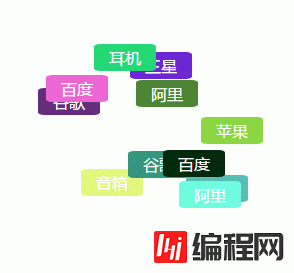
这篇文章主要介绍原生js如何实现不断变化的标签,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!下图为代码效果 html:<!DOCTYPE html>
这篇文章主要介绍原生js如何实现不断变化的标签,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
下图为代码效果


html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>SlideFont</title>
</head>
<body>
<div class="F-SlideFont-Box">
<dl class="F-SlideFont-Box-Tag">
<dd class="F-SlideFont-Tag">谷歌</dd>
<dd class="F-SlideFont-Tag">百度</dd>
<dd class="F-SlideFont-Tag">阿里</dd>
<dd class="F-SlideFont-Tag">苹果</dd>
<dd class="F-SlideFont-Tag">三星</dd>
<dd class="F-SlideFont-Tag">耳机</dd>
<dd class="F-SlideFont-Tag">音箱</dd>
<dd class="F-SlideFont-Tag">电视</dd>
<dd class="F-SlideFont-Tag">谷歌</dd>
<dd class="F-SlideFont-Tag">百度</dd>
<dd class="F-SlideFont-Tag">阿里</dd>
</dl>
</div>
</body>
</html>CSS:
<style>
.F-SlideFont-Box * { margin: 0; padding: 0; border: none; list-style: none; }
.F-SlideFont-Box { width: 300px; height: 300px; border: 1px black solid; position: relative; }
.F-SlideFont-Box-Tag { width: 90%; height: 90%; position: absolute; top: 0; right: 0; bottom: 0; left: 0; margin: auto; }
.F-SlideFont-Tag { position: absolute; display: block; padding: 3px 15px; background-color: #0078F7; border-radius: 10%; color: white; transition:all 1s linear; z-index: 0; transition: all .6s; cursor: pointer; }
</style>JS:
<script src="js/GlunefishLibrary.js"></script> // 这里引入的是我发过的随随机数
<script>
var taGobj = document.getElementsByClassName('F-SlideFont-Tag'),
offset = true;
for(var i=0;i<tagObj.length;i++){
(function(i){
tagObj[i].onmouseover = function(){
offset = false;
index = parseInt(this.style.zIndex);
this.style.zIndex = 9999;
}
tagObj[i].onmouseout = function(){
offset = true;
this.style.zIndex = index;
}
})(i);
}
setInterval(PreSeting,5000)
function PreSeting(){
if(offset){
for(var i=0;i<tagObj.length;i++){
tagObj[i].style.left = F_getSJS(200,20,10) + 'px'; //F_getSJS() 来自前面引入的 glunefishLibrary.js , 具体请移步到我之前的取随机数随笔
tagObj[i].style.top = F_getSJS(200,20,10) + 'px';
tagObj[i].style.backgroundColor = 'rgb(' + F_getSJS(256,-1,5) + ',' + F_getSJS(256,-1,10) + ',' + F_getSJS(256,-1,15) + ')';
tagObj[i].style.zIndex = F_getSJS(200,0,16);
}
}
}
</script>此效果主要通过间隔取两数之间的随机数来改变标签的样式。
以上是“原生JS如何实现不断变化的标签”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网node.js频道!
--结束END--
本文标题: 原生JS如何实现不断变化的标签
本文链接: http://www.lsjlt.com/news/66502.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0