本篇内容介绍了“可扩展React项目的技巧有哪些”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!1. 了解如
本篇内容介绍了“可扩展React项目的技巧有哪些”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
1. 了解如何在本地和全局状态之间组织状态
React是一个基于UI的当前状态来管理UI的库。作为一个开发者,你的工作就是组织好组成你的应用程序的状态的保存位置。一些开发人员更喜欢将每个数据保留在redux store,以跟踪所有可用状态。但你真的需要为了打开或关闭一个简单的下拉菜单而向你的状态管理器派遣一个动作吗?
与其使用Redux来跟踪应用程序内部的每一个状态,不如将一些状态保留在本地,以避免过度设计你的应用程序。
根据经验,你可以提出以下问题:
应用程序的其他部分是否关心此数据?
你是否需要能够基于此原始数据创建其他派生数据?
是否使用相同的数据来驱动多个组件?
对你来说,能够将这个状态恢复到给定的时间点有价值吗?
你是否要缓存数据(例如,使用已存在的状态而不是重新请求)?
你是否想在热重载UI组件时保持这些数据的一致性(交换时可能会丢失其内部状态)?
使用局部状态的组件更加独立和可预测。
2. 学习测试的好处,并从一开始就做
编写自动化测试的问题是,到了一定程度,不可能不花费大量的时间和资源来手动测试你的React项目。
当开始一个项目时,因为你的代码库相对较小,所以很容易为跳过编写测试代码找理由。如果你的React应用中只有5到10个组件,那么编写自动化确实感觉是个苦差事,没有明显的好处。但是当你的组件超过五十个,而且你有多个高阶组件时,手动测试你的项目可能要花上一整天的时间,即便如此,也可能会有bug悄然而至而无人察觉。
是的,编写测试代码将帮助你使你的代码更加模块化,它将帮助你更快地发现错误,并防止在生产中崩溃。但是,当手动测试不能再验证代码是否按预期工作时,自动化测试的最终目的是帮助你扩展项目。
但是你不能在不习惯的时候突然写测试代码,这就是为什么你必须从头开始。如果你不知道从哪里开始,那就从集成测试开始吧,因为测试最重要的部分就是验证你的组件是否能正常工作。
3. 采用工具来帮助你扩展
通常,你不需要在应用程序开始时向你的React项目添加许多工具。但既然我们在讨论将React应用扩展到一个庞大的代码库,我想说的是,你需要采用所有好的工具来帮助你。
为了在团队成员之间提供一致的代码模式并减少语法错误,需要使用Prettier和ESLint。强大的实用程序库,如React Router、date-fns和response -hook-fORM都是不错的选择。
添加typescript和Redux可能会被延迟,直到你的应用程序容易出现类型错误,并且你的应用程序的部分需要反复使用相同的状态,你需要使其全局可用。
从一开始就实现状态管理是不需要的,因为React本身已经想到了管理状态的最佳方式。
Bit (GitHub)来管理和分享你的组件作为独立的构件。这意味着你要孤立地测试和渲染每个组件。这将保证以后更容易维护和重用它。
你还可以使用Next.js代替Create React App来启动你的项目。
这些工具将帮助你维护一个庞大的React代码库,但要注意,你添加的每一个工具都会增加你项目的复杂程度。在决定采用此工具之前,请先进行研究。
4. 很好地组织项目文件
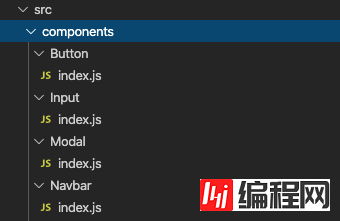
在扩展React应用方面,我学到的一个最好的技巧是,组织好你的项目文件并给它们命名可以加快你的进度。一些开发人员倾向于将 index.js 编写为组件目录中的主文件,如下所示:

这似乎是合理的,因为当你将组件导入到其他文件中时,该语句将变成以下形式:
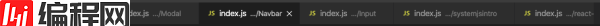
import Button from '../components/Button';但是请考虑在代码编辑器中并排打开它们时:

老实说,所有这些 index.js 会让任何人感到困惑。但如果你把那些index.js文件重命名为组件名,你的导入语句就会显得有些丑陋。
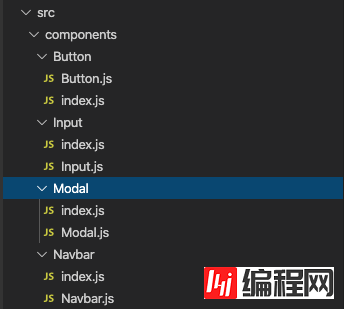
import Button from '../components/Button/Button';我的团队最终决定,既要有以组件命名的文件,又要有导出组件的 index.js 文件。

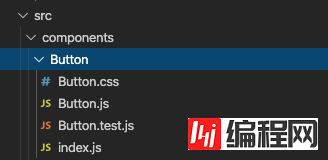
我们还把CSS和单元测试文件放在组件目录里面。这样一来,每个组件目录都可以成为一个独立的组件。

5. 建立你的UI /逻辑组件库
你不应该等到你的项目达到很大的时候才去建立一个组件库,你可以随时随地共享组件。每当一个新的组件被构建,使用Bit来跟踪它,并将其分享到你团队在Bit.dev上的组件集合,或者在你自己的服务器上。
如前所述,(真正的)独立组件易于维护,并且在共享和记录文档时,也易于重用。
组件库不仅适用于UI组件。逻辑也应包括在内——在React的情况下,作为自定义钩子(大体上)。
6. 使用hooks将逻辑与组件分离
随着项目的发展,你可能会注意到,你的一些组件的逻辑似乎会被重复使用。为了共享组件的逻辑,你需要写一个自定义的钩子。
钩子是简单地将某些值返回到其调用者的函数,这就是为什么你可以实现相同的模式以在组件之间重用逻辑的原因。
“可扩展React项目的技巧有哪些”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: 可扩展React项目的技巧有哪些
本文链接: http://www.lsjlt.com/news/84629.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0