🏆作者简介,黑夜开发者,CSDN领军人物,全栈领域优质创作者✌,CSDN博客专家,阿里云社区专家博主,2023年6月CSDN上海赛道top4。 🏆数年电商行业从业

🏆作者简介,黑夜开发者,CSDN领军人物,全栈领域优质创作者✌,CSDN博客专家,阿里云社区专家博主,2023年6月CSDN上海赛道top4。
🏆数年电商行业从业经验,历任核心研发工程师,项目技术负责人。
🏆本文已收录于PHP专栏:PHP进阶实战教程,评测专区。
🎉欢迎 👍点赞✍评论⭐收藏
中秋佳节即将来临!在这特殊的时刻,我们特别举办一场属于程序员的中秋征文活动,CSDN与你一起过中秋!本篇文章还是让我们用华为云云耀云服务器L实例作为支撑,一起带着大家实现一个用php从数据库到后端到前端的中秋节祝福语项目。
中秋节是我国国传统的重要节日之一,人们在这一天家人团聚、赏月、品尝月饼。也和亲朋好友诸多祝福往来。

为了更加方便获取到非常有心意的祝福语,本文将利用
PHP和html + Jquery开发一个中秋节祝福语生成工具,通过点击按钮和输入姓名,然后就可以马上生成一条祝福语。我们还将使用Mysql数据库存放一些祝福语,保证每次生成的都不一样。
在开始之前,我们需要准备好开发环境。首先,确保你已经安装了PHP、mysql和Nginx服务器。搭建好环境后,我们可以开始编写代码了。
首先服务器上面是没有PHP环境的,然后执行下面的命令安装。
apt install phpapt install php-fpmapt install php-mysqliphp --version通过命令下面的输出可以看到是PHP8.1的版本,PHP环境一般是不会预装的,所以得我们自己装一下。

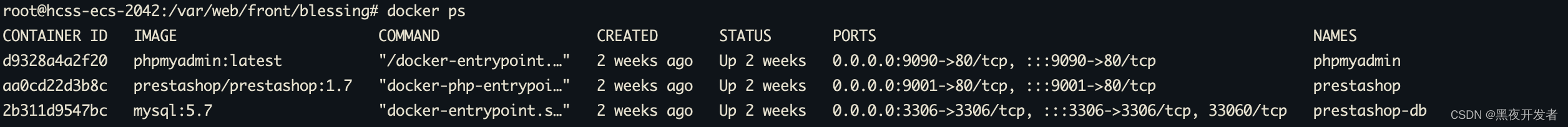
MySQL服务Docker里面本身也有,直接连就行了。Nginx这些WEB中间件也是预装的,下面直接就开始功能实现了。

首先,我们需要创建一个MySQL数据库用于存储祝福语。打开MySQL命令行或者使用phpMyAdmin等工具,创建一个名为"blessings"的数据库。
CREATE DATABASE `blessings` CHARACTER SET 'utf8' COLLATE 'utf8_bin'接下来,我们创建一个名为"messages"的数据表,用于存储祝福语。
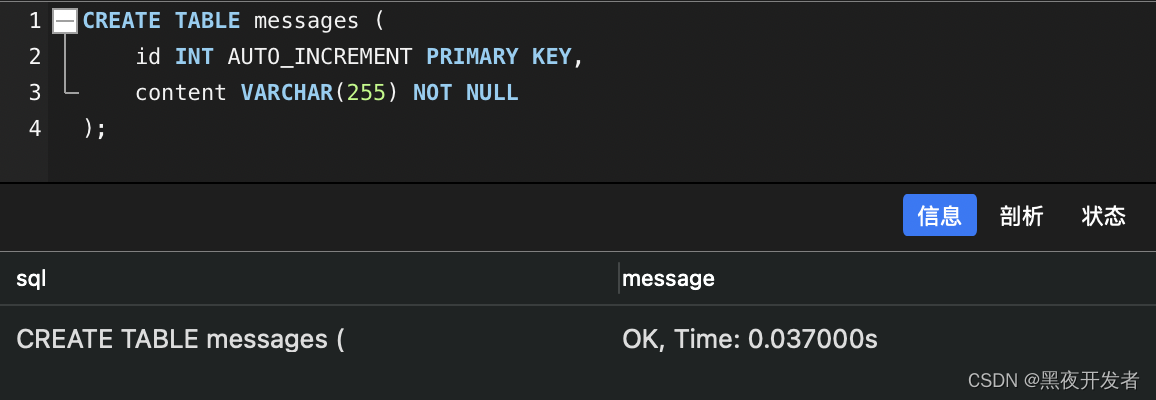
CREATE TABLE messages ( id INT AUTO_INCREMENT PRIMARY KEY, content VARCHAR(255) NOT NULL);用navicat创建表执行的效果如下。

