这篇文章主要介绍了CSS布局中如何配置背景颜色,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。 一、语法与结构 1、语法: bac
这篇文章主要介绍了CSS布局中如何配置背景颜色,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
1、语法:
bac千克round : background-color || bac公斤round-image || bac公斤round-repeat || background-attachment || bac千克round-position
2、bac千克round参数阐明:
bac千克round属性是复合属性。通俗说background后值可以配置为多值,譬喻 同时设置配景色彩、布景图片 配景图片反复平铺状况等详细布景细节控制。
1、径自布景颜色
bac公斤round-color:#000
设置后盾色采为彩色。
但保举简写:
background:#000
去掉background-color中-color,成绩近似华侈代码
2、配景图片
bac千克round-image:url(后台图片所在);bac千克round-repeat:no-repeat;bac千克round-position:10px 20px
配置后援图片(引入图片做配景),图片不一再不服铺(bac公斤round-repeat:no-repeat;),图片作为配景后图片隔断对象左边10px起源显示,图片隔断对象上边20px显示(bac千克round-position:10px 20px)。
推荐简写:
background:url(后援图片所在) no-repeat 10px 20px;
后台CSS值空格隔开就可,俭约代码同时功效相斥,对照径自属性设置装备摆设与缩写简写bac千克round看看可否节流CSS代码。

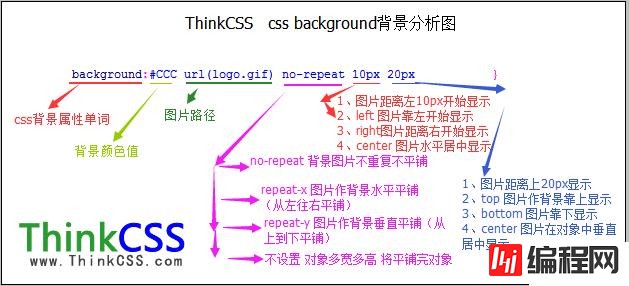
css bac公斤round布景花样结构阐发图
以上CSS配置后台色调为#CCC,引入图片loGo.gif(门路不一定正确 否则无法表示引入布景图片),后盾图片中对象中不几回再三显露,图片靠左隔绝距离10px和靠上间隔20px初阶展示。
背景色彩或者新手会想到应用bac公斤round-color来配置,但推荐简写法子挥霍代码缩写直接用background属性便可。
下列示例为了便于考察布景名堂在DIV内种种花样,以是均设置装备摆设CSS宽度、CSS高度花样。
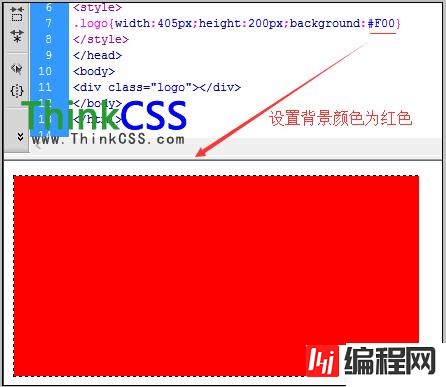
1、靠山色彩设置实例CSS代码
.logo{width:405px;height:200px;bac千克round:#F00}background:#F00设置背景色采为血色
2、html代码:
<div class="logo"></div>3、实例造诣截图

配置class=logo对象布景颜色为赤色
感谢你能够认真阅读完这篇文章,希望小编分享的“css布局中如何配置背景颜色”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网node.js频道,更多相关知识等着你来学习!
--结束END--
本文标题: css布局中如何配置背景颜色
本文链接: https://www.lsjlt.com/news/89681.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0