这篇文章主要为大家展示了“CSS怎么给边框添加图像”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“css怎么给边框添加图像”这篇文章吧。 border-im
这篇文章主要为大家展示了“CSS怎么给边框添加图像”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“css怎么给边框添加图像”这篇文章吧。
border-image属性的简单介绍
在css中我们可以通过设置border-image属性来定义边框要使用的图像,而不是使用border-style属性给出给边框样式;并把图像作为元素的附加背景层。
注:border-image属性是一个简写属性,它可以分成:
border-image-source属性,border-image-slice属性,border-image-width属性,border-image-outset属性,和border-image-repeat属性。
当要在元素上设置图像边框时,border-image属性将分几个步骤来设置。
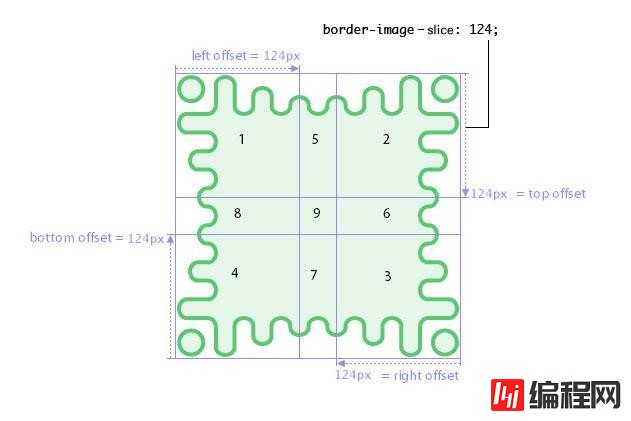
首先,使用border-image-slice属性将border-image-source属性中指定的图像切成九个图像,即四个角图像,四个边缘图像和一个中间图像:
边框图像切成九个图像。每个图像的大小由border-image-slice属性给出的值确定。它们的大小不必相等。
然后,按照以下步骤对得到的九幅图像进行缩放、定位和拼接到其对应的边界图像区域中:
1、根据使用border-image-width属性指定的值缩放图像。
顶部和底部边缘图像被垂直缩放以适应相应的指定宽度偏移。
右边和左下角是垂直缩放的,以适应相应的指定右边和左边宽度偏移。
对角图像进行缩放以适应它们所属的边缘上指定的宽度。
并且,中间图像的宽度按与顶部图像相同的因子缩放,除非该因子是零或无穷大,在这种情况下,底部的比例因子被替换,如果没有,宽度就不被缩放。除非中间图像的高度是零或无穷大,否则用与左图像相同的因子来缩放中间图像的高度,在这种情况下,替换右图像的缩放因子,如果没有,则不缩放高度。
2、根据使用border-image-repeat属性指定的值来缩放图像。
如果border-image-repeat属性的第一个关键字是stretch,则拉伸顶部和底部边缘图像以及中间图像以适应边框图像区域的宽度。它们的高度没有变化。
如果第一个关键字是round,则顶部、中部和底部的图像在宽度上被调整大小,以便它们中的全部数量恰好适合于边界图像区域的中部。
如果第一个关键字是repeat或者space,则不再缩放顶部、中部和底部图像,因此它们的高度将仅从上面的第一步缩放。
如果第二关键字是stretch,round,repeat,或space,则对相应的左、中、右图像应用相同的缩放,从而影响图像的高度;除了第一步,不缩放它们的宽度。
3、现在图像被缩放,它们被定位。定位图像也与border-image-repeat属性有关。
如果第一个关键字是repeat,则顶部,中间和底部图像在其各自的区域中水平居中。否则,图像被放置在边界图像区域的各自部分的左边缘。
如果第二个关键字是repeat,则左,中和右图像在其各自的区域中垂直居中。否则,图像被放置在边界图像区域的各自部分的顶部边缘。
4、在缩放和定位图像之后,根据border-image-repeat属性的值,根据需要将它们平铺(重复)多次,以填充它们各自的区域。
如果值是repeat,则重复图像以尽可能多地填充它们各自的区域。如果值是space,则丢弃任何部分的平铺,并且在平铺之前、之后和之间分配额外的空间。
所有图像都以与正常边界相同的堆叠级别绘制:紧挨在背景图层的前面;因此,边框图像将始终位于任何背景图像的顶部。
我们可以使用border-image-outset属性将边界图像扩展到元素的边界区域之外。
border-image属性的使用
基本语法:
border-image:<'border-image-source'>||<'border-image-slice'>[/<'border-image-width'>|/<'border-image-width'>?/<'border-image-outset'>]?||<'border-image-repeat'>
初始:none100%/1/0stretch,这是longhand属性的初始值的串联
适用于:所有元素,除了当内部表元素的border-collapse属性的值为collapse时。
说明:
1、border-image-source:指定边框要使用的图像
例:
border-image-source:none;
border-image-source:url(path/to/some-image.png);
border-image-source:linear-gradient(tobottom,#333333,#eeeeee);
2、border-image-slice:用于将要用作边框图像的图像“切片”成九个部分:四个角,四个边和一个中心部。
例如,以下图像已被切成9个部分。顶部,右侧,底部和左侧偏移具有相等的124px值。
border-image-slice:124px;
以上是“css怎么给边框添加图像”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网JavaScript频道!
--结束END--
本文标题: css怎么给边框添加图像
本文链接: https://www.lsjlt.com/news/93505.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0