这里我们插入一些数据进去,这些数据在后面程序里面会使用到。
insert into messages(content) values('月圆人团圆,中秋节快乐!愿你与亲朋好友共享美好团聚时光!'),('中秋团圆,心意相连,愿一轮明月带给你幸福和快乐!'),('愿你拥有一颗明亮的心灵,如同中秋的明月般清澈!祝中秋快乐!'),('祝你中秋快乐,万事如意!愿你的生活像满月一样圆满、美好!'),('祝福你和家人团聚快乐,幸福美满,中秋节快乐!'),('如同明月照亮夜空,愿你的人生也充满光明与美好。中秋节快乐!'),('千里传一声祝福,千山传一份思念,愿你在中秋佳节感受到深深的关爱!'),('中秋之夜,愿你的生活像明亮的月光一样温暖和谐!中秋快乐!'),('中秋月饼甜蜜,祝福话语深情,愿你的中秋节充满关爱和温暖!'),(' 中秋佳节,愿你的心中充满快乐和喜悦!祝福你度过一个美好的中秋!')在PHP代码中,我们需要连接到MySQL数据库。创建一个名为connect.php的文件,用于存放数据库连接相关的代码。
$servername = "localhost";$username = "your_username";$passWord = "your_password";$dbname = "blessings";// 创建连接$conn = new mysqli($servername, $username, $password, $dbname);mysqli_set_charset($conn, "utf8");// 检测连接是否成功if ($conn->connect_error) { die("连接失败: " . $conn->connect_error);}else { echo "数据库连接成功\n";}?>将your_username和your_password替换为你的MySQL用户名和密码。记得数据要先创建,不然会报错。执行完成后可以php connect.php一下,看看能否链接成功。

在同一个connect.php文件中,我们添加获取随机祝福语的功能。
// ...// 获取祝福语function getRandomBlessing($conn) { $sql = "SELECT content FROM messages ORDER BY RAND() LIMIT 1"; $result = $conn->query($sql); if ($result->num_rows > 0) { return $result->fetch_assoc()["content"]; } else { return "没有找到祝福语"; }}// ...?>创建一个名为generate.php的文件,用于处理前端发送过来的请求。
require_once "connect.php";// 处理请求if ($_SERVER["REQUEST_METHOD"] == "POST") { // 获取姓名 $name = $_POST["name"]; // 获取随机祝福语 $blessing = getRandomBlessing($conn); // 拼接结果 $result = $name . ":" . $blessing; // 返回结果 echo $result;}?>这一步是必须要走的,通过Nginx打通FPM,这是最佳实践。这里还是在sites-enabled下面建一个虚拟域名bless.conf,内容如下。
server { listen 80; server_name bless.heiye.net; location ~* ^/blessing { root /var/web/front/; } location / { fastcgi_pass unix:/run/php/php8.1-fpm.sock; fastcgi_index index.php; fastcgi_param SCRIPT_FILENAME /var/web/blessing$fastcgi_script_name; fastcgi_param Http_PROXY ""; include fastcgi_params; }}其中bless.heiye.net是虚拟域名,/run/php/php8.1-fpm.sock是PFM的sock端口,为什么是它,/etc/php/8.1/fpm/pool.d/www.conf这个里面有。配置完了,重启Nginx服务就行了。
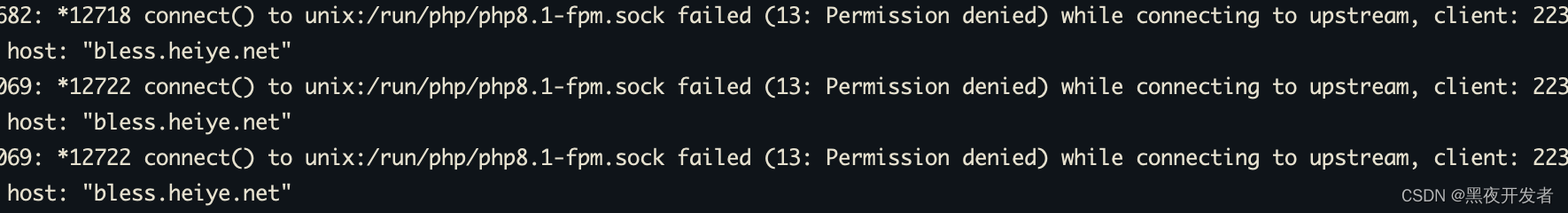
如果遇到了下面的权限问题,去Nginx的主配置文件里面修改用户为www-data。

