什么是 GraphQL,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。写过前端的都知道,REST 风格的 api 适合简单的增删
什么是 GraphQL,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。

写过前端的都知道,REST 风格的 api 适合简单的增删改查。对于稍微复杂的关联查询,就显得不太合适:如果设计一个 REST 接口,一般情况下会返回关联表的全部字段,以满足更多类似的查询需求,如果设计多个细粒度接口,前端就需要查询很多次,自己拼装数据。粗粒度的接口导致不必要的数据传输,细粒度的接口导致函数爆炸,你见过 javascript 的 Promise 满天飞吧。
在此情景下 Facebook 的工程师于 2015 年开源了 GraphQL 规范,让前端自己描述自己希望的数据形式,服务端则返回前端所描述的数据结构。简单的来说,前端要啥,后端就返回啥,非常灵活。
什么是 GraphQL?
简单来说,GraphQL 是一种面向数据的 API 查询风格,把所有数据都视为已连接的图形,客户端能够准确地获得它需要的数据,没有任何冗余,也让 API 更容易地随着时间推移而演进,还能用于构建强大的开发者工具。
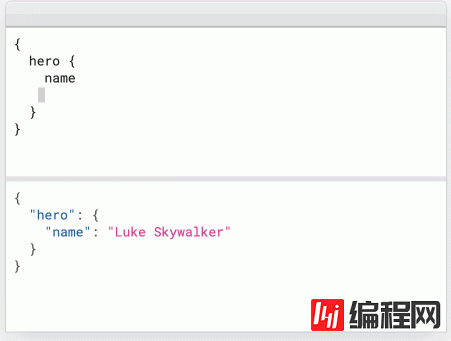
比如,前端只需要 hero 的 name,那么后端就只返回这个 name,没有冗余:

再比如:前端需要显示作者的帖子信息,作者本人的信息,作者的关注者列表,假如是 REST,前端需要请求这三个接口,再组装:
/user/
/user/
/user/
现在我们可以通过 GraphQL 的一次查询拿到全部信息,无需从好几个异步 API 里面来回找:
query { User(id: '123') { name posts { title } followers { name } } }简洁明了,不是吗?
GraphQL 带来的改变
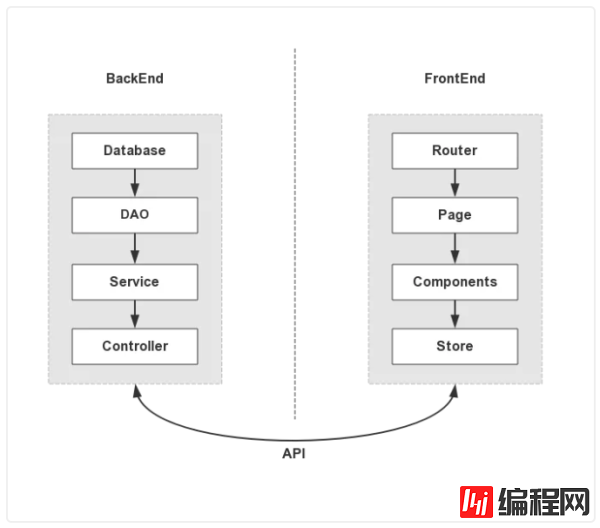
目前应用开发的主流就是前后端分离,前后端只通过 API 来交流,结构大概如下图:

如果使用 GraphQL,那么后端将不再生产 API,而是将 Controller 层维护为 Resolver,和前端约定一套 Schema,这个 Schema 将用来生成接口文档,前端直接通过 Schema 或生成的接口文档来进行自己期望的请求。
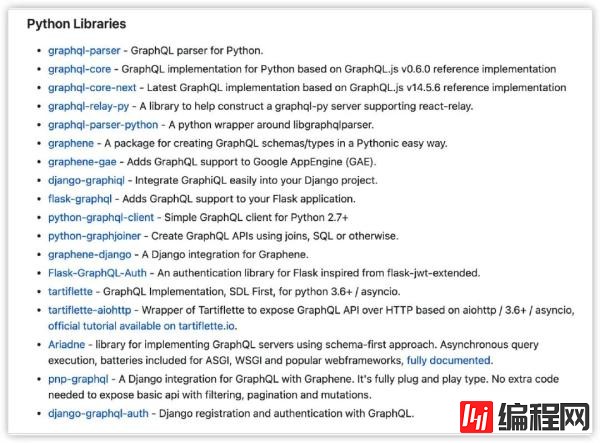
经过几年一线开发者的填坑,已经有一些不错的awesome-graphql(https://GitHub.com/chentsulin/awesome-graphql)用于开发与生产,很多语言也提供了对 GraphQL 的支持,比如 JavaScript/nodejs、Java、PHP、Ruby、python、Go、C# 等。

GraphQL 的使用趋势
一些比较有名的公司正在转换 REST API 到 GraphQL,比如 Twitter、IBM、Coursera、airbnb、Facebook、github、携程等,特别是 Github,它的 v4 版外部 API 只使用 GraphQL。据一位在 Twitter 工作的大佬说硅谷不少一线二线的公司都在想办法转到 GraphQL 上,但是同时也说了 GraphQL 还需要时间发展,因为将它使用到生产环境需要前后端大量的重构,这无疑需要高层的推动和决心。
GraphQL 的局限性
对于简单的应用程序而言,设置类型、查询等可能会有些复杂,相比之下 REST 可以更轻松完成。
对于复杂的查询,GraphQL 只需要一次接口请求,这样虽然网络层面的请求数被优化了,但是数据库层面的查询可一点都不少,数据库查询可能会成为性能瓶颈,还有很大的优化空间。
GraphQL 的优势
检索精确的数据,没有冗余。通常,当数据需求发生变化时,您只需要修改查询,并且不需要太多更改,从而提高前后端的开发效率,可以快速进行产品迭代。
GraphQL 已经被各种体量的团队所使用,在不同的环境、不同的语言下,用于增强移动应用、网站和 API。如果你已经厌倦了 REST API,现在是时候学习一下 GraphQL 了。
看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注编程网node.js频道,感谢您对编程网的支持。
--结束END--
本文标题: 什么是 GraphQL
本文链接: https://www.lsjlt.com/news/81689.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0