这篇文章主要介绍了React组件首字母一定要大写吗的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇react组件首字母一定要大写吗文章都会有所收获,下面我们一起来看看吧。
这篇文章主要介绍了React组件首字母一定要大写吗的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇react组件首字母一定要大写吗文章都会有所收获,下面我们一起来看看吧。
react组件首字母必须大写;因为React根据首字母是否大写来区分是react组件还是dom元素。React中使用jsX语法,但浏览器无法识别JSX语法,需通过babel对JSX语法进行转义;而如果组件的首字母为小写时,其会被认定为原生DOM标签,创建一个不存在的标签是会报错的。

本教程操作环境:windows7系统、react18版、Dell G3电脑。
在React中声明组件时组件名的第一个字母必须是大写吗?为什么?
必须,React根据首字母是否大写来区分是react组件还是dom元素。
之前在写react遇到过这样的报错
Warning: The tag is unrecognized in this browser. If you meant to render a React component, start its name with an uppercase letter.
in app (at src/index.tsx:6)这是因为react组件没有大写导致的。
React中使用JSX语法,但浏览器无法识别JSX语法,需通过babel对JSX语法进行转义;而如果组件的首字母为小写时,其会被认定为原生DOM标签,创建一个不存在的标签是会报错的。
原理:JSX语法 向 真实DOM的转换
我们在 React 中都是写的 JSX语法,从 JSX语法 到页面上的 真实DOM大概需要经历以下几个阶段:JSX语法 —> 虚拟DOM(JS对象) —> 真实DOM。
因为浏览器是无法识别JSX语法的,因此我们需要通过 babel 对JSX语法进行转义,然后才能生成虚拟DOM对象,而原因就是在这里。我们可以看一下babel是如何转义JSX语法的:


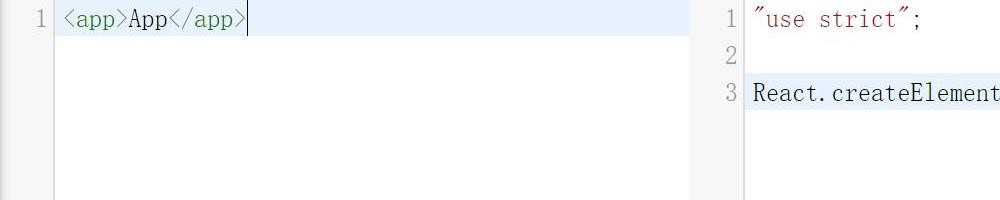
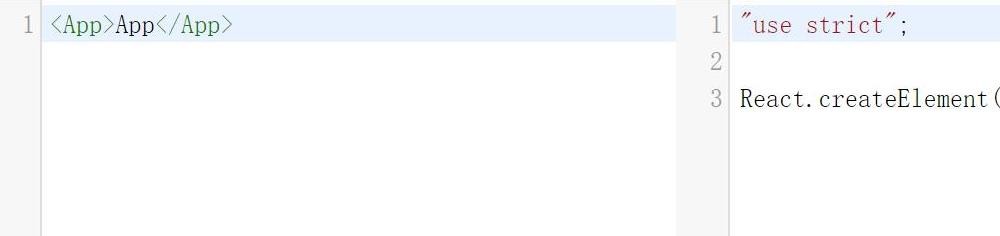
babel在进行转义JSX语法时,是调用了 React.createElement() 这个方法,这个方法需要接收三个参数:type, config, children。第一个参数声明了这个元素的类型。
对比上面两张图,图一中,我在创建自定义组件时没有首字母大写。 而 babel 在转义时把它当成了一个字符串 传递进去了;图二中,我把首字母大写了,babel 在转义时传递了一个变量进去。
问题就在这里,如果传递的是一个字符串,那么在创建虚拟DOM对象时,React会认为这是一个简单的HTML标签,但是这显然不是一个简单的html标签,因此去创建一个不存在的标签肯定是会报错的。
如果首字母大写,那么就会当成一个变量传递进去,这个时候React会知道这是一个自定义组件,因此他就不会报错了。
所以:
同理,上述错误的写法因为是小写,所以babel就把clock当作是标签生成了,而html中又没有这个元素,所以导致以一种比较奇怪的方式存在

关于“react组件首字母一定要大写吗”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“react组件首字母一定要大写吗”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网node.js频道。
--结束END--
本文标题: react组件首字母一定要大写吗
本文链接: https://www.lsjlt.com/news/98334.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0