这篇文章主要介绍了如何用js实现Vue2.0中数据的双向绑定功能的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇如何用js实现Vue2.0中数据的双向绑定功能文章都会有所收获,下
这篇文章主要介绍了如何用js实现Vue2.0中数据的双向绑定功能的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇如何用js实现Vue2.0中数据的双向绑定功能文章都会有所收获,下面我们一起来看看吧。
语法:
Object.defineProperty(obj, prop, descriptor)
obj 要定义属性的对象。
prop 要定义或修改的属性的名称
descriptor 要定义或修改的属性描述符
obj和prop很好理解 比如我们定义一个变量为
const o = {
name:"xbhog"
}其中obj指的就是o,prop指的就是o.name 下面我们主要看看descriptor
descriptor 目标对象属性的一些特征(是一个对象)
descriptor 下有6个参数
参数1:
value:属性值
参数2:
writable:对象属性值是否可以被修改 true允许 false不允许
参数3:
configurable:对象属性是否可以被删除 true允许 false不允许
参数4:
enumerable:对象属性是否可被枚举
参数5:
get():是个函数,当访问该属性的时候,函数自动调用,函数返回值就是该属性的值
参数6:
set():是个函数,当修改该属性的时候,函数自动调用,函数有且只有一个参数,赋值的新值
注意:描述符里的value属性 writable属性 与 get属性 set属性是互斥的关系,只能存在一个
