这篇文章将为大家详细讲解有关js中promise的回调和setTimeout的回调哪个先执行,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。首先提一个小问题:运行下面这段 JS 代码后控制台的输出是什么?c
这篇文章将为大家详细讲解有关js中promise的回调和setTimeout的回调哪个先执行,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
首先提一个小问题:运行下面这段 JS 代码后控制台的输出是什么?
console.log("script start");setTimeout(function () { console.log("setTimeout1");}, 0);new Promise((resolve, reject) => { setTimeout(function () { console.log("setTimeout2"); resolve(); }, 100);}).then(function () { console.log("promise1");});Promise.resolve() .then(function () { console.log("promise2"); }) .then(function () { console.log("promise3"); });console.log("script end");可以先尝试自己分析一下结果,然后再看答案:
script start
script end
promise2
promise3
setTimeout1
setTimeout2
promise1
怎么样,你猜对了吗?如果对这个输出结果感到很迷惑,这篇文章或许可以帮到你。
PS:文中按照标准分析理论结果,但实际上各个浏览器对任务队列的支持情况很混乱,所以如果你在浏览器执行代码后发现结果不同也不必纠结;总体来说 Chrome 的支持比较好。
如果对 Promise 的用法还不熟悉,可以看我的上一篇博客:前端 | JS Promise:axiOS 请求结果后面的 .then() 是什么意思?
javascript 设计的本质是单线程语言,但随着硬件性能的飞速发展,纯单线程已经不太能够满足需求了。因此 JS 逐渐发展出了任务和微任务,来模拟实现多线程。
浏览器中,对于每个网页(有时也可能是多个同源网页),网页的代码和浏览器自身的用户界面程序运共享同一个主线程,它除了运行浏览器交给它的 JS 代码,也负责收集和派发事件、渲染和绘制网页内容等等。因此,如果主线程中的某个任务阻塞了,其他任务都会受到影响;这就是为什么有时候网页代码出现了错误会导致整个网页渲染失败。
每个主线程都由一个事件循环 Event loops 驱动。事件循环可以理解为一个任务队列,JS 引擎不断的进行“循环-等待”,按顺序处理队列中的任务。事件循环中的任务称作“任务 Task”,由宿主环境(浏览器)创建;每个任务都是宿主计划执行的 JavaScript 代码,如程序初始化、解析html、事件触发的回调(例如点击网页上的按钮),或是由 setTimeout() setInterval() 等 api 添加的回调函数。
JS 引擎在执行一个任务的过程中,有时会进行一些异步操作,不会立即执行,但又想在同一个任务中完成、不留到事件循环中的下一个任务里;例如常用的 promise、监控 DOM 的回调等。这时,JS 引擎会创建一个“微任务 Mircotask”,并加入当前的微任务队列中。(有时为了区分,也把任务task称为“宏任务”。)
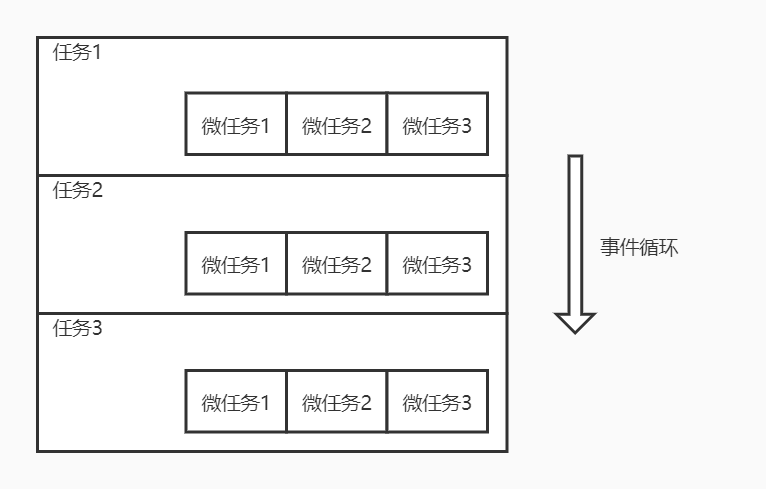
事件循环、任务、微任务的示意图如下:

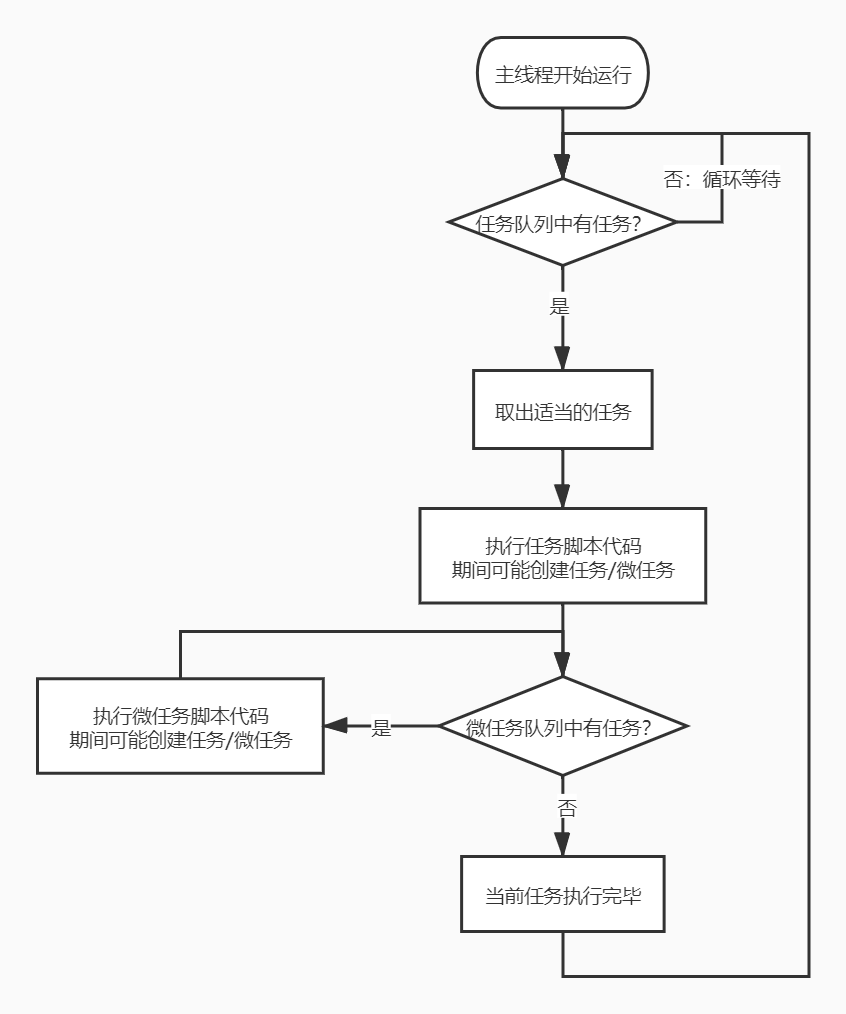
一个主线程的执行过程如下:
拿出事件循环中的下一个任务
执行任务本身的 Script 代码;期间可能会往任务队列、微任务队列创建添加新任务
script 执行完后,检查微任务队列
如果有微任务,顺序执行,期间可能还会创建新的任务和微任务
如果微任务队列为空,这个任务执行结束,回到第一步
可以看出,在一个任务中会反复检查微任务队列,直到没有微任务存在了才会执行下一个任务。因此在任务脚本和微任务脚本中创建的所有微任务都会在这个任务结束前执行,同时也意味着会早于其他所有创建的任务执行(因为新建的任务都加入了任务队列)。

明白了任务和微任务的区别,下面再来看文章开头的例子:
console.log("script start");setTimeout(function () { console.log("setTimeout1");}, 0);new Promise((resolve, reject) => { setTimeout(function () { console.log("setTimeout2"); resolve(); }, 100);}).then(function () { console.log("promise1");});Promise.resolve() .then(function () { console.log("promise2"); }) .then(function () { console.log("promise3"); });console.log("script end");接下来逐步跟踪代码的执行过程;如果感觉文字不够直观,可以看这篇博客中给出的逐步执行动画。
整个 Script 会被宿主环境传给 JS 引擎,作为任务队列中的一个任务;首先执行任务中的脚本代码:
line1: console.log("script start") 是同步代码,直接输出
line3: 执行 setTimeout(),在0秒后将 console.log("setTimeout1"); 加入任务队列
line8: 执行 setTimeout(),在0.1秒后将 console.log("setTimeout2"); 和 resolve() 加入任务队列
line16: 返回一个已成功的 promise,第一个 then 回调被加入微任务队列
line24: console.log("script end") 是同步代码,直接输出
任务 script 执行完毕
此时:
控制台输出了 script start script end
任务队列中(除当前任务以外)有2个任务(两个 setTimeout() 的回调按时间先后顺序排列)
微任务队列中有1个任务(promise 的回调)
接下来检查微任务队列,执行队首的微任务:
console.log("promise2") 输出
隐式 return,相当于返回一个 Promise.resolve(undefined);因此 Promise 链中的下一个 then 回调被加入微任务队列
微任务执行完毕
此时:
控制台输出了 script start script end promise2
任务队列中(除当前任务以外)有2个任务(两个 setTimeout() 的回调按时间先后顺序排列)
微任务队列中有1个任务(第二个 promise 回调)
再次检查微任务队列,执行队首的微任务:
console.log("promise3") 输出
隐式 return(但此时 Promise 链已经结束了,所以无事发生)
微任务执行完毕
此时:
控制台输出了 script start script end promise2 promise3
任务队列中(除当前任务以外)有2个任务(两个 setTimeout() 的回调按时间先后顺序排列)
微任务队列为空
检查微任务队列,发现没有微任务了,当前任务结束;开始执行任务队列中的下一个任务(0秒后执行的回调):
console.log("setTimeout1"); 输出
任务 script 执行完毕
此时:
控制台输出了 script start script end promise2 promise3 setTimeout1
任务队列中(除当前任务以外)有1个任务
微任务队列为空
检查微任务队列,发现没有微任务,当前任务结束;开始执行任务队列中的下一个任务(0.1秒后执行的回调):
console.log("setTimeout2"); 输出
resolve(); 将 promise 的状态更改为已成功;then 回调被加入微任务队列
任务 script 执行完毕
此时:
控制台输出了 script start script end promise2 promise3 setTimeout1 setTimeout2
任务队列中只有当前任务
微任务队列中有一个任务(promise 的回调)
检查微任务队列,执行队首的微任务:
console.log("promise1") 输出
隐式 return(但此时 Promise 链已经结束了,所以无事发生)
微任务执行完毕
此时:
控制台输出了 script start script end promise2 promise3 setTimeout1 setTimeout2 promise1
任务队列中只有当前任务
微任务队列为空
检查微任务队列,发现没有微任务,当前任务结束。任务队列中没有其他任务,执行完毕。
关于“JS中promise的回调和setTimeout的回调哪个先执行”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: JS中promise的回调和setTimeout的回调哪个先执行
本文链接: http://www.lsjlt.com/news/321356.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0