本篇内容介绍了“怎么使用Jquery选择器”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!先在每个测试页面的
本篇内容介绍了“怎么使用Jquery选择器”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
先在每个测试页面的head中引入Google提供的jquery文件和用于测试的小插件firejspt。
<!-- 引入FireJSPT的库文件 --> <script type="text/javascript" src="firejspt.js"></script> <!-- 引入google提供的1.44版的jQuery的库文件,其实哪个版本都无所谓了,呵呵 --> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script>1. 最常用的id选择器和class选择器,将以下代码复制200次,置于body标签内。
<div id="ilian">比较id选择器和class选择器</div> <div class="ilian">比较id选择器和class选择器</div>用于本次测试的JS代码如下:
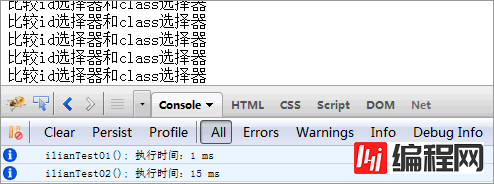
function ilianTest01(){ $('#ilian').click(function() { alert('Hello World'); }); } function ilianTest02(){ $('.ilian').click(function() { alert('Hello World'); }); } $(function(){ jspt.test(function(){ ilianTest01(); }); jspt.test(function(){ ilianTest02(); }); });测试结果如下:

由图可以id选择器相比于class选择器的效率优势是非常地。
2. 在选择标签时,层级选择器用得也非常频繁,这次对比测试直接子标签符号“>”和children。
将以下代码放入body标签内,并将其中的li标签复制500次。
<ul id="ilian"> <li>比较直接子标签符号“>”和children</li> <li>比较直接子标签符号“>”和children</li> <li>比较直接子标签符号“>”和children</li> <!-- 省略497次 --> </ul>用于本次测试的JS代码如下:
function ilianTest01(){ $('#ilian > li').click(function() { alert('Hello World'); }); } function ilianTest02(){ $('#ilian').children('li').click(function() { alert('Hello World'); }); } $(function(){ jspt.test(function(){ ilianTest01(); }); jspt.test(function(){ ilianTest02(); }); });测试结果:

由此可见children选择器要优于直接子标签符号选择器。
“怎么使用jQuery选择器”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: 怎么使用jQuery选择器
本文链接: https://www.lsjlt.com/news/86739.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0