这篇文章主要为大家展示了“Vue如何设置文件引用路径别名”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“vue如何设置文件引用路径别名”这篇文章吧。设置文件引用路
这篇文章主要为大家展示了“Vue如何设置文件引用路径别名”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“vue如何设置文件引用路径别名”这篇文章吧。
设置文件引用路径别名
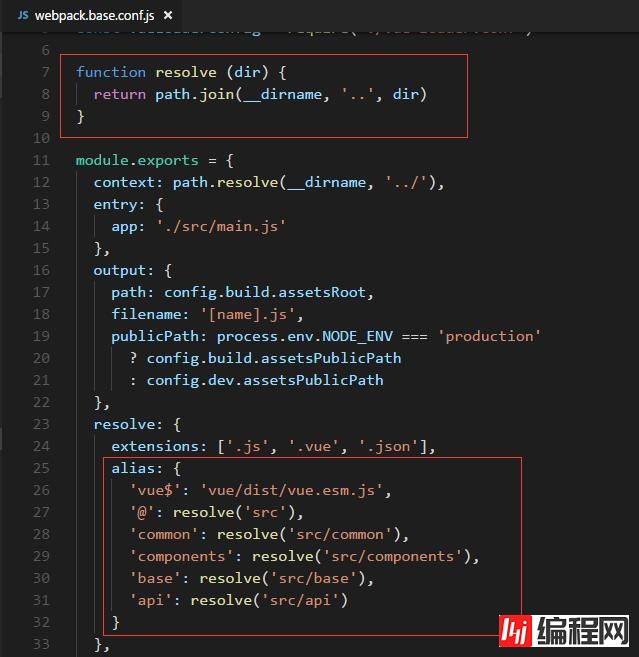
有时候项目文件过多,可能经常出现类似 "../../../static/data/xx.JSON" 这样的引用,写起来很麻烦而且经常容易出错(当然代码编译器能够提示就无所谓了),为了简化路径,我们可以在 build/webpack.base.conf.js 中去配置别名

这里是通过调用 resolve 方法来达到简化路径的目的,比如可以直接用@来取代src,也可以直接写 "api/xx.js",而不用一层一层的去找
以上是“vue如何设置文件引用路径别名”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网html频道!
--结束END--
本文标题: vue如何设置文件引用路径别名
本文链接: https://www.lsjlt.com/news/95072.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0