小编给大家分享一下怎么用css3实现聊天气泡效果,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧! <pclass=&q
小编给大家分享一下怎么用css3实现聊天气泡效果,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
<pclass="comment"></p>
<styletype="text/CSS">
.comment{
width:150px;
height:35px;
position:relative;
margin:30pxauto0;
background:#f8ac09;
border-radius:5px;
}
.comment:after{
content:'';
width:0;
height:0;
position:absolute;
top:5px;
right:-16px;
border:solid8px;
border-color:transparenttransparenttransparent#f8ac09;
font-size:0;
}
</style>
实现方式大家早有耳闻,圆角矩形和三角形嘛,三角形原理就是border可以设置为透明,可以复制上例中的代码修改border-color属性摸索三角形的实现。
注:IE8更早版本对border的transparent支持不是很好。大家可以无视低版本缺陷,因为大部分浏览器都显示正常,非要兼容的话把transparent属性设置为主背景色而不是气泡背景色(前提是背景为纯色)。
想必大家都知道,这里不赘述,聊一聊其他实现方法。
这里的三角形部分可以使用正方形代替,实现同样效果,方法就是旋转小正方形使其一部分露在外面。代码如下
.comment{
position:relative;
width:150px;
height:35px;
background:#f8ac09;
border-radius:5px;
margin:30pxauto0;
}
.comment:after{
content:'';
position:absolute;
top:10px;
right:-4px;
width:8px;
height:8px;
transfORM:rotate(45deg);
background-color:#f8ac09;
}
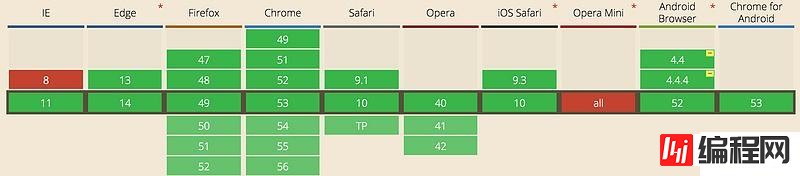
缺点是小三角只能是直角三角形,当然也可以通过变换得到菱形再进行拼接,变换多了感觉没有第一种方式直接,浏览器兼容transform(2D)属性如下
以上是“怎么用CSS3实现聊天气泡效果”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网VUE频道!
--结束END--
本文标题: 怎么用CSS3实现聊天气泡效果
本文链接: https://www.lsjlt.com/news/89579.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0