今天小编给大家分享一下DOM对象的概念是什么的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
今天小编给大家分享一下DOM对象的概念是什么的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
一、DOM对象
DOM,全称“DocumentObjectModel(文档对象模型)”,它是由W3C组织定义的一个标准。
在前端开发时,我们往往需要在页面某个地方添加一个元素或者删除元素,这种添加元素、删除元素的操作就是通过DOM来实现的。
说白了,DOM就是一个接口,我们可以通过DOM来操作页面中各种元素,例如添加元素、删除元素、替换元素等。这下大家就懂了吧。记住,DOM就是文档对象模型,文档对象模型就是DOM,很多人在学习DOM的时候看到“文档对象模型”还不知道是什么?
二、DOM结构
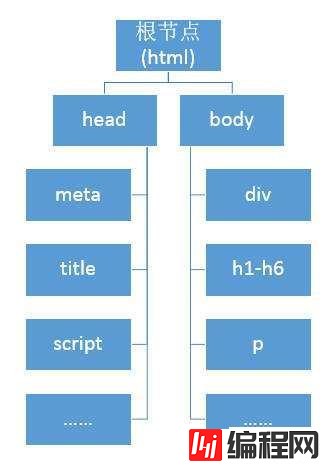
DOM采用树形结构作为分层结构,以树节点形式表示页面中各种元素或内容。
举例:
<html>
<head>
<title><title>
<body>
<h2>编程网</h2>
<p>编程网成立.....</p>
</body>
</html>
在DOM中,每一个元素看成一个节点,而每一个节点就是一个“对象”。也就是我们在操作元素时,把每一个元素节点看成一个对象,然后使用这个对象的属性和方法进行相关操作。(这句话对理解DOM操作太重要了)。
下面我们介绍几个关于节点的概念。
1、根节点
在HTML文档中,html就是根节点。
2、父节点
一个节点之上的节点就是该节点的父节点,例如h2的父节点就是body,body的父节点就是html。
3、子节点
一个节点之下的节点就是该节点的子节点,例如h2就是body的子节点。
4、兄弟节点
如果多个节点在同一层次,并拥有相同的父节点,那么这几个节点就是兄弟节点。
例如h2和p就是兄弟节点,因为他们拥有相同的父节点body。
以上就是“DOM对象的概念是什么”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注编程网node.js频道。
--结束END--
本文标题: DOM对象的概念是什么
本文链接: https://www.lsjlt.com/news/94384.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0