这篇“React启动项目报错如何解决”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“react启动项目报错如何解决”文章吧。r
这篇“React启动项目报错如何解决”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“react启动项目报错如何解决”文章吧。
react启动项目报错的解决办法:1、进入项目文件夹,启动项目并查看报错信息;2、执行“npm install”或“npm install react-scripts”命令;3、执行“npm install @ant-design/pro-field --save”命令。
react创建项目启动报错的完美解决方法
npm (也可以用yarn,本文以npm为例)
npm介绍
npm命令
npm -v来测试是否成功安装
查看当前目录已安装插件:npm list
使用 npm 下载插件:npm install [ -g ] [ --save-dev] <name>
使用 npm 更新插件:npm update [ -g ] [ --save-dev ] <name>
注释:
install可以简写为 i,[]表示可选,<>表示必选
<name> :包(插件库)名
[ -g ]:全局安装。 将会安装在C:\ Users \ Administrator \ AppData \ Roaming \ npm,并且写入系统环境变量;全局安装可以通过命令行,在任何地方调用;
非全局安装:将会安装在当前定位目录;,本地安装将安装在定位目录的node_modules 文件夹下,通过要求调用;
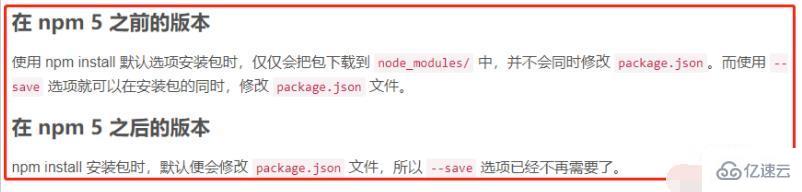
[ --save-dev]:写入package.JSON的dependencies需要发布到生产环境,比如react, Vue全家桶,ele-ui等ui框架,这些项目运行时必须使用的插件,需要放到 dependencies。


cnpm
淘宝团队做的国内镜像,因为npm的服务器位于国外可能会影响安装。淘宝镜像安装速度一般更快。
安装:命令提示符执行npm install cnpm -g --reGIStry=https://registry.npm.taobao.org
cnpm -v来测试是否成功安装
全局安装: npm install -g create-react-app
切换到想创建项目的目录后,新建脚手架(hello-react):create-react-app hello-react
进入项目文件夹:cd hello-react
启动项目:npm start
注释:
①项目正常启动成功后,浏览器会出现以下页面

②用vscode打开项目文件夹可以看的有以下文件:

③如果需要暴露webpacke配置(创建完项目后不要做任何操作),直接执行以下代码:(此操作不可逆!)
npm run eject
然后输入y ,可以看见多了俩个文件夹:

暴露文件的作用:比如按需引入antd+自定主题
④安装好脚手架后,可直接引入以下包
//引入react核心组件主库
import React, { Component } from 'react'
//引入ReactDOM 子库
import ReactDOM from 'react-dom'
1. 'react-app-rewired' 不是内部或外部命令,也不是可运行的程序或批处理文件。
原因:可能是由于create-react-app出现丢包缺陷,手动安装包后,需要重新安装,这样node_modules/.bin/目录下才会重新出现react-scripts的文件,从而解决问题。
解决:npm install 或 npm install react-scripts
(若因为某些原因导致包出故障,就删除node_modules文件夹,重新npm install )
2.
./src/App.jsx
Module not found: Can't resolve '@ant-design/icons' in 'C:\Users\...
原因:没有安装@ant-design/pro-field
解决:npm install @ant-design/pro-field --save
npm i prop-types
//对接收的props进行:类型、必要性的限制
import PropTypes from 'prop-types'
npm i nanoid
//生成唯一标识 一般用来充当id或遍历时的index
import {nanoid} from 'nanoid'
id:nanoid()
npm install pubsub-js --save
//消息订阅-发布机制
import PubSub from 'pubsub-js'
npm install axiOS
//轻量级ajax请求库
import axios from 'axios'
npm install --save react-router-dom
//路由库,前端路由:value是component,用于展示页面内容;
// 后端路由:value是function, 用来处理客户端提交的请求。
import {BrowserRouter,HashRouter,NavLink,Link,Route} from 'react-router-dom'
// V5及之前的版本才有以下三个
import {Switch,Redirect,withRouter} from 'react-router-dom'
// Switch:懒惰匹配 Redirect:重定向 withRouter:让一般组件具备路由组件所特有的api
npm i -save-dev query-string
// 对Http请求所带的数据进行解析
import qs from 'querystring' import qs from 'qs'
// qs.parse() 将字符串解析为对象
// qs.stringify() //将对象解析为字符串(urlencoded编码)
//开源React UI组件库
npm i antd
// 主库
import { Button,DatePicker } from 'antd';
// 子库 图标等
import {WechatOutlined,WeiboOutlined,SearchOutlined} from '@ant-design/icons'
// const 要写在 import后面
const { RangePicker } = DatePicker;
//按需引入 自定义主题步骤:
//1.安装依赖
yarn add react-app-rewired customize-cra babel-plugin-import less less-loader
//2.修改package.json
"scripts": {
"start": "react-app-rewired start",
"build": "react-app-rewired build",
"test": "react-app-rewired test",
"eject": "react-scripts eject"
},
//3.根目录下创建config-overrides.js
const { override, fixBabelImports,addLessLoader} = require('customize-cra');
module.exports = override(
fixBabelImports('import', {
libraryName: 'antd',
libraryDirectory: 'es',
style: true,
}),
addLessLoader({
lessOptions:{
javascriptEnabled: true,
modifyVars: { '@primary-color': 'green' },
}
}),
);
// 一、基本redux componnet==>一般组件Count redux文件==>action、reducer、store.js
npm i redux
// redux异步action
npm i redux-thunk
// redux中,最为核心的store对象将state、action、reducer联系在一起的对象
// 1.建立store.js文,引入createStore,专门用于创建store对象
// 引入redux-thunk,applyMiddleware,用于支持异步action
import {createStore,applyMiddleware} from 'redux'
import thunk from 'redux-thunk'
// 2.引入为Count组件服务的reducer
import countReducer from './count_reducer'
// 3. 语法:const store = createStore(reducer)
// store.js文件中一般如下:
export default createStore(countReducer,applyMiddleware(thunk))
// 4.store对象的功能
1)store.getState(): 得到state
2)store.dispatch({type:'INCREMENT', number}): 分发action, 触发reducer调用, 产生新的state
3)store.subscribe(render): 注册监听, 当产生了新的state时, 自动调用
// 二、react-redux 容器组件[UI(同名)组件] : UI组件==>一般组件 containers组件==>外壳
npm i react-redux
//容器组件中,引入connect用于连接UI组件与redux
// Provider让多个组件都可以得到store中state数据
import {connect,Provider} from 'react-redux'
//定义UI组件
class CountUI extends Component{...}
// 使用connect()()创建并暴露一个Count的容器组件
export default connect(mapStateToProps,mapDispatchToProps)(CountUI)
<Count store={store} />
// 给容器组件传递store 连接外部的redux; connect()()用于连接内部的内部的UI组件
// 数据共享
// store.js汇总所有的reducer变为一个总的reducer
import {combineReducers} from 'redux'
const allReducer = combineReducers({
he:countReducer,
rens:personReducer
})
// containers组件中:
connect(
state => ({key:value}), //映射状态 mapStateToProps
{key:xxxAction} //映射操作状态的方法 mapDispatchToProps
)(UI组件)
// redux开发者工具 chrome网上商店中搜索安装 Redux Devtools 工具
npm i redux-devtools-extension
import {composeWithDevTools} from 'redux-devtools-extension'
export default createStore(reducer,composeWithDevTools(applyMiddleware(thunk)))以上就是关于“react启动项目报错如何解决”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注编程网精选频道。
--结束END--
本文标题: react启动项目报错如何解决
本文链接: http://www.lsjlt.com/news/347490.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0