这篇文章主要为大家展示了“CSS如何使用border-radius属性”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“CSS如何使用border-radius属性
这篇文章主要为大家展示了“CSS如何使用border-radius属性”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“CSS如何使用border-radius属性”这篇文章吧。
首先,我们可以利用border-radius属性实现圆角
button和div的圆角可以使用border-radius属性来创建
例如:
.button_kadomaru{
border-radius:20px;
}
可以像这样指定一个圆角。
你指定的值只是px情况下椭圆半径的大小,在%的情况下,它所指定的是椭圆半径与指定框宽度和高度的比率。
我们来看具体的代码示例
圆角按钮
html代码
<buttonclass="button_kadomaru">圆角按钮</button>
CSS代码
.button_kadomaru{
background:rgb(92,92,225);
color:rgb(225,225,225);
border-radius:10px;
}
使用px指定半径时的圆角边框
HTML代码
<divclass="div_kadomaru1">圆角边框</div>
CSS代码
.div_kadomaru1{
background:rgb(255,92,92);
width:200px;
height:100px;
padding:20px;
border-radius:20px;
}
使用%指定半径时的圆角边框
HTML代码
<divclass="div_kadomaru2">指定%时的圆角。</div>
CSS代码
.div_kadomaru2{
background:rgb(92,255,92);
width:200px;
height:100px;
padding:20px;
border-radius:40%;
}
最后在浏览器中显示效果如下所示
圆角
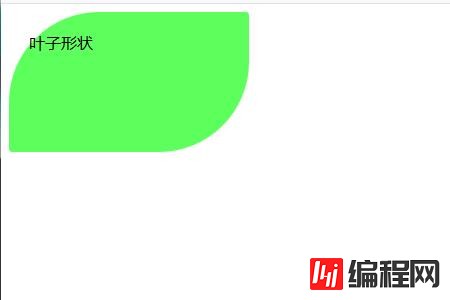
我们也可以实现圆叶形状
因为border-radius属性能使角变圆,所以可以试着做一个有圆角的部分以及有角是完全尖的部分的叶子形状。
圆滑的角用90px设置。
尖角的角是用3px设置的。
border-radius:90px3px;
我们来看具体的例子
HTML代码
<divclass="div_kadomaru3">叶子形状</div>
CSS代码
.div_kadomaru3{
background:rgb(92,255,92);
width:200px;
height:100px;
padding:20px;
border-radius:90px3px;
}

以上是“CSS如何使用border-radius属性”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网node.js频道!
--结束END--
本文标题: CSS如何使用border-radius属性
本文链接: https://www.lsjlt.com/news/90213.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0