目录Vue控制mock在开发环境使用,在生产环境禁用说下原因解决方案vue中使用mock(常用方式) 前期准备安装axiOS和mock.js插件在main.js中引入编写m
mock拦截所有的axios请求,根据请求,做出相应的响应。平时前后端分离开发,我们使用mock获得相应的数据,但当和后端联调的时候,不禁用mock,就无法获得后端数据。
第一步、我们设置mock在开发development环境可用,在生产production环境不可用。
在vue中通过设置main.js中的Vue.config.productionTip来决定模式。
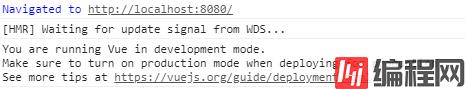
默认为false是生产环境。我们将其设置为true即进入了开发环境,设置后,可在浏览器检查中看到You are runing Vue in development mode如下图:

第二步、我们在config/dev.env.js和config/prod.env.js中设置变量。相当于同一个变量名,在不同的模式下,有不同的值。
// dev.env.js下的配置。
module.exports = merge(prodEnv, {
node_ENV: '"development"',
MOCK: true //开发环境使用mock
})
// prod.env.js下的配置
module.exports = {
NODE_ENV: '"production"',
MOCK: false // 生产环境禁用mock
}
同理,如果有其他在生产环境和开发环境取值不同的同名变量,可以定义在相应的文件中,如在axios请求时,不同环境有不同的baseURL,即可以设置。
第三步、在main.js中设置process.env.MOCK && require("./mock/index.js")。process.env.MOCK这句就是判断刚才设置的值,如果是true,才会执行语句引入mock,如果是false,则后面的语句不执行,即不引入mock。
近期在学习Vue,碰到前端需要数据,自己手敲太麻烦,页面也不美观,于是想到了用mock。之前用过一次,但现在全忘了。所以在这里记录一下,以备不时之需。本文从项目建好后一步一步进行vue+mock的使用。
1)新建一个vue项目
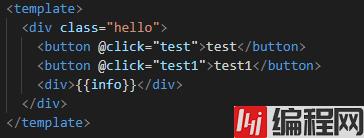
2)将helloworld.vue的内容删除,便于后期调试
3)新建一个按钮控件,绑定一个点击事件

使用npm方式安装
// 安装axios插件
npm install axios --save
// 安装mockjs插件
npm install mockjs --save-dev
import Vue from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
import axios from 'axios' // 新增
Vue.prototype.$axios = axios // 新增
在src下新建mock文件,并新建文件mock.js。代码编写详细可参考mock.js官网
下面给出简单的示例代码:
import Mock from 'mockjs' // 引入mockjs
Mock.mock('/api/test',{
data: {
test: "test"
}
})
在helloworld中编写点击事件
methods: {
test(){
this.$axios({
method: 'get',
url: "/api/test"
}).then(function(response) {
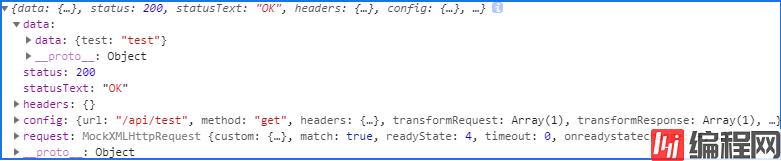
console.log(response)
})
.catch(function(error) {
console.log(error);
});
}
}

以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: vue中控制mock在开发环境使用,在生产环境禁用方式
本文链接: http://www.lsjlt.com/news/145061.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0