小编给大家分享一下CSS中的overflow属性怎么实现滚动条设置和隐藏滚动条,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
小编给大家分享一下CSS中的overflow属性怎么实现滚动条设置和隐藏滚动条,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
css中overflow属性设置滚动条的具体代码示例如下:
<!DOCTYPEhtml>
<html>
<head>
<metacharset="utf-8">
<title>css中overflow属性设置滚动条的具体用法示例</title>
<style>
.a1
{
background-color:#acffcb;
width:100px;
height:100px;
overflow:scroll;
}
.a2
{
background-color:#a7fcff;
width:100px;
height:100px;
overflow:hidden;
}
.a3
{
margin-top:10px;
background-color:#ccccff;
width:100px;
height:100px;
overflow:scroll;
overflow-x:hidden;
}
</style>
</head>
<body>
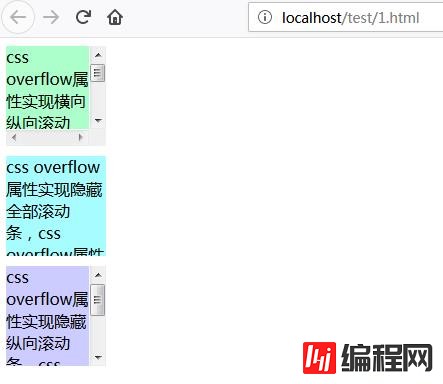
<divclass="a1">cssoverflow属性实现横向纵向滚动条,cssoverflow属性实现横向纵向滚动条</div>
<divclass="a2">cssoverflow属性实现隐藏全部滚动条,cssoverflow属性实现隐藏全部滚动条</div>
<divclass="a3">cssoverflow属性实现隐藏竖向滚动条,cssoverflow属性实现隐藏竖向滚动条</div>
</body>
</html>
以上是“css中的overflow属性怎么实现滚动条设置和隐藏滚动条”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网JavaScript频道!
--结束END--
本文标题: css中的overflow属性怎么实现滚动条设置和隐藏滚动条
本文链接: https://www.lsjlt.com/news/90882.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0