这篇文章主要讲解了“jsP如何引入JS文件”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“JSP如何引入JS文件”吧!1.在eclipse中新建一个WEB项目
这篇文章主要讲解了“jsP如何引入JS文件”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“JSP如何引入JS文件”吧!
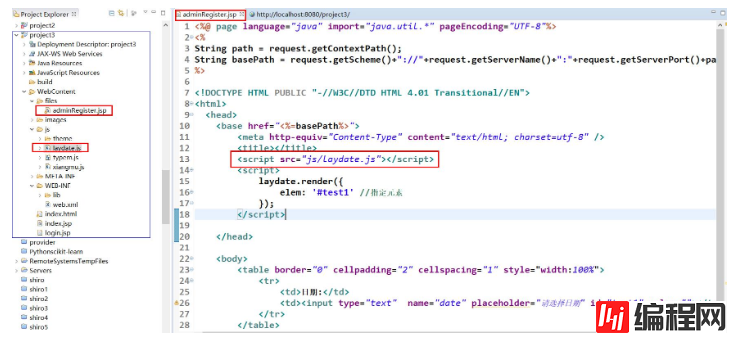
1.在eclipse中新建一个WEB项目(project3),目录结构如下:

2.在jsp页面的最开始,获取项目的根路径。
<%String path = request.getContextPath();String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>则:
path=project3
basePath=Http://localhost:8080/project3/
3.在<head></head>中,插入下述代码:
<base href="<%=basePath%>"> //这句代码的作用是将整个页面的根路径设置为项目路径。4.引入js文件
<script src="js/laydate.js"></script> //http://localhost:8080/project3/js/laydate.js5.测试
<script>
laydate.render({ elem: '#test1' //指定元素
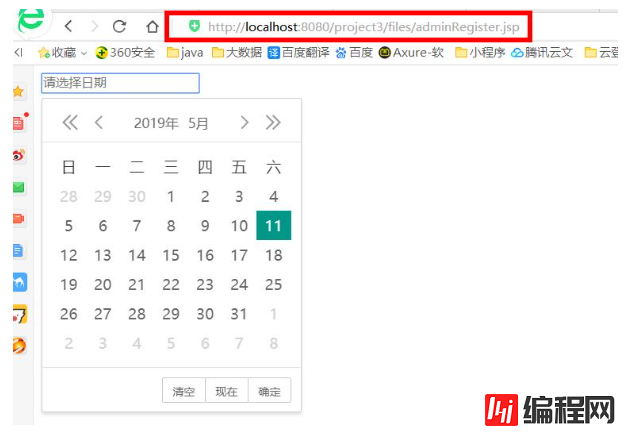
});</script><body> <input type="text" name="date" placeholder="请选择日期" id="test1" value=""></body>6.结果

感谢各位的阅读,以上就是“JSP如何引入JS文件”的内容了,经过本文的学习后,相信大家对JSP如何引入JS文件这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: JSP如何引入JS文件
本文链接: https://www.lsjlt.com/news/98859.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0