本篇内容介绍了“怎么在html中插入空格”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成! 一、键入空格
本篇内容介绍了“怎么在html中插入空格”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!

一、键入空格
在html页面中,我们可以通过键入“空格”键来插入空格。
例:在p.p1中键入一个空格,在p.p2中键入5个空格。注:此时是半角状态键入“空格”
1 2 | <p class="p2">测试文字| 编程网!</p> |
效果图:

可以看出,无论我们在HTML中是键入1个空格或者5个空格,还是其他多个空格,WEB浏览器都会自动将这些空格折叠为仅一个空格。
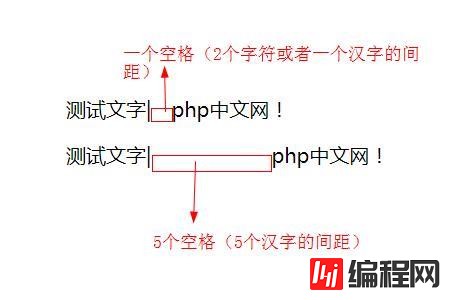
那么我们如何显示多个键入的空格?可以通过在全角状态键入“空格”键,例:
1 2 | <p class="p1">测试文字| 编程网!</p> <p class="p2">测试文字| 编程网!</p> |
效果图:

说明:全角空格会被解释为汉字,以空白汉字的形式显示,且是实数显示(有多少就显示多少)。
或者使用<pre>标签来解决这个问题(半角状态键入“空格”),例:
1 2 3 4 5 6 | <p class="p1"> <pre>测试文字| 编程网!</pre> </p> <p class="p2"> <pre>测试文字| 编程网!</pre> </p> |
效果图:

二、使用html的空格符
我们可以使用html中表示空格的字符实体来在html页面中插入空格,下面我们来看看在html中表示空格的字符实体有哪些:
字符:不断行的空白格,该空格占据的宽度受字体影响。
 字符:相当全角状态键入半个“空格”键(半个汉字的宽度)。
 字符:相当全角状态键入“空格”键(1个汉字的宽度)。
下面我们来看看效果:
1 2 3 | <p class="p1">测试文字| 字符nbsp显示空格!</p><br / <p class="p2">测试文字| 字符ensp显示空格!</p><br /> <p class="p3">测试文字| 字符emnsp显示空格!</p> |
效果图:

说明: 和 字符所占据的宽度基本上不受字体影响,是相当稳健的。
“怎么在HTML中插入空格”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: 怎么在HTML中插入空格
本文链接: https://www.lsjlt.com/news/90970.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0