这篇文章主要为大家展示了“html中怎么创建新元素”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“HTML中怎么创建新元素”这篇文章吧。 共有三种方法,如下所示
这篇文章主要为大家展示了“html中怎么创建新元素”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“HTML中怎么创建新元素”这篇文章吧。
共有三种方法,如下所示:
一、通过text/HTML
1 | var txt1="<h2>Text.</h2>"; |
二、通过Jquery
1 | var txt2=$("<h3></h3>").text("Text."); |
三、通过javascript/DOM
1 2 | var txt3=document.createElement("h4"); txt3.innerHTML="Text."; |
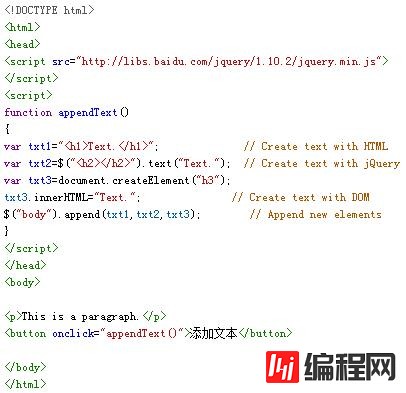
实例代码如下:

运行结果如下:

以上是“HTML中怎么创建新元素”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网node.js频道!
--结束END--
本文标题: HTML中怎么创建新元素
本文链接: https://www.lsjlt.com/news/89059.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0