在CSS中设置字体透明的方法:1.创建p标签;2.使用opacity属性设置字体透明;在css中设置字体透明的方法首先,在页面中创建两个p标签,并添加文字用于对比;<!DOCTYPE html><html>
在CSS中设置字体透明的方法:1.创建p标签;2.使用opacity属性设置字体透明;

在css中设置字体透明的方法
首先,在页面中创建两个p标签,并添加文字用于对比;
<!DOCTYPE html><html>
<head>
<meta charset="utf-8" />
<style></style>
</head>
<body>
<p>测试文本</p>
<p class="nav">测试文本</p>
</body>
</body>
</html>
p标签创建好后,在css中使用opacity属性设置字体透明;
<!DOCTYPE html><html>
<head>
<meta charset="utf-8" />
<style>
.nav{
opacity:0.2;
}
</style>
</head>
<body>
<p>测试文本</p>
<p class="nav">测试文本</p>
</body>
</body>
</html>
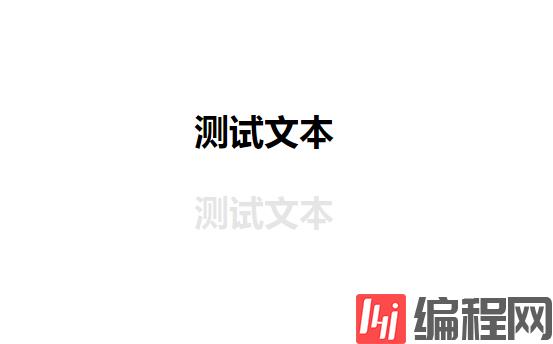
效果:

--结束END--
本文标题: css如何把字体调为透明
本文链接: https://www.lsjlt.com/news/111759.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0