先看实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>通过js实现数据的双向绑定</title>
</head>
<body>
<input type="text"/><br>
<h1>你好:<span>更新数据</span></h1>
<!-- 通过js实现数据的双向绑定 -->
<script>
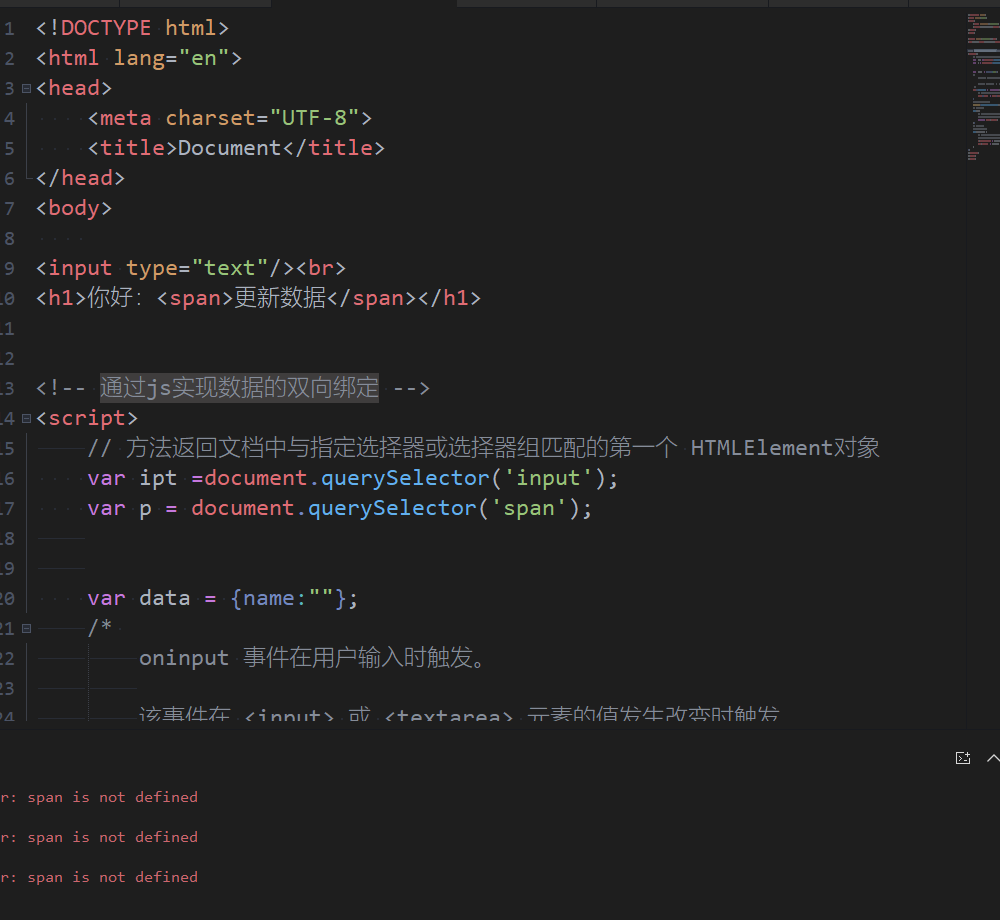
// 方法返回文档中与指定选择器或选择器组匹配的第一个 HTMLElement对象
var ipt =document.querySelector("input");
var p = document.querySelector("span");
var data = {name:""};
ipt.oninput = function(){
// 将ipt.value中的值传给data.name的value
data.name = ipt.value;
}
//劫持ipt.value
Object.defineProperty(data,"name",{
// 数据订阅
get(){
return ipt.value; //当访问的时候会调用get方法
},
// 数据劫持
//name:value
set(value) {
p.innerHTML = value;
ipt.value = value;
}
})
</script>
</body>
</html>首先我们通过document.querySelector获取input以及span标签的Html对象,在定义一个data对象,属性name先为空。
使用事件监听oninput来监听用户输入(该事件在 <input> 或 <textarea> 元素的值发生改变时触发)。
