使用CSS实现滚动效果的方法:1.通过“overflow”属性设置滚动条使网页元素的内容实现滚动效果,在css中添加样式代码,比如语法样式为:“overflow: scroll;”设置滚动条即可。css通过overflow属性设置滚动条示例
使用CSS实现滚动效果的方法:1.通过“overflow”属性设置滚动条使网页元素的内容实现滚动效果,在css中添加样式代码,比如语法样式为:“overflow: scroll;”设置滚动条即可。

css通过overflow属性设置滚动条示例:
<html><head>
<style type="text/css">
div
{
background-color:#91bbfa;
width:150px;
height:150px;
overflow: scroll;
}
</style>
</head>
<body>
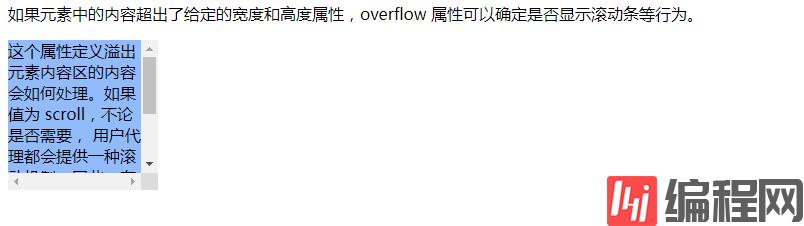
<p>如果元素中的内容超出了给定的宽度和高度属性,overflow 属性可以确定是否显示滚动条等行为。</p>
<div>
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,
用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。默认值是 visible。
</div>
</body>
</html>
效果图:

overflow属性介绍:
overflow 属性规定当内容溢出元素框时发生的事情。
说明
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。
属性值:
visible 默认值。内容不会被修剪,会呈现在元素框之外。
hidden 内容会被修剪,并且其余内容是不可见的。
scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
inherit 规定应该从父元素继承 overflow 属性的值。
--结束END--
本文标题: 怎么用css实现滚动效果
本文链接: https://www.lsjlt.com/news/111021.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0