这篇文章主要介绍了CSS怎么强行自动换行的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇css怎么强行自动换行文章都会有所收获,下面我们一起来看看吧。Word-wrap引见 w
这篇文章主要介绍了CSS怎么强行自动换行的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇css怎么强行自动换行文章都会有所收获,下面我们一起来看看吧。
word-wrap是设置对象内笔墨碰到对象顶边时能否采取换行排版构造。
1、语法
word-wrap:nORMal—— 容许内容顶开指定的容器内地,碰到连续没有空格英文或没有空格数字不换行(默认,不设置装备摆设对象也具有默许花式)
word-wrap:break-word —— 形式将在腹地内换行,当内容太多顶到对象边境时,形式被动自愿换行。
2、思空见贯状况
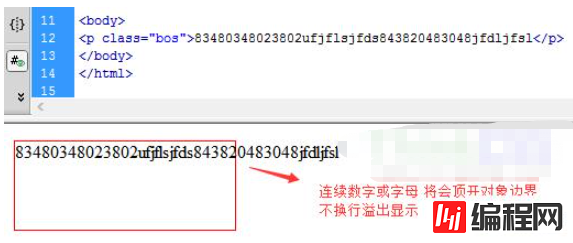
对象内连气儿数字或字母太多后,形式顶边对象容器后不会换行,而是溢出继续不换行表现。和汉字或有空格差别,汉字会定格容器腹地会主动换行。

一连数字或字母形成不自动换行
3、应用语法
p{word-wrap:break-word}
设置装备摆设html段落p内文字顶格对象容器边缘自动换行。
关于“css怎么强行自动换行”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“css怎么强行自动换行”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网html频道。
--结束END--
本文标题: css怎么强行自动换行
本文链接: https://www.lsjlt.com/news/90639.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0