这篇文章主要介绍“javascript怎么添加边框”,在日常操作中,相信很多人在javascript怎么添加边框问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”javascri
这篇文章主要介绍“javascript怎么添加边框”,在日常操作中,相信很多人在javascript怎么添加边框问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”javascript怎么添加边框”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
本文操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript如何添加框?
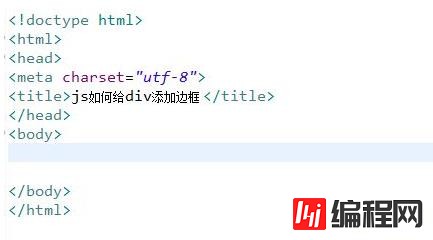
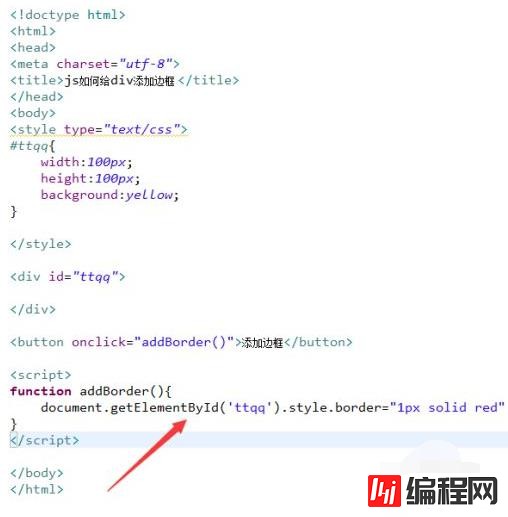
新建一个html文件,命名为test.html,用于讲解js如何给div添加边框。

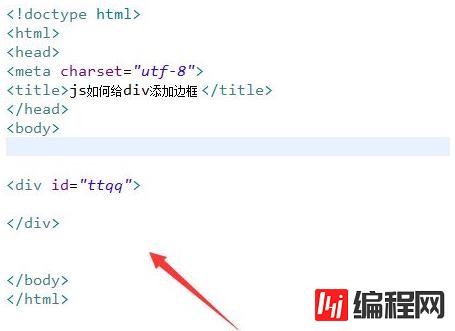
在test.html文件内,使用div创建一个模块,并设置其id属性为ttqq。

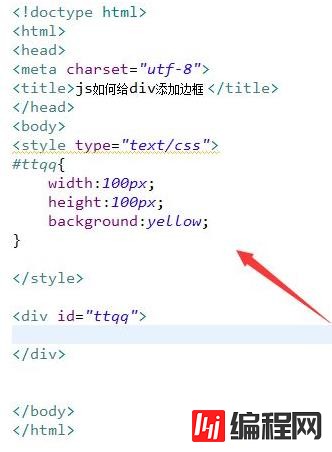
在CSS标签内,通过id定义div的样式,设置它的宽度为100px,高度为100px,背景颜色为黄色。

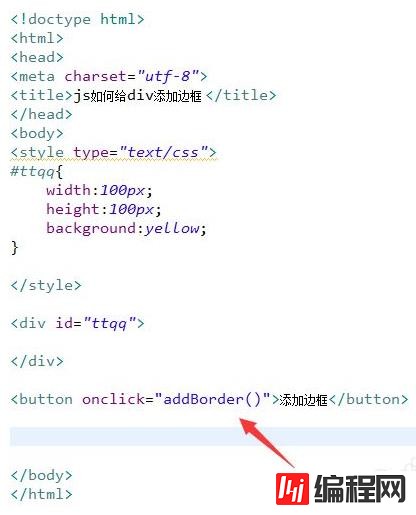
在test.html文件内,创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行addBorder()函数。

在js标签内,创建addBorder()函数,在函数内,通过id获得div对象,设置style中的border属性为“1px solid red”,即边框宽度为1px,边框线型为实线,边框颜色为红色。

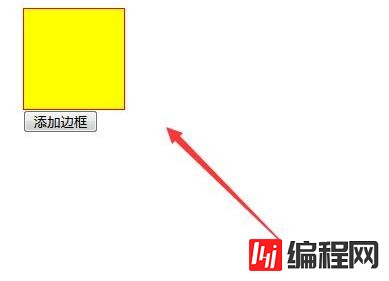
在浏览器打开test.html文件,查看实现的效果。

到此,关于“javascript怎么添加边框”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: javascript怎么添加边框
本文链接: https://www.lsjlt.com/news/80648.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0