件内部的(由于页面不多,数据关联也不太强,所以项目中没有使用store进行数据管理),后来清除的时候发现无法清除,后来索性声明到window下了。然后在组件内部写了如下代码:

发现也没能将定时器清除,后来走debug发现根本就没有进到这个方法中去,然后就去问同事有没有遇到过类似的问题。
解决
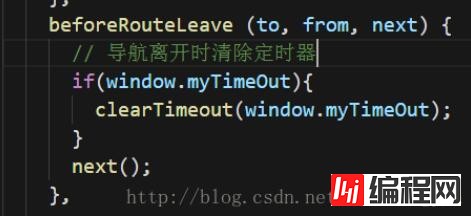
后来同事建议我将路由离开事件的代码放到配置了路由的界面中,我试了一下,果然好使,定时器成功清除。
vue的beforeRouteEnter和beforeRouteLeave都要写在配置了路由的界面中才能出发,写在界面所调用的组件内部无法触发。
vue如果没有使用store的话设置定时器可以直接声明在window下,便于清除。
以上是“vue中如何清除路由事件beforeRouteLeave及组件内定时器”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网JavaScript频道!
--结束END--
本文标题: vue中如何清除路由事件beforeRouteLeave及组件内定时器
本文链接: https://www.lsjlt.com/news/79147.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0