这篇文章主要介绍“HTML5如何让文章题目居中”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“html5如何让文章题目居中”文章能帮助大家解决问题。
这篇文章主要介绍“HTML5如何让文章题目居中”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“html5如何让文章题目居中”文章能帮助大家解决问题。
在html中,可用style和“text-align”属性让文章题目居中,style属性用于规定元素的行内样式,“text-align”属性用于规定元素的水平对齐方式,语法为“<h2 style="text-align:center">”。
本文操作环境:windows10系统、html5版、Dell G3电脑。
利用text-align属性可以让文章居中,
text-align属性指定元素文本的水平对齐方式。
不同的属性值分别代表:
left 把文本排列到左边。默认值:由浏览器决定。
right 把文本排列到右边。
center 把文本排列到中间。
justify 实现两端对齐文本效果。
inherit 规定应该从父元素继承 text-align 属性的值。
示例如下:
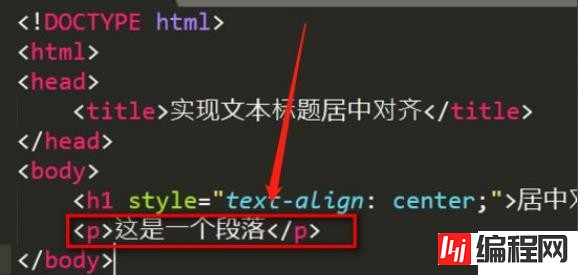
首先我们需要新建一个28.html,然后定义html5标准网页声明,输入html网页基本结构。
使用 text-align 属性指定文本标题居中,如下图所示

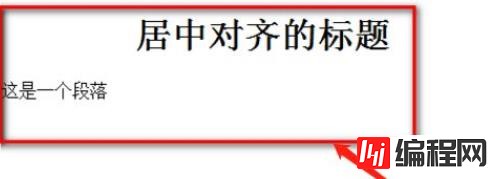
使用 p 标签再定义一个段落,它是用于查看标题是否已经居中的在浏览器上就可以显示效果了,这个时候可以查看文本标题是否已经居中


关于“html5如何让文章题目居中”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程网node.js频道,小编每天都会为大家更新不同的知识点。
--结束END--
本文标题: html5如何让文章题目居中
本文链接: https://www.lsjlt.com/news/97215.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0