创建一个名为index.html的文件,用于展示按钮和输入框。
DOCTYPE html><html><head> <title>中秋节祝福语生成工具title> <link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.3.0/CSS/bootstrap.min.css"><script src="https://cdn.staticfile.org/jquery/3.5.1/jquery.min.js">script> <script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js">script> <script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.3.0/js/bootstrap.min.js">script>head><body> <div class="container mt-5"> <h1 class="text-center mb-4">中秋节祝福语生成工具h1> <div class="fORM-group row"> <label for="name" class="col-sm-2 col-form-label">姓名label> <div class="col-sm-8"> <input type="text" class="form-control" id="name" placeholder="请输入姓名"> div> div> <div class="text-center mb-4"> <button type="button" class="btn btn-primary" id="generate">生成祝福语button> div> <div class="form-group row"> <label for="greeting" class="col-sm-2 col-form-label">祝福语label> <div class="col-sm-8"> <textarea class="form-control" id="greeting" readonly>textarea> div> div> div> <script> script>body>html>在同一个index.html"文件中,添加Jquery事件处理的代码,用于发送请求和展示结果。
<script>$(document).ready(function(){ $("#generate").click(function(){ var name = $("#name").val(); $.post("/generate.php", { name: name }, function(data, status){ $("#greeting").text(data); }); });});script>body>html>上面Nginx配置里面提到了bless.heiye.net这个域名,实际上这个域名不是真实存在的,要访问到需要配置一下,我是Mac,在/etc/hosts中修改,windows在C:\Windows\System32\drivers\etc这个目录下面的host文件,放入下面这一行。
124.70.177.136 bless.heiye.net将connect.php、generate.php和index.html文件放置到对应的服务器目录下,并启动服务器。在浏览器中访问http://bless.heiye.net/blessing/index.html,你将看到一个输入框和一个按钮。
在输入框中输入你的名字,点击按钮后,页面将展示一条随机的祝福语,并将你的名字添加到祝福语的前面。

如上图,姓名我输入黑夜开发者,就为我生成了一条不错的祝福语,是不是满满的仪式感呢。
本篇文章通过华为云云耀云服务器L实例进行支持开发,用PHP和HTML + Jquery开发一个中秋节祝福语生成工具。通过点击按钮和输入姓名,后端随机返回一条祝福语,并将名字加到祝福语的前面展示出来。同时,我们还使用MySQL数据库存放后端的祝福语。希望本文能够加深你理解PHP和HTML + Jquery这种全栈开发模式,并能在真实的项目中提供一些实用的开发思路。
到现在为止,我的L实例上面已经部署了很多服务了,有python的flask服务,自动化测试脚本服务,中秋节祝福语项目,Presta Shop跨境商城。在一个2核2G的服务器上面能够玩这么多东西还是非常不错的。
感谢CSND,华为云本次测评邀请,希望华为云越来越好,希望中国的云事业更上一层楼,我作为一个普通开发者,也将不断参与与见证这一伟大的技术探索与变革。

今天的内容就到这里,我们下期再会。
来源地址:https://blog.csdn.net/qq_21891743/article/details/133044787
--结束END--
本文标题: 华为云云耀云服务器L实例评测|用PHP从数据库到后端到前端完整实现一个中秋节祝福语项目
本文链接: http://www.lsjlt.com/news/413663.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-23
2024-05-22
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-13
2024-05-13
2024-05-11
2024-05-11
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0