将ipt.value中的值传给data.name的value;
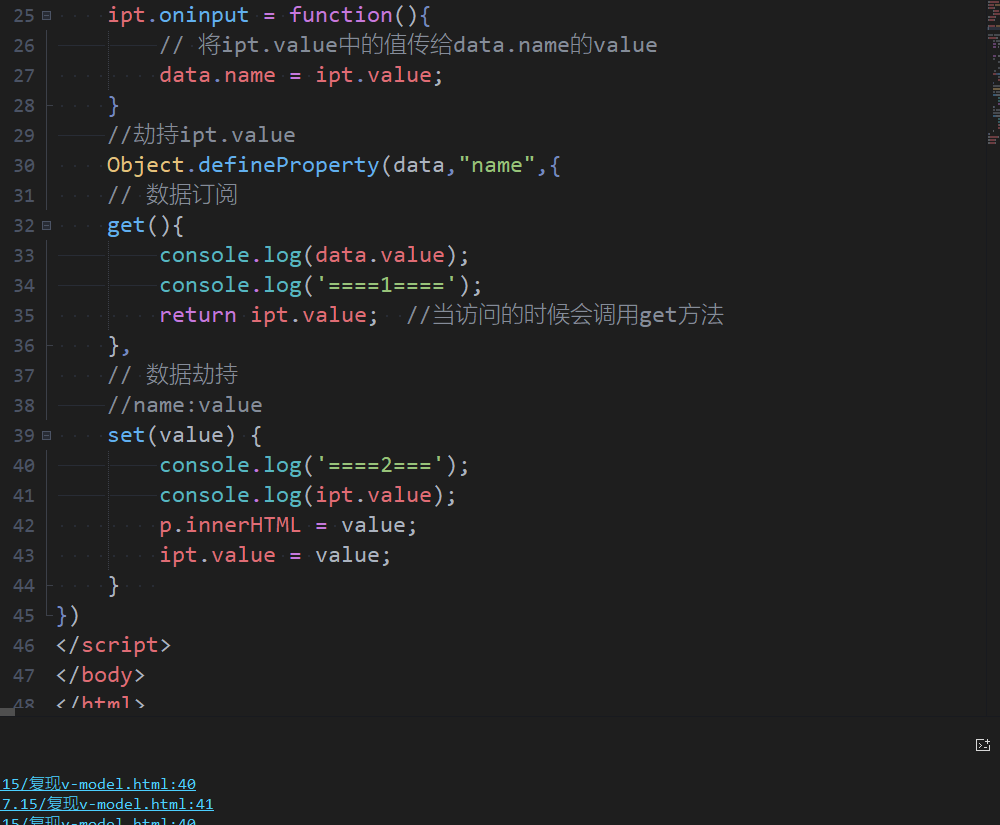
data.name = ipt.value;利用Object.defineProperty劫持用户输入的数据。
get 属性:是个函数,当访问该属性的时候,函数自动调用,函数返回值就是该属性的值
set 属性:是个函数,当修改该属性的时候,函数自动调用,函数有且只有一个参数,赋值的新值
Object.defineProperty(data,"name",{
// 数据订阅
get(){
return ipt.value; //当访问data.name时候会调用get方法,调用ipt.value获取当前value的值
},
// 数据劫持
set(value) { //设置数据的时候会自动调用set方法
p.innerHTML = value;
ipt.value = value;
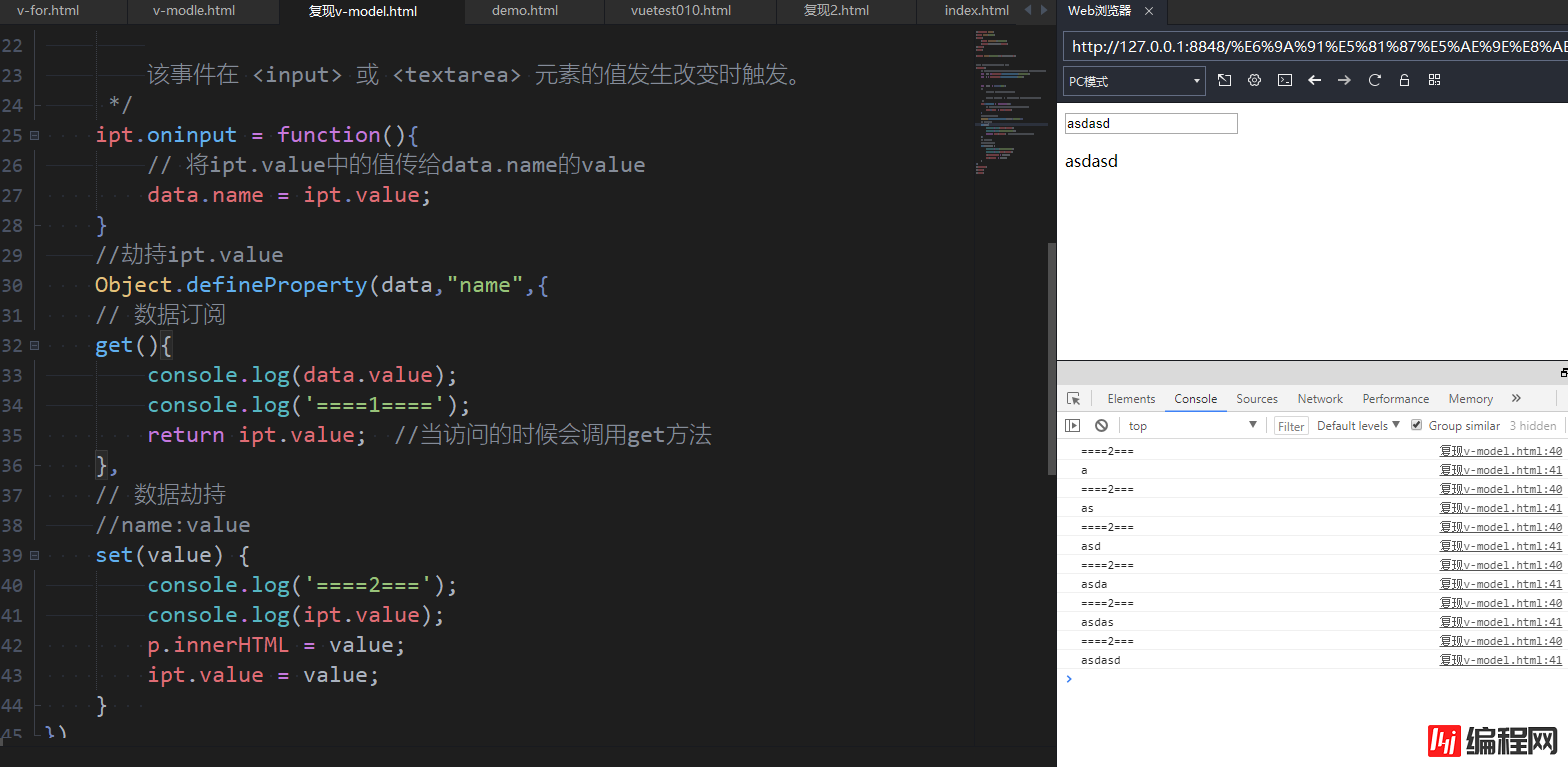
}看效果比较明显:
set方法:

get方法:

最后实现效果:

关于“如何用js实现Vue2.0中数据的双向绑定功能”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“如何用js实现Vue2.0中数据的双向绑定功能”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网VUE频道。
--结束END--
本文标题: 如何用js实现Vue2.0中数据的双向绑定功能
本文链接: https://www.lsjlt.com/news/96011.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0