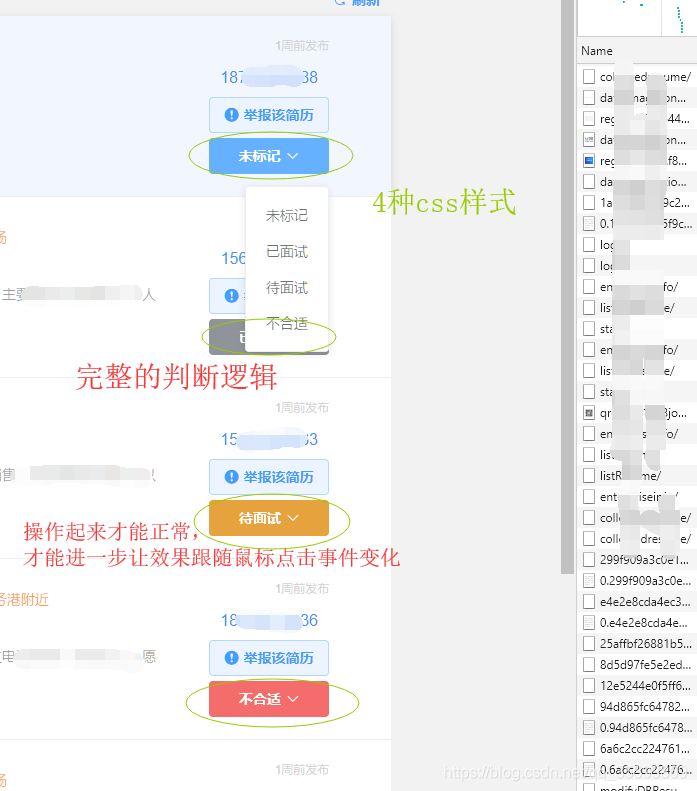
这篇文章将为大家详细讲解有关使用elementUI组件el-dropdown的注意事项,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。选择即改变:click选择哪个,就显示当前的值,页面UI显示并伴随CSS
这篇文章将为大家详细讲解有关使用elementUI组件el-dropdown的注意事项,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
选择即改变:click选择哪个,就显示当前的值,页面UI显示并伴随CSS样式的变化。
重点:v-if 和 v-else-if 的搭配使用,缺一不可。

正确的代码如下:
重要提示:
我之前使用的全部是v-if判断,没有搭配v-else-if,所以就出现了bug:即只能点击一次,(然后就失效了)就不能继续点击了。
但是我想要的功能:是能改变之前的选择状态。
所以,才有了下面的代码优化(逻辑上的优化)。
<div class="it-after" v-if=" resume.phone != ''"><p class="it-telphone clamp1">{{resume.phone}}</p><div class="btn3"><el-button type="primary" icon="el-icon-warning" plain @click="open3">举报该简历</el-button></div><div class="btn3" ><el-dropdown @command="resumeStateFun"><el-button type="primary" v-if="resume.status==0"><span :id="'span_'+resume.resumeCode">未标记</span><i class="el-icon-arrow-down el-icon--right"></i></el-button><el-button type="primary" v-else-if="resume.status==1"><span :id="'span_'+resume.resumeCode">已面试</span><i class="el-icon-arrow-down el-icon--right"></i></el-button><el-button type="primary" v-else-if="resume.status==2"><span :id="'span_'+resume.resumeCode">待面试</span><i class="el-icon-arrow-down el-icon--right"></i></el-button><el-button type="primary" v-else-if="resume.status==3"><span :id="'span_'+resume.resumeCode">不合适</span><i class="el-icon-arrow-down el-icon--right"></i></el-button><el-dropdown-menu slot="dropdown"><el-dropdown-item :command="resume.resumeCode+'_0'">未标记</el-dropdown-item><el-dropdown-item :command="resume.resumeCode+'_1'">已面试</el-dropdown-item><el-dropdown-item :command="resume.resumeCode+'_2'">待面试</el-dropdown-item><el-dropdown-item :command="resume.resumeCode+'_3'">不合适</el-dropdown-item></el-dropdown-menu></el-dropdown></div></div>关于“使用elementUI组件el-dropdown的注意事项”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: 使用elementUI组件el-dropdown的注意事项
本文链接: http://www.lsjlt.com/news/301783.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0