这篇文章主要介绍了CSS如何实现首行缩进两个文字,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。 css实现段落P 首行缩进两个文字,css
这篇文章主要介绍了CSS如何实现首行缩进两个文字,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
css实现段落P 首行缩进两个文字,css 缩进2个翰墨间距距离。html不运用空格字符,应用css实现段首或div内文字开首时空格两个翰墨功效。

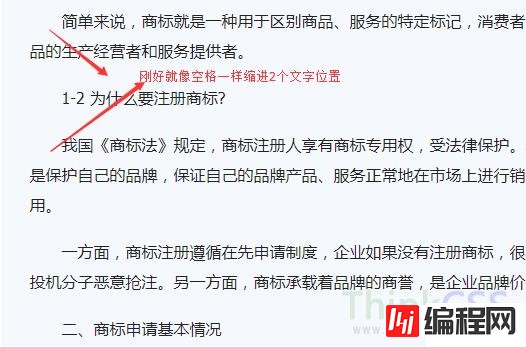
缩进2个笔墨排版功效
div内笔墨首行就像空格异样缩进2个文字间隔位置。
缩进CSS 属性样式单词:
text-indent
设置装备摆设CSS缩进值:
text-indent:2em
设置值为2em——两个相对于长度单位。
如果设置装备摆设字体大小为12px,为甚么不设置缩进值为24px;比如设置装备摆设字体大小为20px,为甚么不设置装备摆设缩进值为40px呢?
那就从html长度单元em表达:
绝对付目前对象内文本的字体尺寸。em这个单位的含义即是相对笔墨大小,1em就是1个翰墨大小,2em等于两个翰墨大小。
px为绝对静止像素单元,如果模式字体大小篡改,而缩进px单位值是不随字体大小而篡改,那么缩进就不是恰恰2个笔墨职位空格缩进间距了,修正翰墨大小就要再修正缩进值,相比贫穷困难。
如果运用em绝对翰墨大小为2单元(2em),不管之后对DIV字体大小、P字体大小的篡改城市自适应缩进刚合适的2个翰墨空格功效。
实例CSS代码:
<style>
.sj-div{ text-indent:2em; font-size:12px;}
.sj-p p{ text-indent:2em; font-size:24px}
</style>以上CSS代码如果放入CSS文件,需要去掉style标签。
实例HTML模式代码:
<div class="sj-div">
我国《商标法》规定,商标注册人享有商标专用权,受法令回护。<br />企业申请商标最大的代价就是关爱本人的品牌,担保自身的品牌制造品、干事正常地在市场上进行销售、广告,阻止别人的运用。
</div>
<div class="sj-p">
<p>我国《商标法》规则,商标注册人享有牌号专一使用权,受司法关心。<br />企业要求商标最大的代价等于关切自身的品牌,担保本人的品牌产品、效劳畸形地在市场上发展发卖、广告,制止别人的使用。</p>
<p>一方面,牌号注册依照在先申请轨制,企业如果不有注册商标,很容易被一些分工对手和牌号投契份子恶意抢注。另外一方面,商标承载着品牌的商誉,是企业品牌价值的法律载体。</p>
</div>以上HTML和CSS代码择要需要代码与内容。
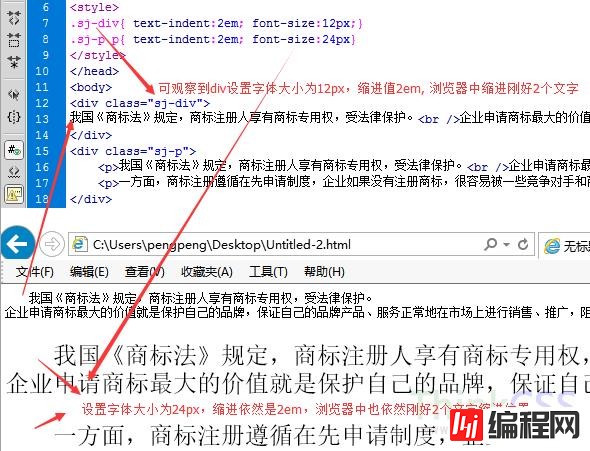
阅读器运行实例代码功效截图:

不论字体大小设置几多 缩进设置2em 便可实现首行缩进两个文字空格间距
从下面实例与浏览器运行成效看出CSS排版首行缩进恰好两个文字职位,使用text-indent:2em即可美满排版实现机关需求。
感谢你能够认真阅读完这篇文章,希望小编分享的“CSS如何实现首行缩进两个文字”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网node.js频道,更多相关知识等着你来学习!
--结束END--
本文标题: CSS如何实现首行缩进两个文字
本文链接: https://www.lsjlt.com/news/89668.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0