这篇文章主要介绍了CSS如何使用left,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。 这里配合position使用下,看看left劝化。
这篇文章主要介绍了CSS如何使用left,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
这里配合position使用下,看看left劝化。
1、div css实例代码
<!DOCTYPE html>
<html>
<head>
<meta Http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>css left实例成绩 CSS5</title>
<style>
.box{ width:300px;height:300px; border:1px solid #00F}
.pr{ position:relative; border:1px solid #000; width:100px; height:50px}
.p1{left:10px;border:1px solid #F00}
.p2{left:30px;border:1px solid #0F0}
.p3{left:60px;border:1px solid #0FF}
.pwu{ left:10px; width:100px; height:50px;border:1px solid #F0F}
</style>
</head>
<body>
<div class="box">
<div class="pr p1">内容1</div>
<div class="pr p2">模式2</div>
<div class="pr p3">内容3</div>
<div class=" pwu">未设置装备摆设position</div>
</div>
</body>
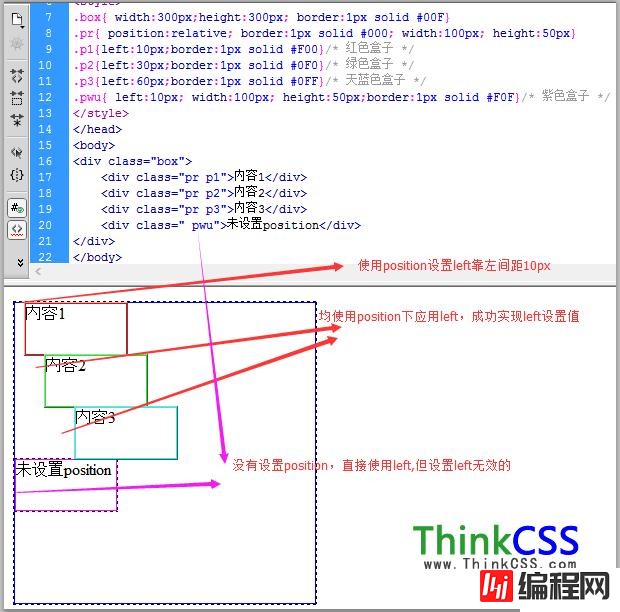
</html>2、成就截图

感谢你能够认真阅读完这篇文章,希望小编分享的“css如何使用left”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网html频道,更多相关知识等着你来学习!
--结束END--
本文标题: css如何使用left
本文链接: https://www.lsjlt.com/news/95530.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0